标签:not src gif inter href cli scroll 详细 col

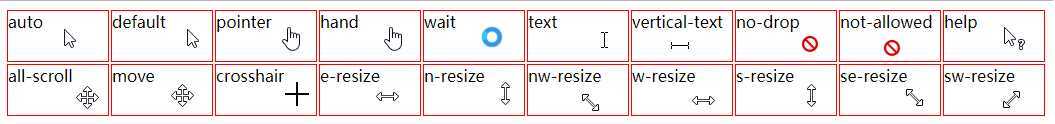
<style> div{width:100;height:50;float:left;border:1px solid red;margin:1px;} </style> <div style="cursor:auto">auto</div> <div style="cursor:default">default</div> <div style="cursor:pointer">pointer</div> <div style="cursor:hand">hand</div> <div style="cursor:wait">wait</div> <div style="cursor:text">text</div> <div style="cursor:vertical-text">vertical-text</div> <div style="cursor:no-drop">no-drop</div> <div style="cursor:not-allowed">not-allowed</div> <div style="cursor:help">help</div> <div style="cursor:all-scroll">all-scroll</div> <div style="cursor:move">move</div> <div style="cursor:crosshair">crosshair</div> <div style="cursor:e-resize">e-resize</div> <div style="cursor:n-resize">n-resize</div> <div style="cursor:nw-resize">nw-resize</div> <div style="cursor:w-resize">w-resize</div> <div style="cursor:s-resize">s-resize </div> <div style="cursor:se-resize">se-resize</div> <div style="cursor:sw-resize">sw-resize</div>
效果如下图:

详细说明:
https://www.w3school.com.cn/jsref/prop_style_cursor.asp
标签:not src gif inter href cli scroll 详细 col
原文地址:https://www.cnblogs.com/tanl/p/11582799.html