标签:字符集 width mamicode 变更 使用 端口 百度 color 数据
let http = require("http");
接下来我们使用 http.createServer() 方法创建服务器,并使用 listen 方法绑定 8001 端口。
函数通过 request, response 参数来接收和响应数据。
// 1 引入http模块 let http =require(‘http‘); // 2. 用http模块创建服务 /* req 获取url信息(request) res 浏览器返回响应信息(response) */ http.createServer(function (req, res) { // 发送 http 头部; // HTTP 状态码200:ok //设置http响应头,状态码:200,文件类型:html,字符集:utf8 res.writeHead(200,{"Content-Type":"text/html; charset=utf-8"});/*响应状态码和响应头*/ res.write(‘你好,nodejs!‘); /*响应数据*/ res.write(‘我是nodejs第一个程序!‘); /*响应数据*/ res.end(); /*结束响应*/ }).listen(8001);/*监听端口:8001*/
方式一: 用命令行切换到程序对应目录。 通过 node 命令运行程序。

方式二:webstorm 右键运行


你会发现,我们本地写一个 js,打死都不能直接拖入浏览器运行,但是有了 node,我
们任何一个 js 文件,都可以通过 node 来运行。 也就是说, node 就是一个 js 的执行环境。
Node.js 中,将很多的功能,划分为了一个个 module(模块)。 Node.js 中的很多功能都
是通过模块实现
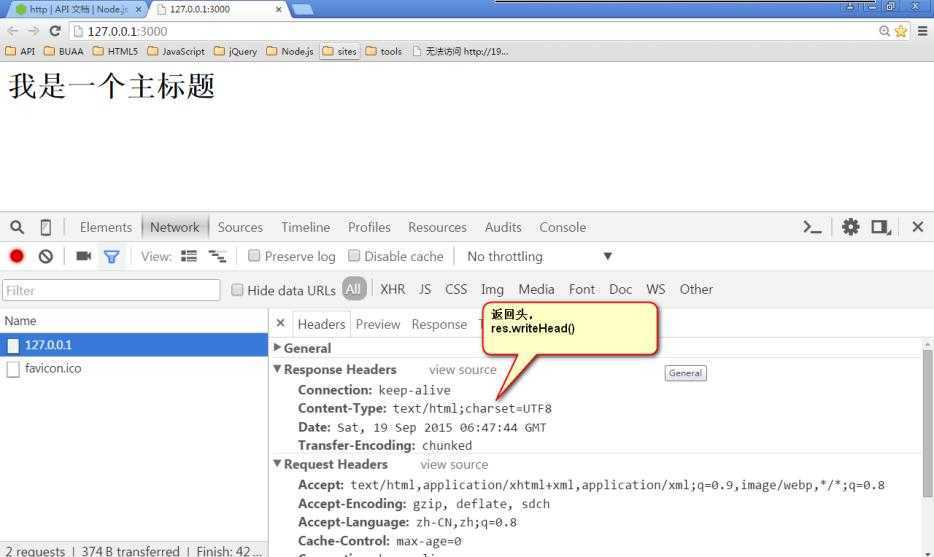
//引用模块 var http = require("http"); //创建一个服务器,回调函数表示接收到请求之后做的事情 var server = http.createServer(function(req,res){ //req 参数表示请求, res 表示响应 console.log("服务器接收到了请求" + req.url); res.end(); // End 方法使 Web 服务器停止处理脚本并返回当前结果 }); //监听端口 server.listen(3000,"127.0.0.1");
设置一个响应头:
| res.writeHead(200,{"Content-Type":"text/html;charset=UTF8"}); |

最关键的就是 req.url 属性,表示用户的请求 URL 地址。所有的路由设计,都是通过 req.url
来实现的。
我们比较关心的不是拿到 URL,而是识别这个 URL。
识别 URL,用到了下面的 url 模块
url.parse() 解析 URL url.format(urlObject) //是上面 url.parse() 操作的逆向操作 url.resolve(from, to) 添加或者替换地址
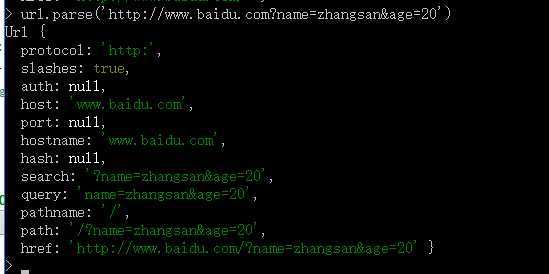
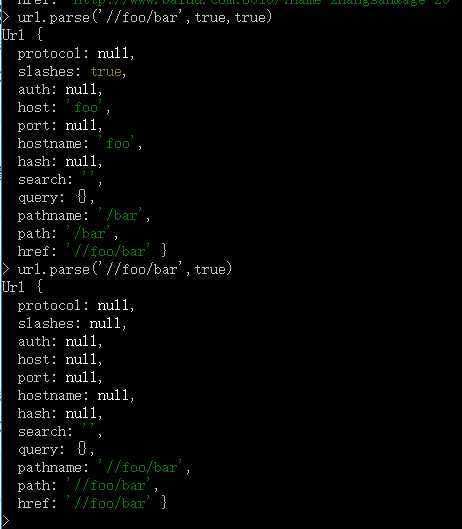
1、 url.parse() 
解析网站百度url

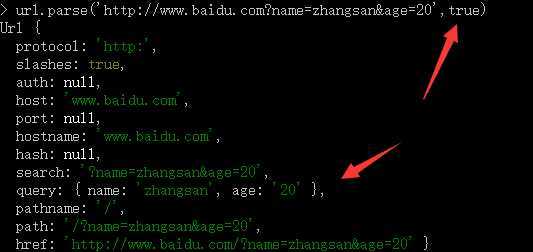
使用true参数,把query转换为对象


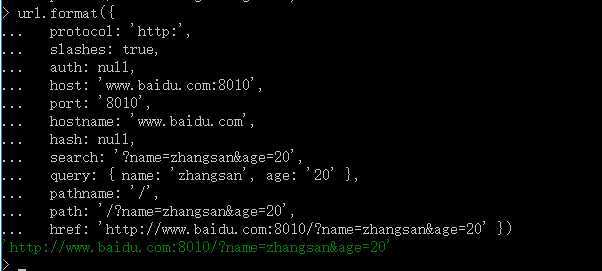
2、 url.format()

3、 url.resolve()

supervisor 会不停的 watch 你应用下面的所有文件,发现有文件被修改,就重新载入程序文件这样就实现了部署,修
改了程序文件后马上就能看到变更后的结果。麻麻再也不用担心我的重启 nodejs 了!3
1. 首先安装 supervisor
npm install -g supervisor
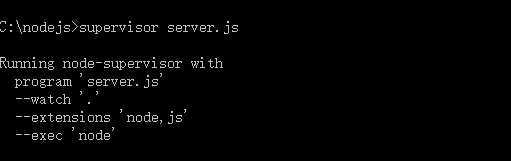
2. 使用 supervisor 代替 node 命令启动应用

02 nodejs HTTP模块和url模块配置supervisor
标签:字符集 width mamicode 变更 使用 端口 百度 color 数据
原文地址:https://www.cnblogs.com/angle6-liu/p/11588282.html