标签:划算 设置 开始 托管模块 新建 www 远程 微软 右键
上一篇学习到了如何简单的创建.Net Core Api和Swagger使用,既然写了接口,那么就需要部署到服务器上才能够正式使用。服务器主要用到了两种系统,Windows和Linux,.Net和Windows都是属于微软爸爸的,那么这一篇就先从部署到Windows服务器系统开始吧。
首先,我们需要一台装了Windows Server的云服务器,但是我没有。那么,到这里就结束了。(╮( ̄▽ ̄)╭开玩笑的)
言归正传,我们没有云服务器怎么办,那当然是要买一台了。有人会说有点贵,确实,便宜的一个月都好几十,不过那是在连续不间断使用的情况下的,既然我们是学习那么就不需要一直用,所以我们只需要买【按量计费】的就行了。
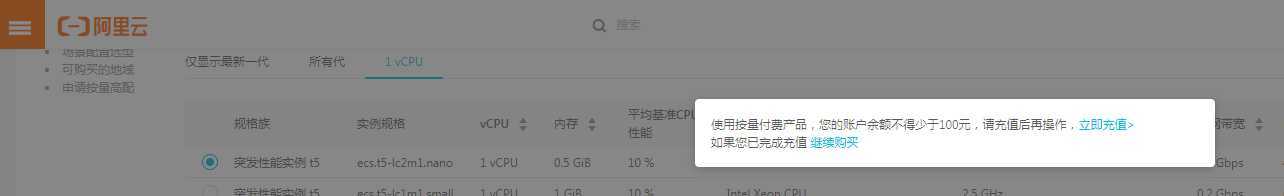
到阿里云购买服务器却发现:

嗯,要100元才能买,果断转战其他平台。
然后发现腾讯云没有这个限制,果然腾讯亲民啊。(疯狂暗示)
经过我一系列的操作,发现成都地区的最便宜,一个小时只需要2毛钱,比去网吧上网便宜多了。(不要告诉我你买不起,抢QQ红包都能抢够,更何况是花在学习上的钱,那叫投资(~ ̄▽ ̄)~ )
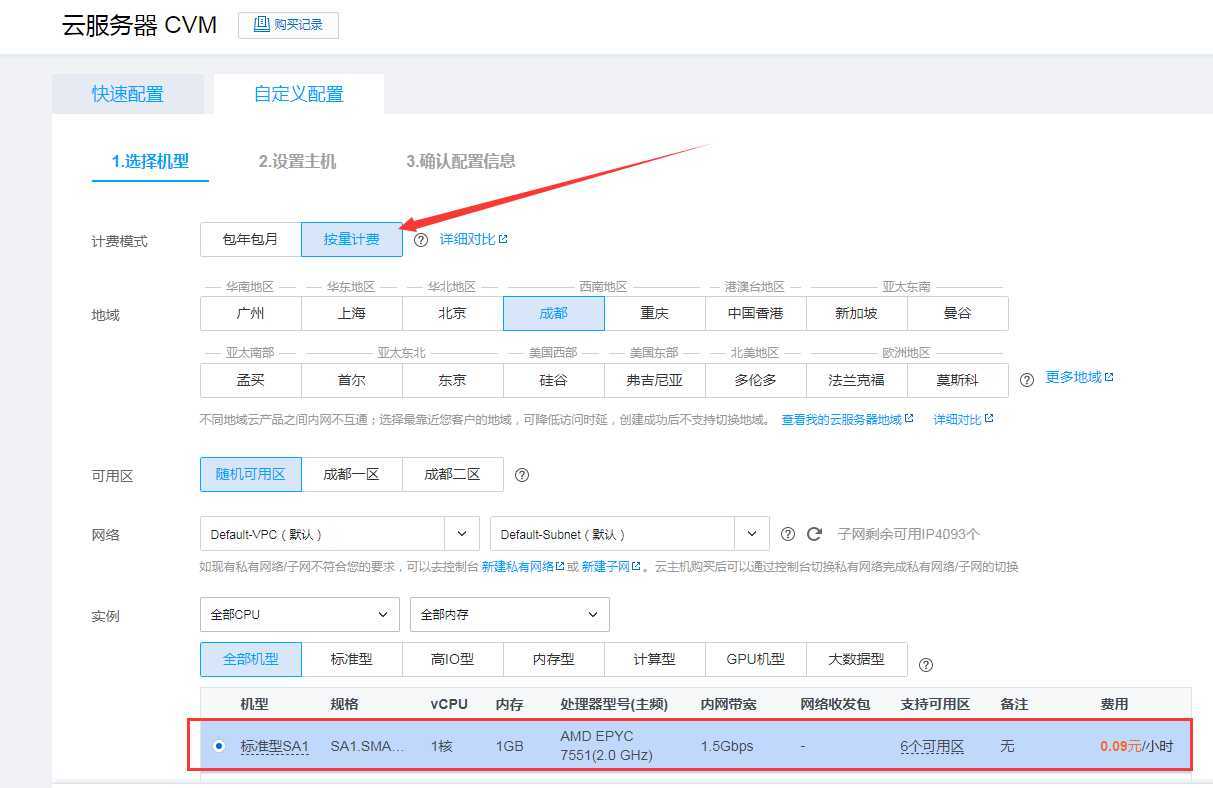
按照图下,选择【按量计费】,选地区(我用的最便宜的成都地区),选机型(最便宜的,够用)。

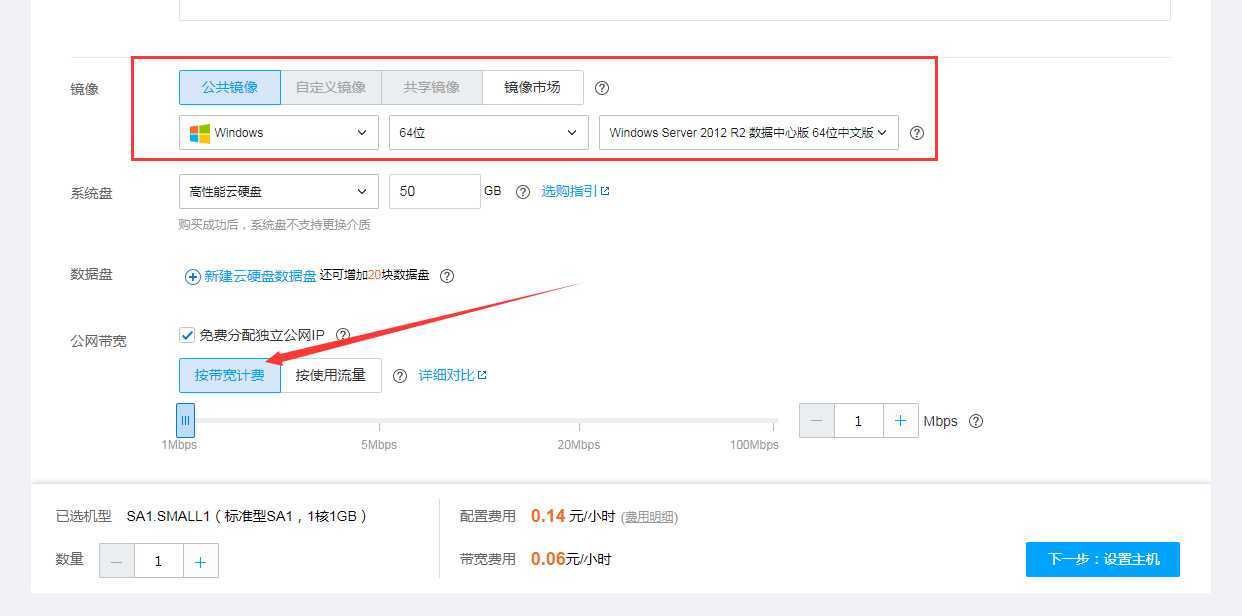
选择公共镜像,【Windows Server 2012 R2 数据中心版 64位中文版】,当然如果你英语好,也可以选英文版的。
系统盘最低50GB,不用改了。
免费分配独立公网IP(重要,必须√上,不然就失去了主要的意义了)
选择【按带宽计费】(因为你保不准用多少流量)

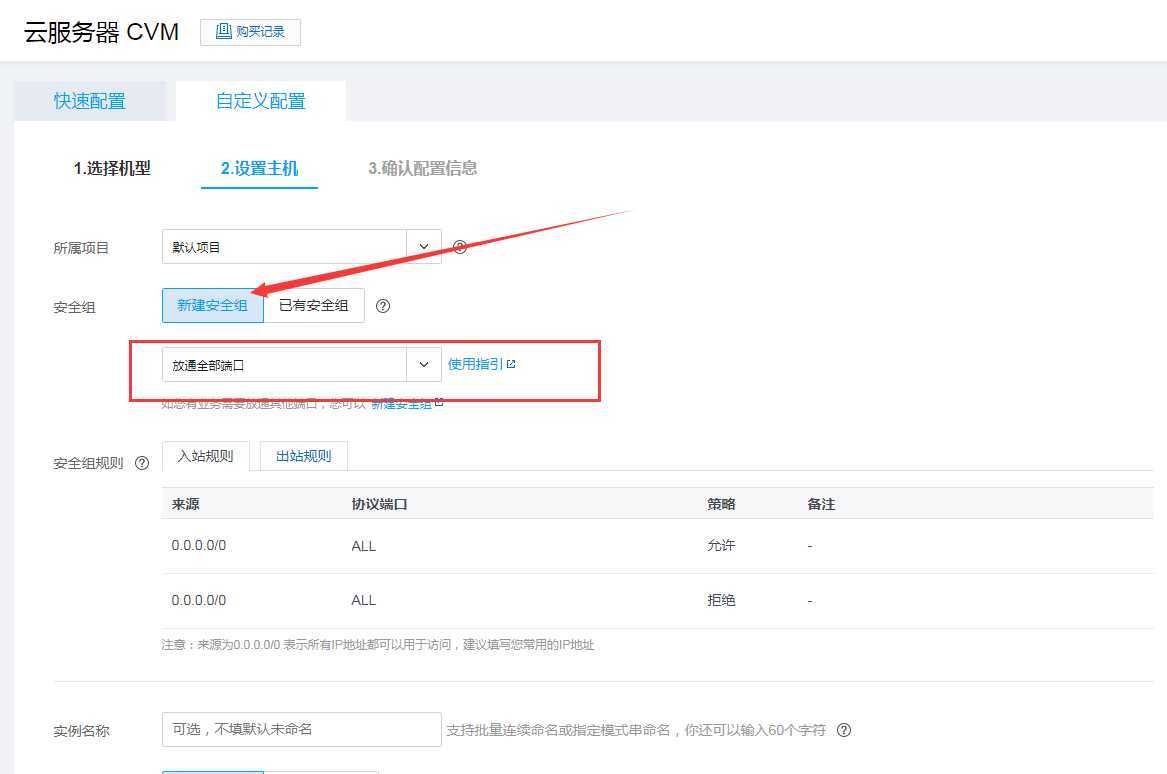
下一步设置主机,选择【新建安全组】,然后下拉框选【放通全部端口】(因为我们是学习临时使用,不用在意什么安全性的问题了)

然后【设置密码】,这个不用我多说了吧。
【定时销毁】这个要看你用不用,你也可以选择用完之后手动销毁,但是如果你忘记的话,会按时间继续扣钱的。(定时销毁一定要设置好时间,要不然你会发现用着用着突然就没了)

确认信息,没啥说的,开通。

两毛钱一小时,随便你折腾,是不是很划算。
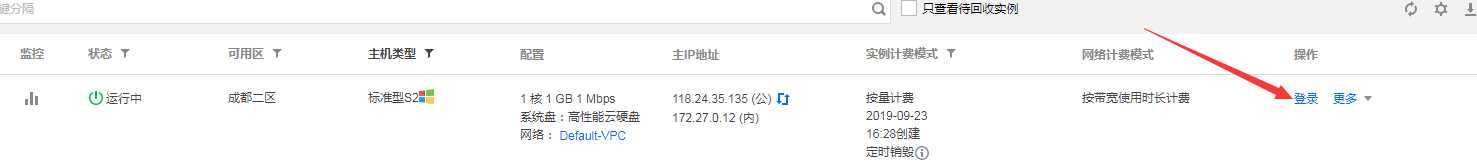
开通后自动跳转到控制台实例页面,可以看到我们的公网IP了。

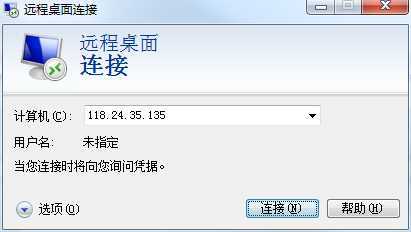
然后我们进行远程桌面连接。

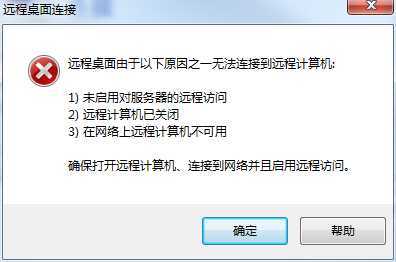
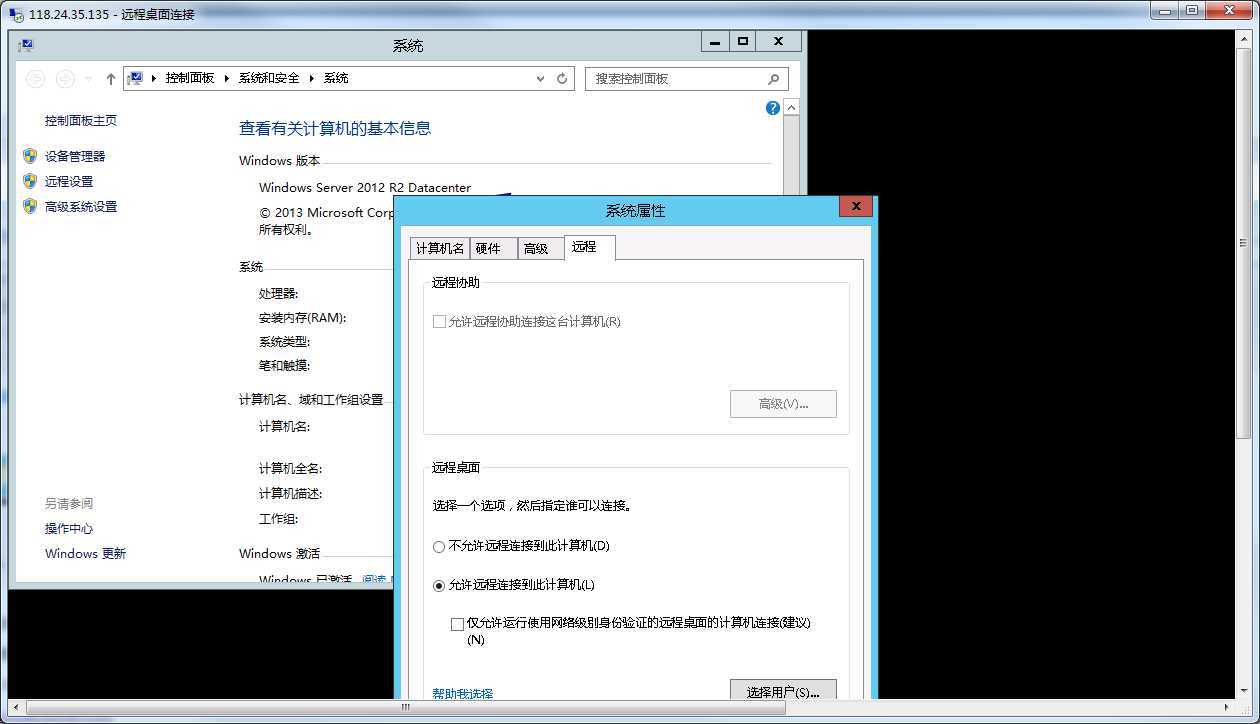
如果出现无法连接的错误。

回到我们的控制台,在操作列中点击【登录】。

弹出提示微信扫码操作,打开微信扫码,确定。
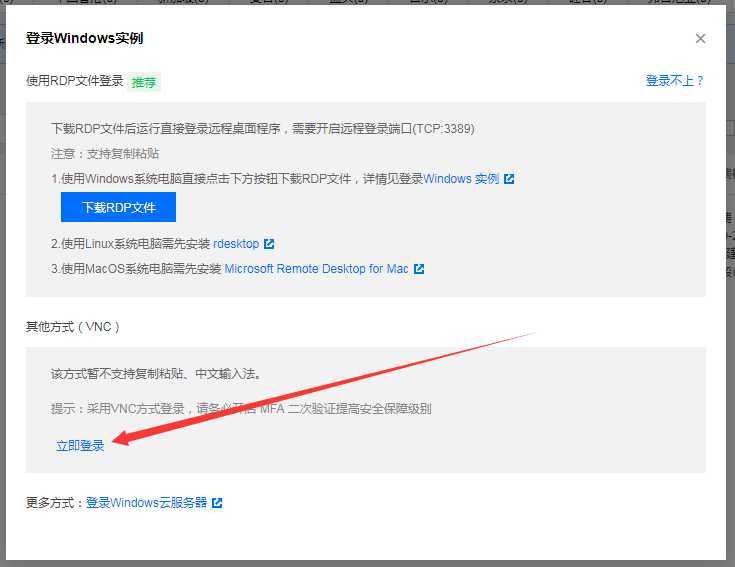
确定之后,弹出登录Windows实例窗口,用其他方式(VNC)点击【立即登录】。

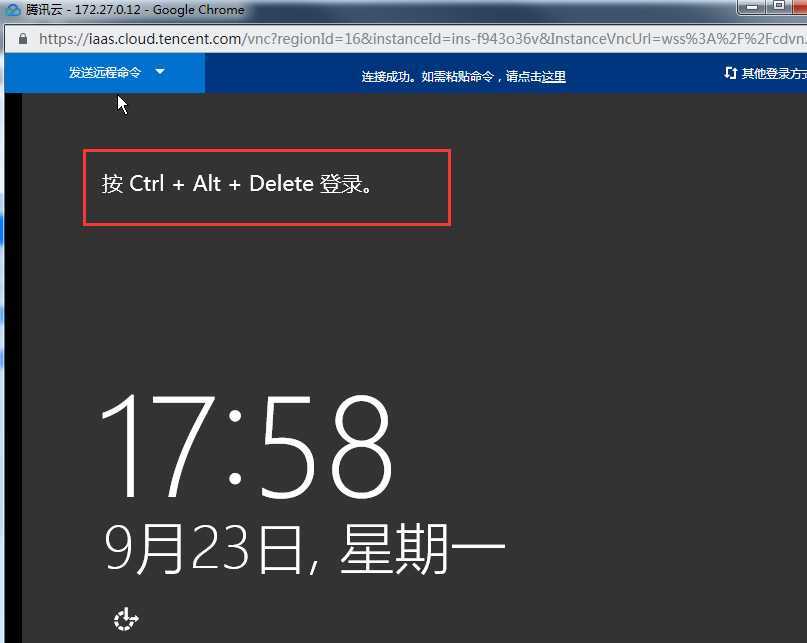
弹出新网页,提示按Ctrl+Alt+Delete登录。然后你直接在键盘上按Ctrl+Alt+Delete,却发现打开了你自己电脑的安全窗口╮( ̄▽ ̄)╭,其实是要点发送远程命令来操作的。

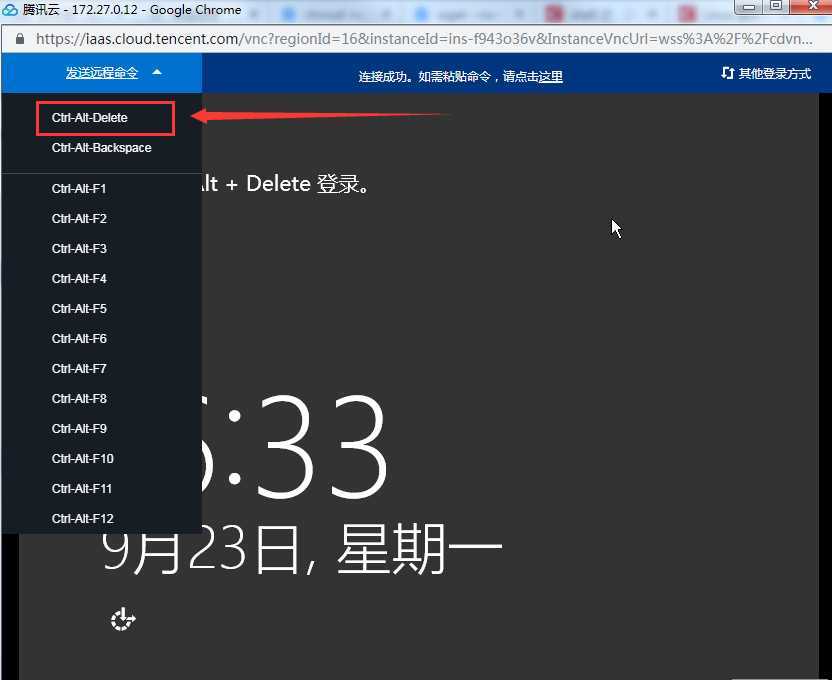
右上角打开【发送远程命令】,点击【Ctrl-Alt-Delete】登录。

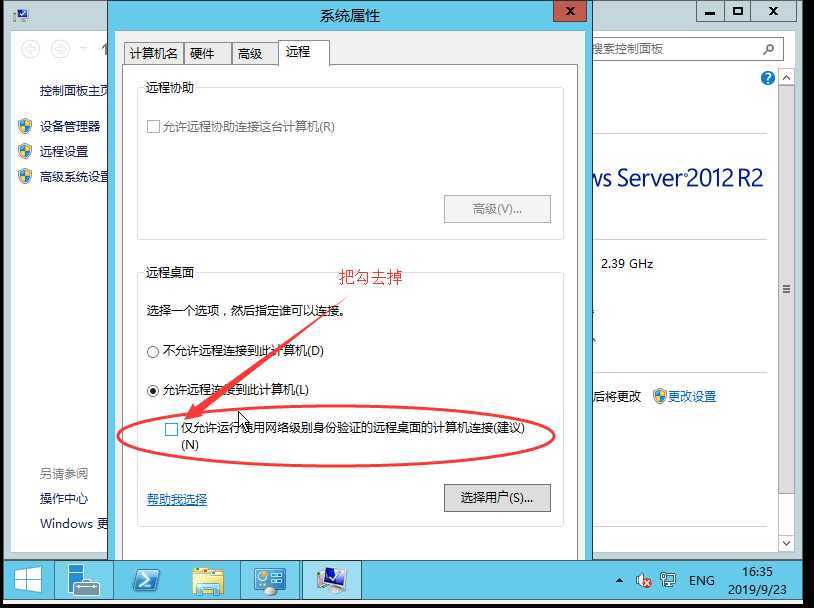
输入账号密码登录之后,打开系统属性,把【仅允许运行使用网络网络级别身份验证的远程桌面的计算机连接】的勾去掉。

之后退出页面,重新进行远程桌面连接,就可以了。
输入用户名密码登录进去,搞定。

好了,云服务买好了,接下来该进入我们的正题了。
首先,我们需要在服务器上下载.NET Core Runtime,下面附上链接。
https://dotnet.microsoft.com/download/dotnet-core
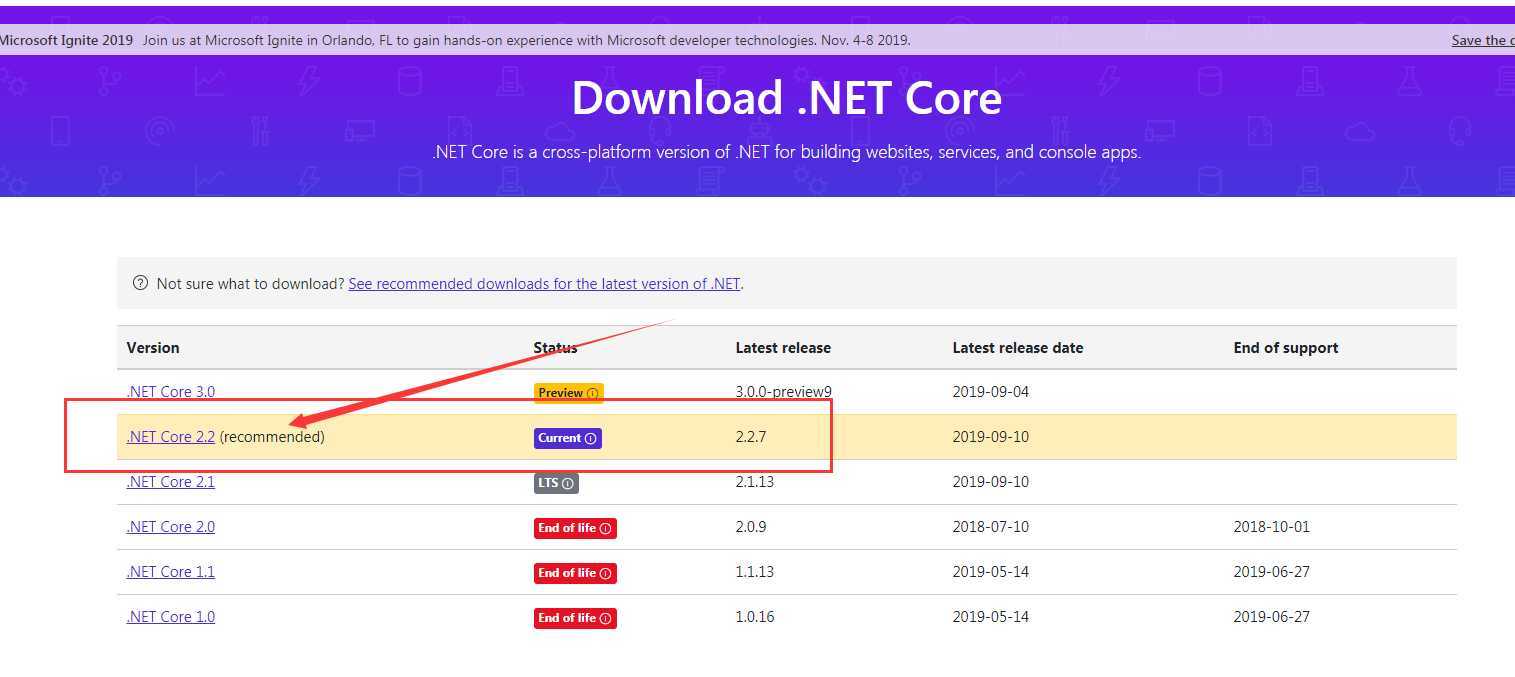
选择我们的.NET Core版本,我的是2.2的。

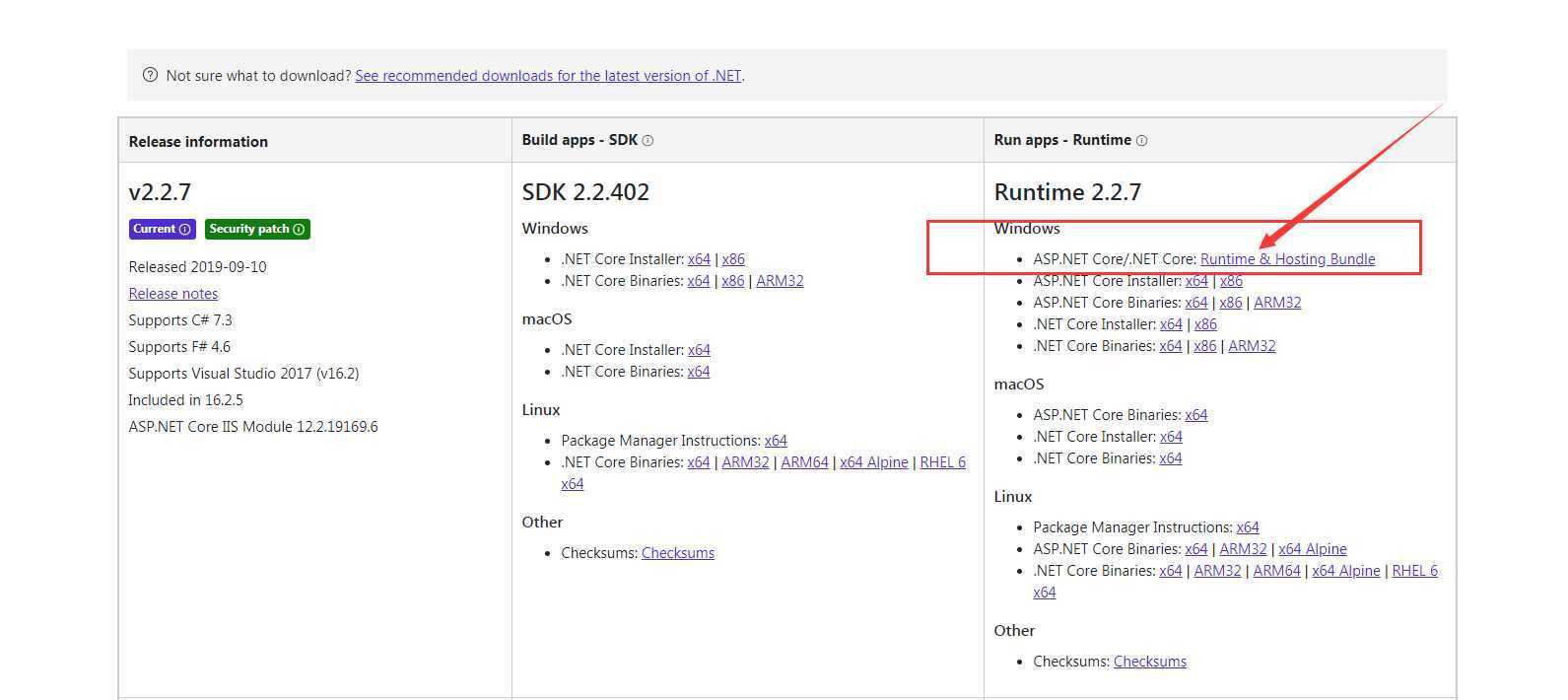
如图所示,下载最新的。

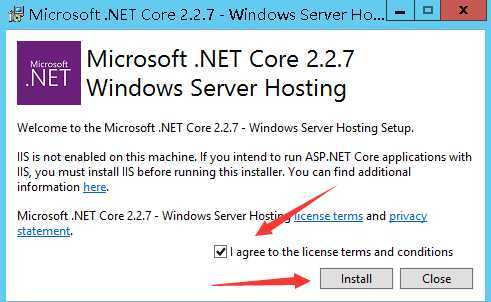
下载完成后,执行exe文件,勾选同意安装,然后等待安装完成就行了。

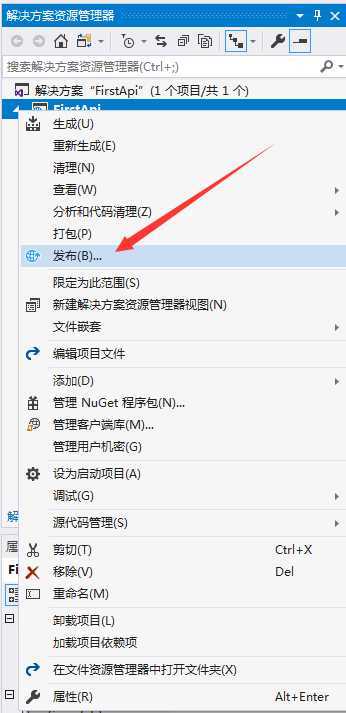
然后回到我们之前的项目中,右键项目,选择发布。

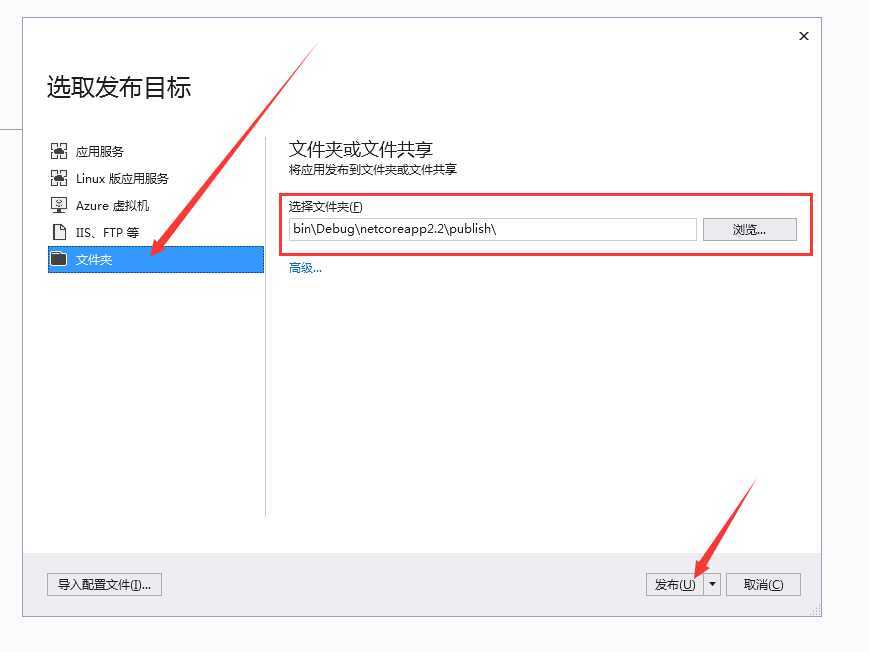
选取发布目标,选择文件夹,选择路径(我用的默认路径),然后点击发布。

然后找到你发布的文件夹,拷贝该文件夹到服务器上。

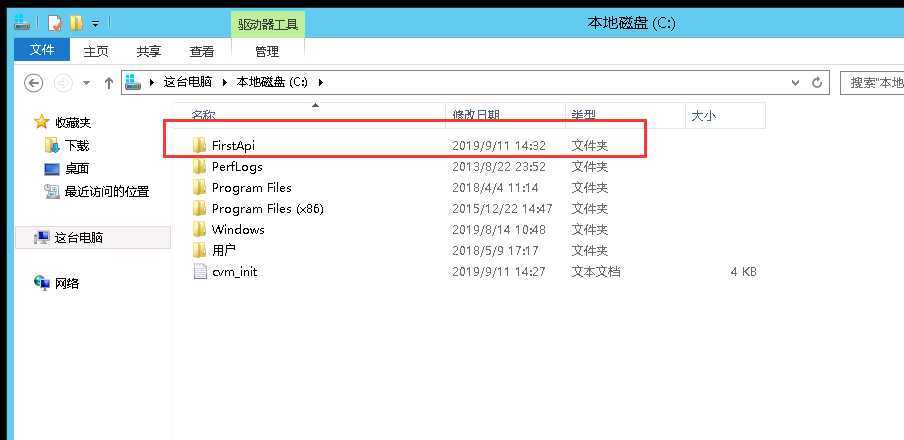
拷贝到服务器上,重命名为项目名称,便于区分。

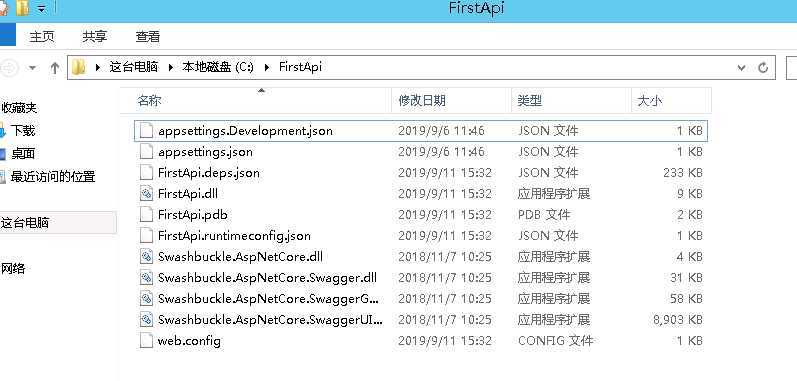
内容如下。

我这里有两种部署方法,第一种是执行命令行运行,第二种是通过IIS部署。推荐使用第二种常用的IIS部署方式,第一种作为了解使用,当然你要用也是可以的。
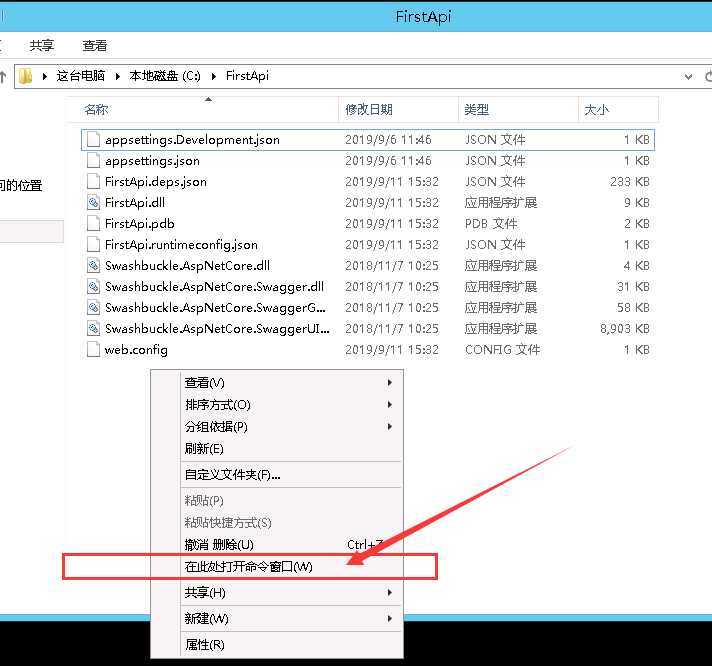
按住Shift键不送,鼠标右键空白处,弹出的右键菜单有【在此处打开命令窗口】,点击它打开命名窗口。

会发现我们cmd的路径直接在该文件夹里,然后执行下面的命令(FirstApi是你的项目名,也就是上图中FirstApi.dll文件)。
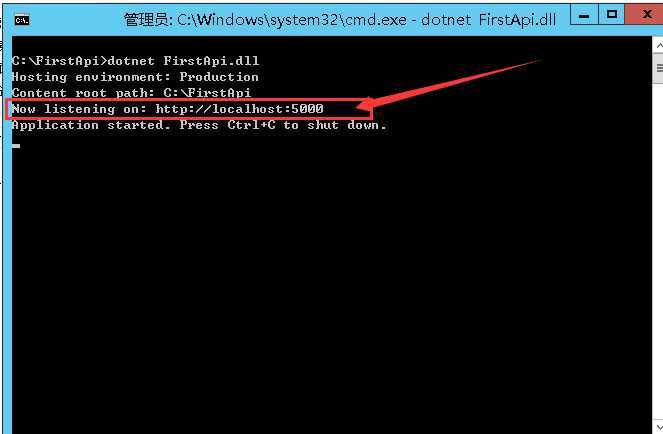
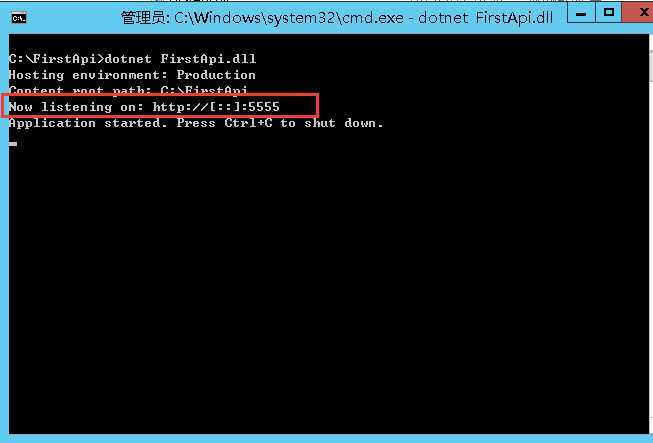
dotnet FirstApi.dll
会发现有一个地址,监听本地的5000端口。

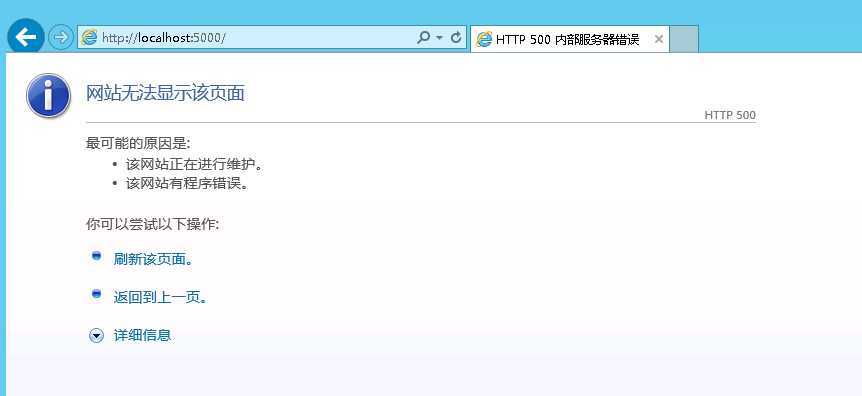
然后输入该地址就能访问了。诶,怎么内部错误了 o(?Д?)っ!

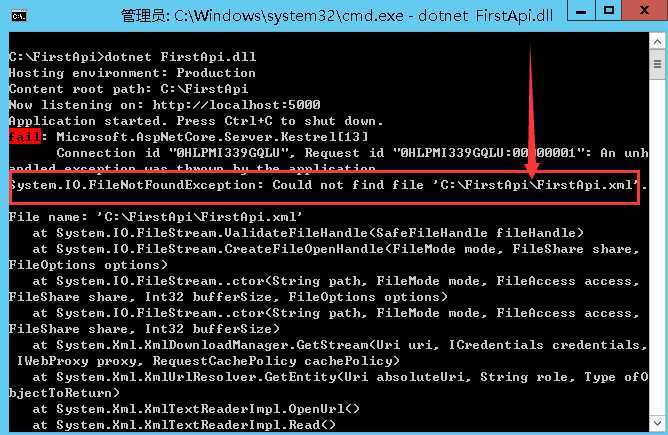
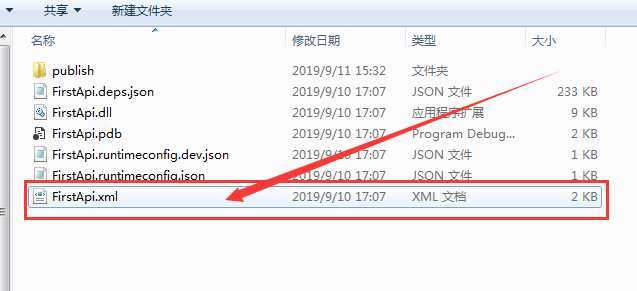
看一下我们的命令窗口,原来是缺少文件。这个文件是Swagger生成的xml注释文件,vs发布的时候没有包含在里面,所以我们要手动将该文件拷过来。

找到该xml文件拷贝到服务器文件夹下。

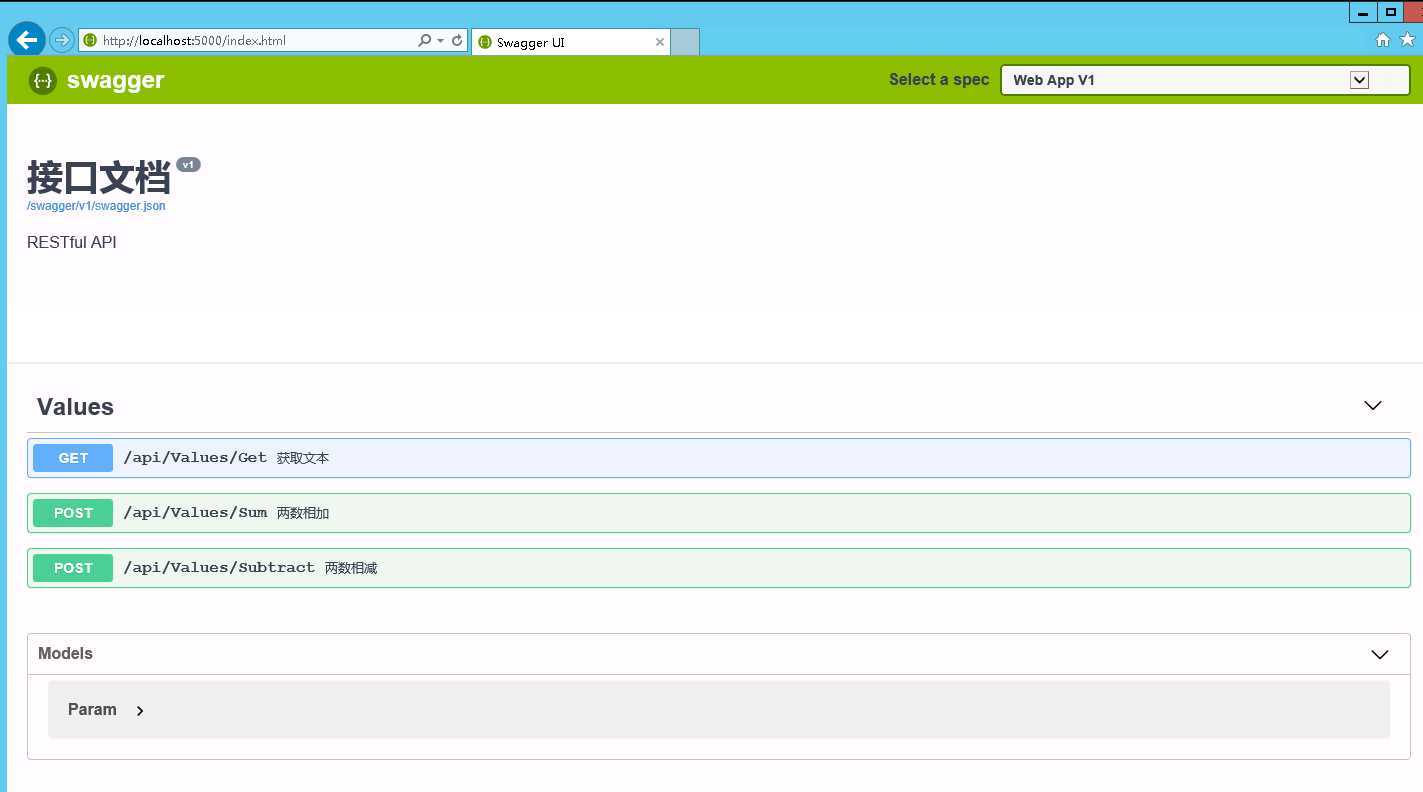
重新运行,访问地址就能看到了。但这个是localhost本地的,我们想要在外网访问需要改一下代码(当然你也可以用反向代理)。

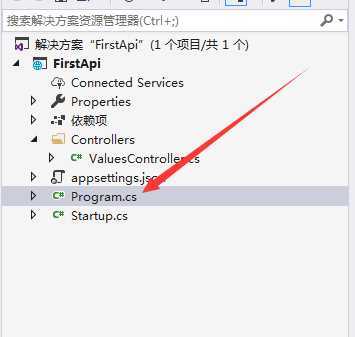
打开我们的项目,点击Program文件。

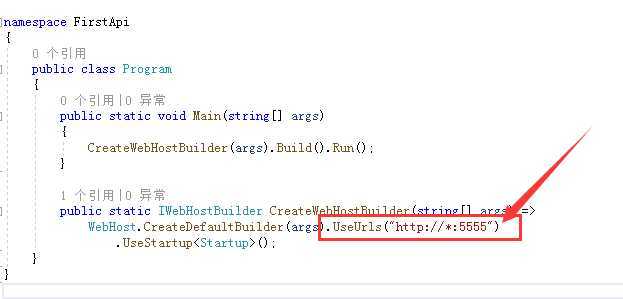
在箭头所指的位置加入图中的代码,5555是你自己指定的端口。

加入后Program类文件代码如下。
using System; using System.Collections.Generic; using System.IO; using System.Linq; using System.Threading.Tasks; using Microsoft.AspNetCore; using Microsoft.AspNetCore.Hosting; using Microsoft.Extensions.Configuration; using Microsoft.Extensions.Logging; namespace FirstApi { public class Program { public static void Main(string[] args) { CreateWebHostBuilder(args).Build().Run(); } public static IWebHostBuilder CreateWebHostBuilder(string[] args) => WebHost.CreateDefaultBuilder(args).UseUrls("http://*:5555") .UseStartup<Startup>(); } }
然后重新生成将dll文件拷贝到服务器上覆盖,按照之前的方式运行。

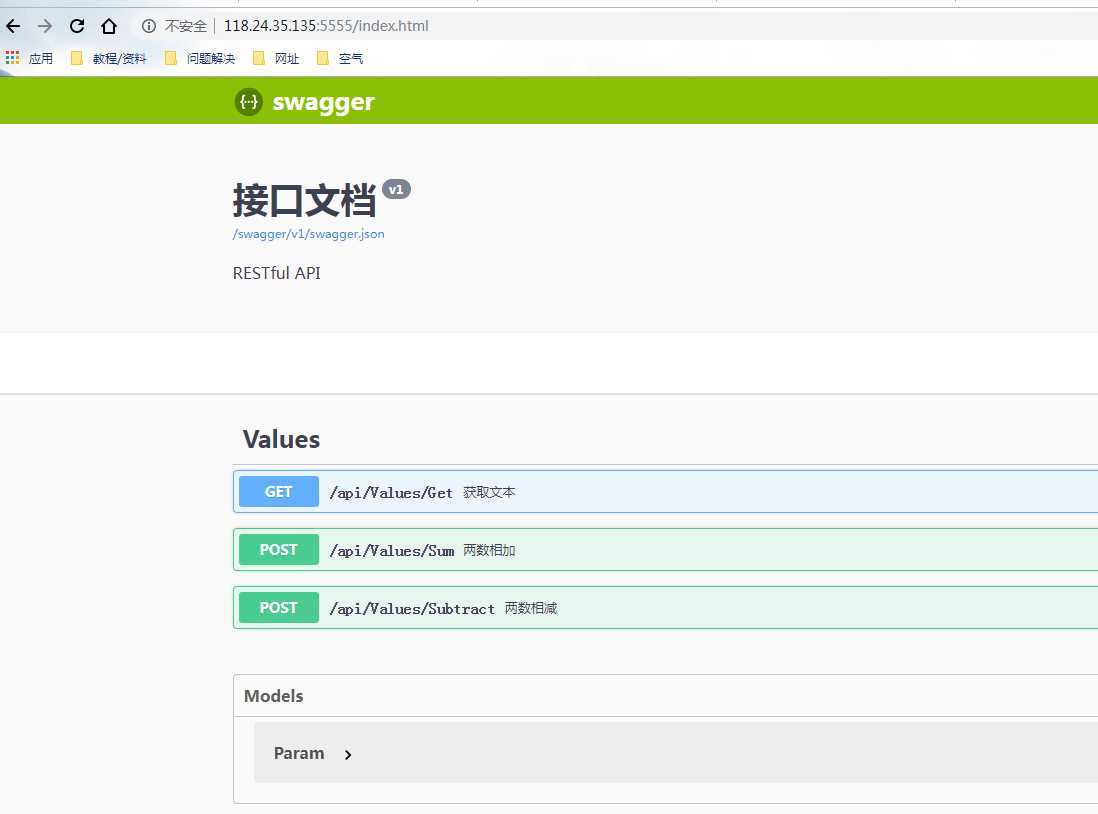
输入在自己电脑上输入公网ip加上端口,就能成功访问了。

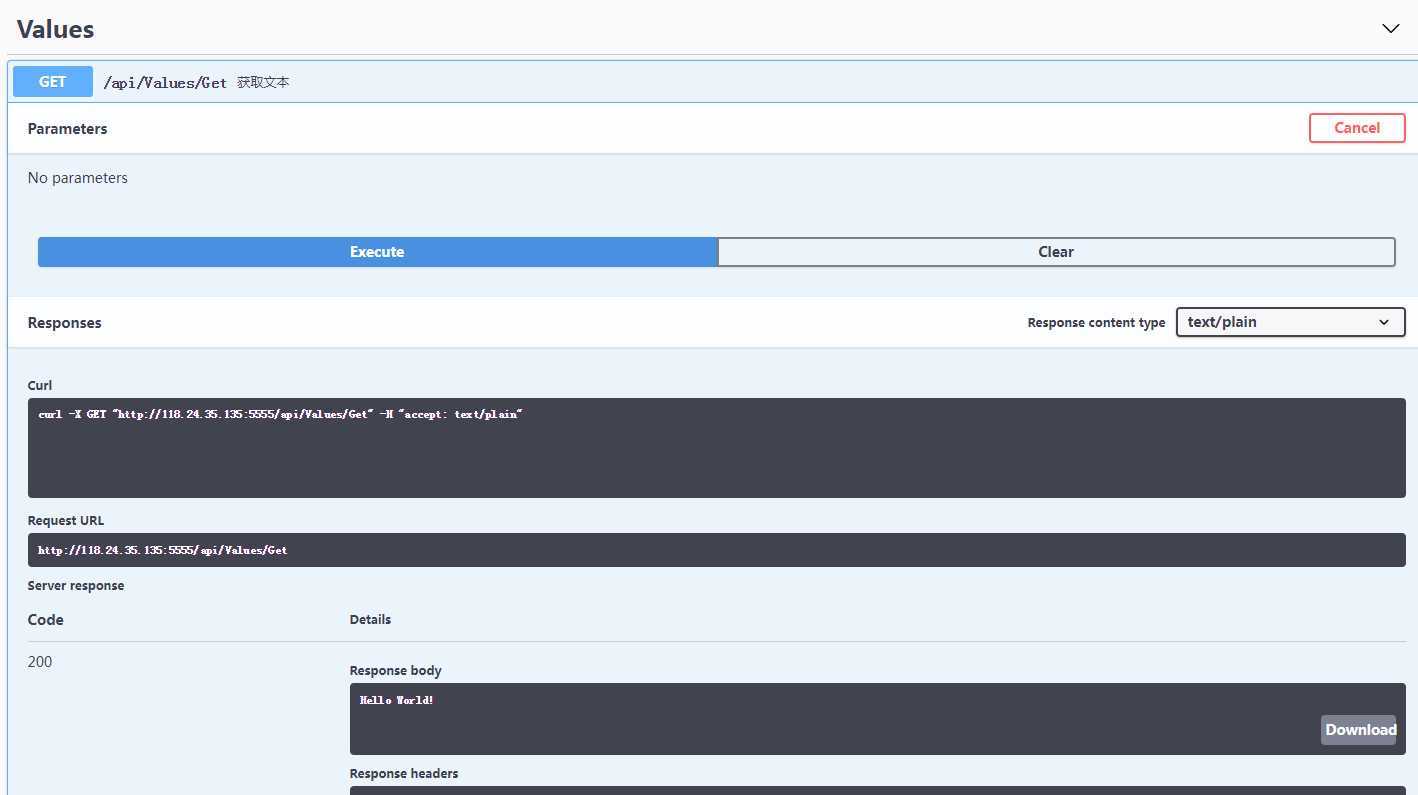
我们可以测试一下。执行第一个试试,成功返回结果。

接下来进入我们的第二种方法。
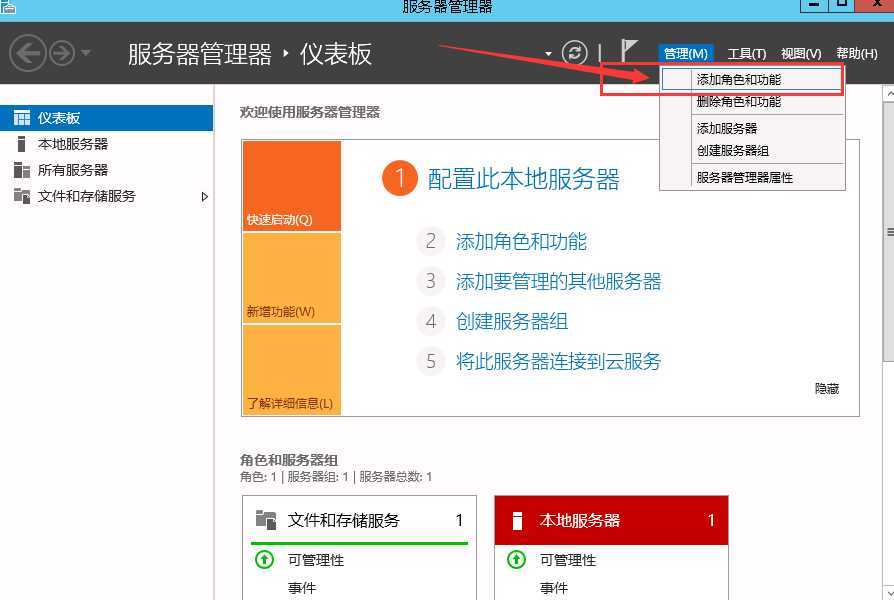
首先,打开服务器管理器。(注:因为我是紧跟着第一个方式操作的,请保证已将xml文件拷到服务器文件夹下,不然部署完成了也会出错)

在管理里点击【添加角色和功能】

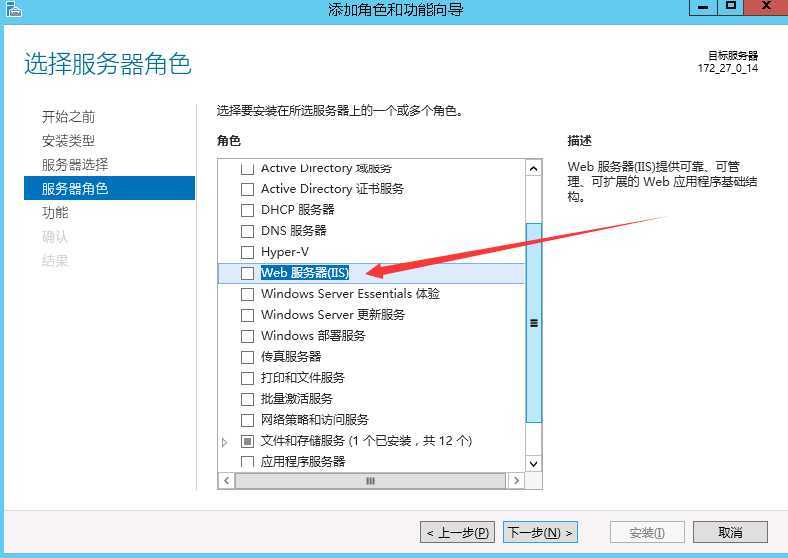
到选择服务器角色,勾选【Web服务器(IIS)】。

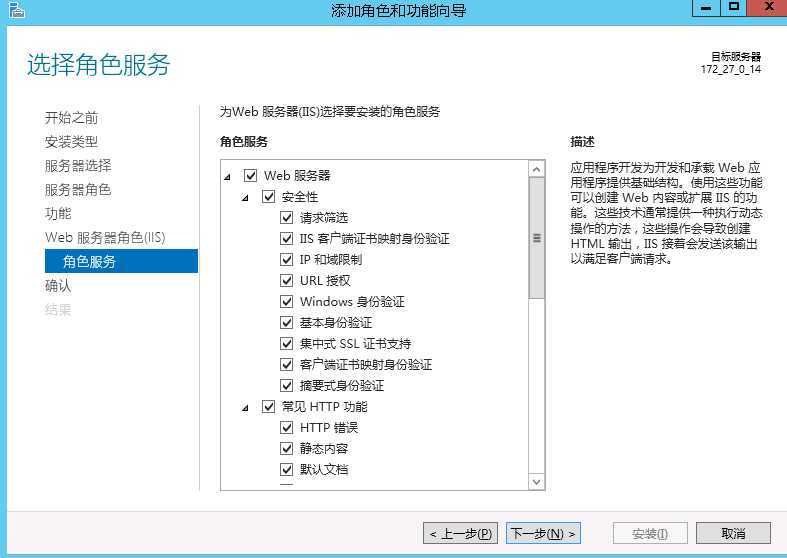
然后选择角色服务器,根据需求勾选。(我都勾上了,为了避免出现问题,反正用不用都先加上没多大坏处(~ ̄▽ ̄)~ )。

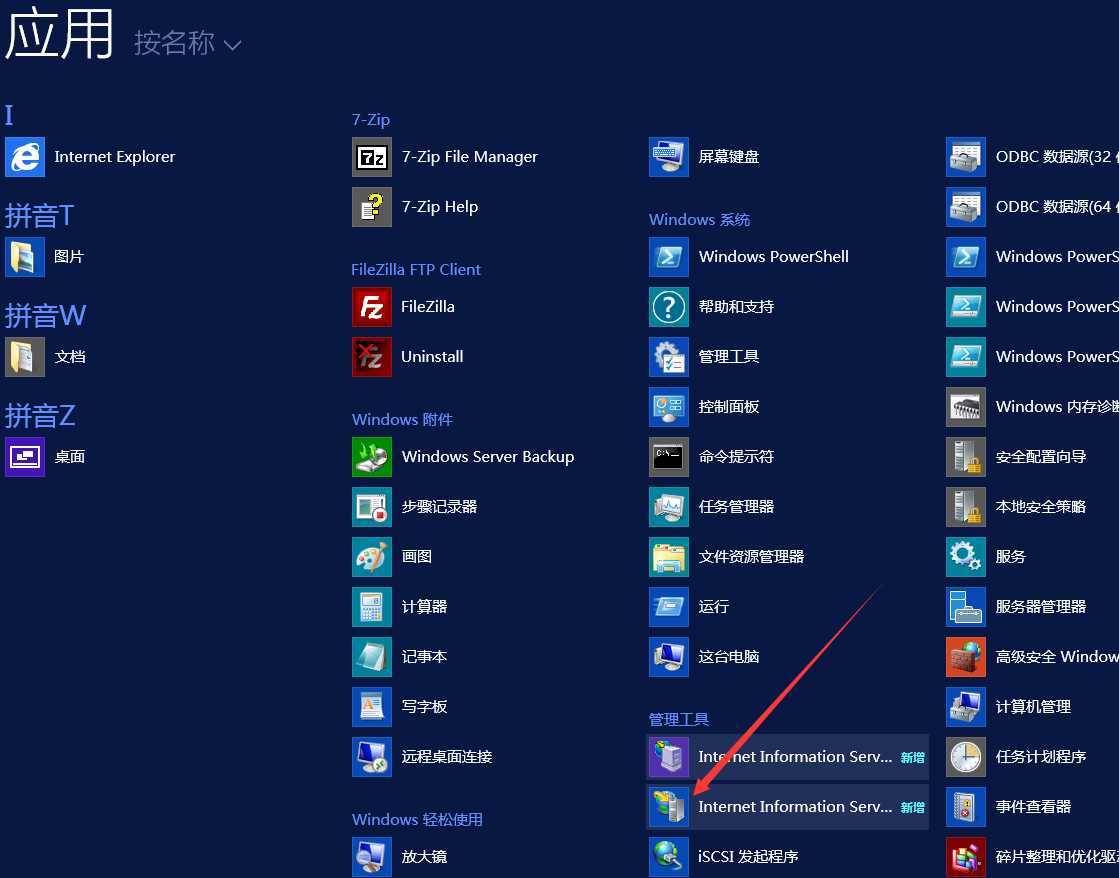
安装完成之后,打开我们的IIS管理器。

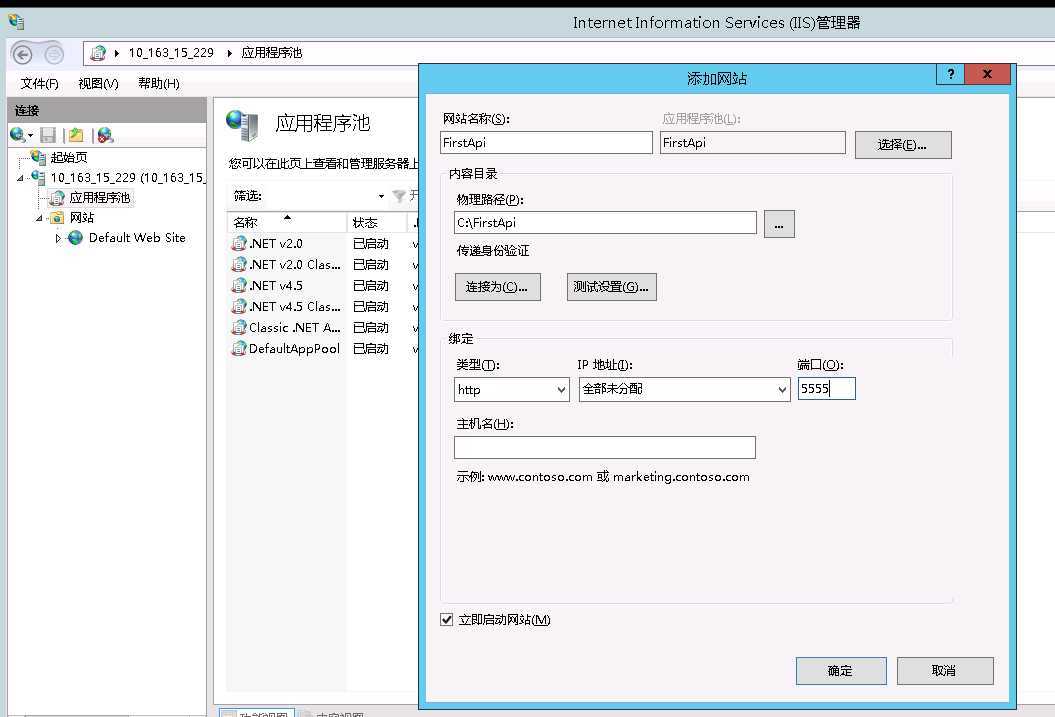
右键网站,选择添加网站。输入网站名称,选择文件路径,输入端口。

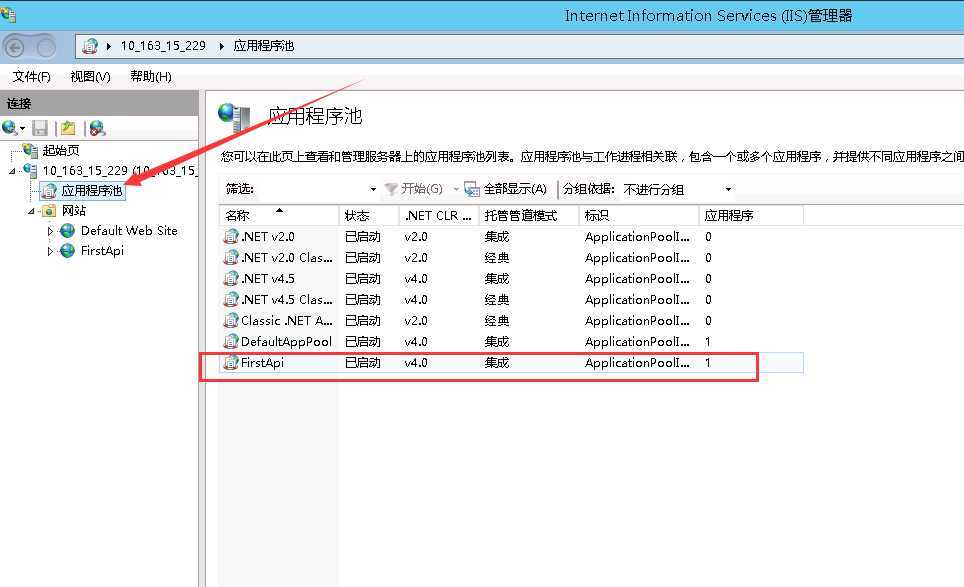
然后点击【应用程序池】,点开编辑我们刚刚创建的。

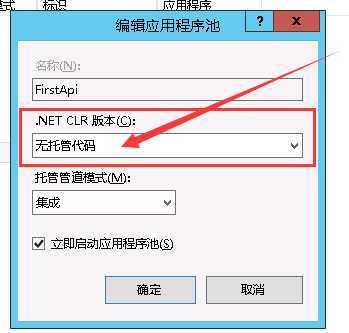
将.NET CLR版本的下拉框选择为【无托管代码】,确定。

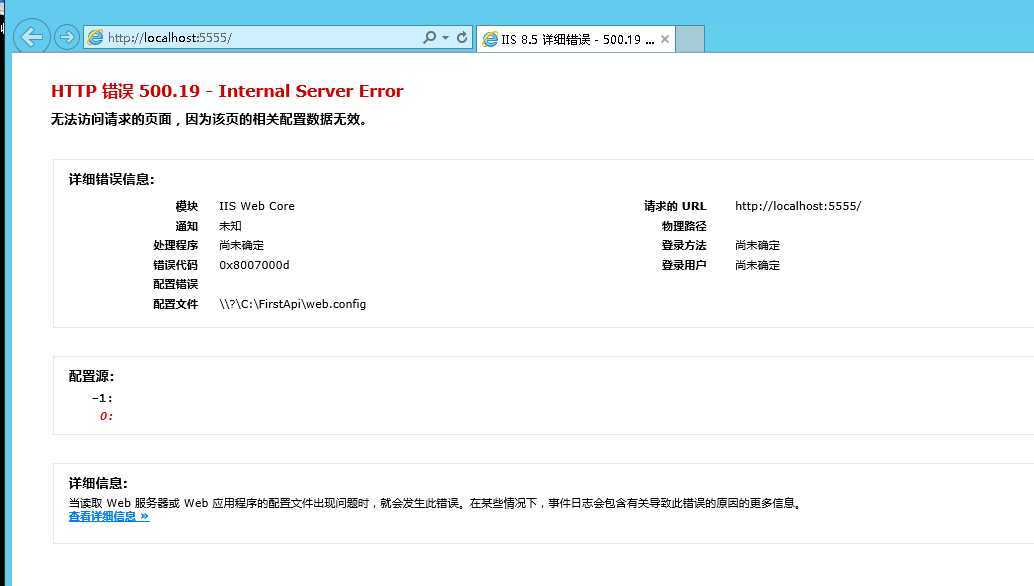
然后打开网站,又报错了(?д?;),查了一下是缺少了【AspNetCoreModule】托管模块。

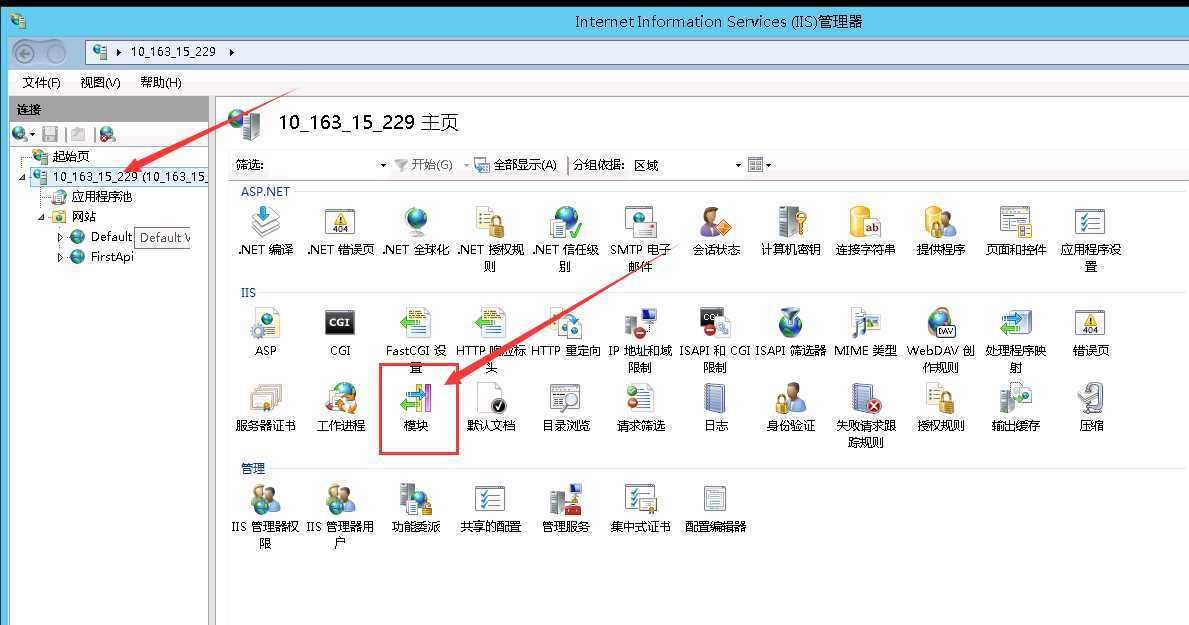
选择根节点的服务器,打开【模块】这一项。

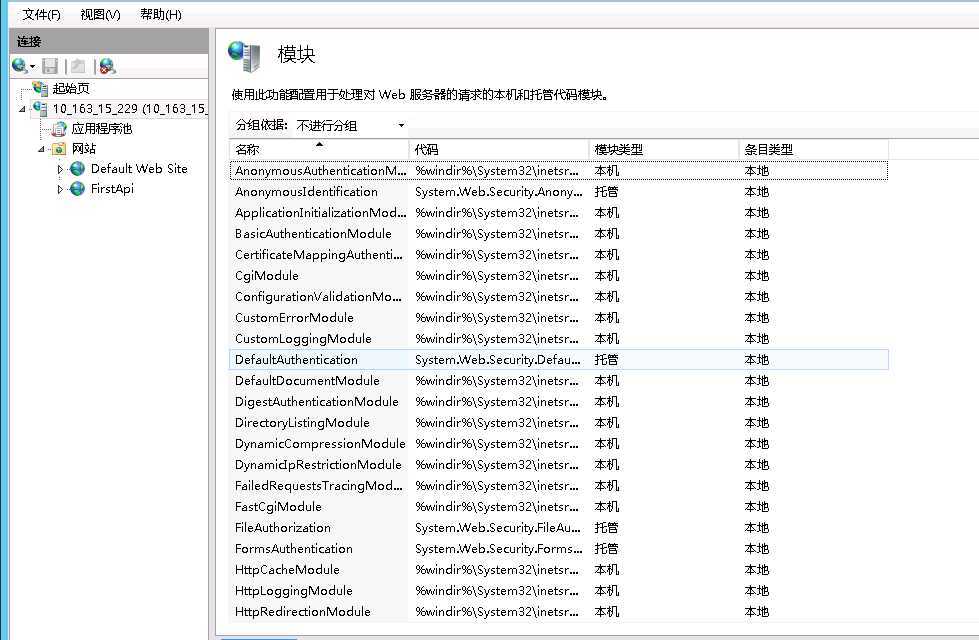
发现没有找到叫做【AspNetCoreModule】的托管模块,emmmmm好像是漏掉了。

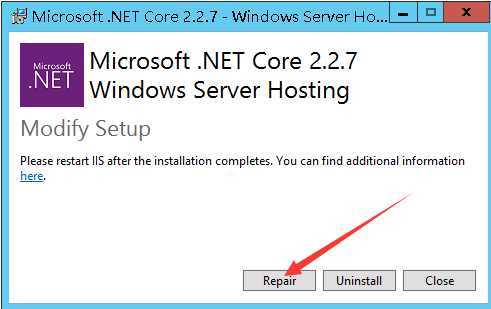
重新打开我们下载的安装程序,点击【Repair】重新安装。

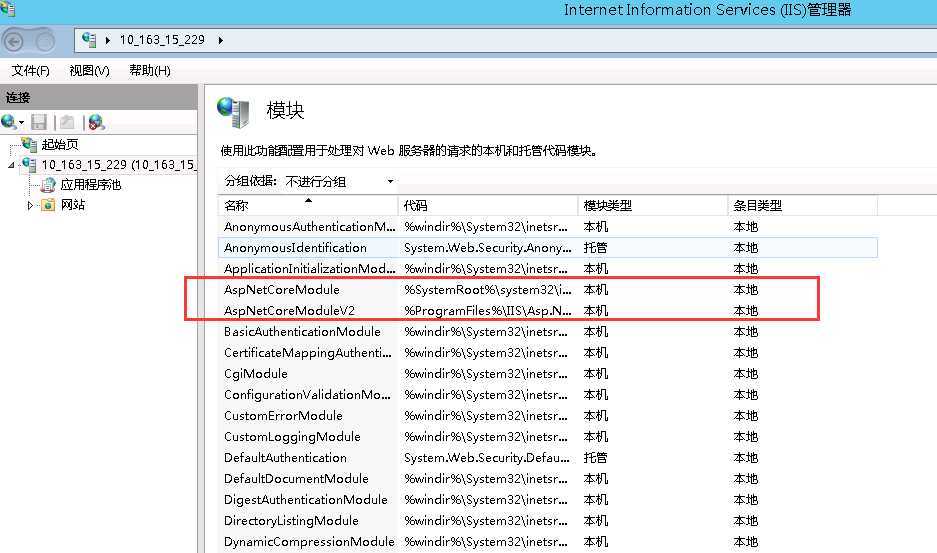
等待重新安装完成之后,重启IIS管理器,再次打开【模块】,发现已经有了。

然后我们访问网站,成功出现Swagger文档页面,大功告成。

OK,.Net Core WebApi在Windows服务器上部署到这里就告一段落了,相信各位也会了吧,觉得不错的小伙伴可以在右边→点一下推荐(〃^ω^) ,不足的地方也请大家提出来,多多关照。接下来是在Linux服务器上的部署,其实是和上面的第一种方式差不多,但是为了区分,单独写一篇(其实是为了水一篇)来记录如何搭建,想要了解的小伙伴可以关注我哟⁄(⁄⁄•⁄ω⁄•⁄⁄)⁄。
.Net Core WebApi(二)在Windows服务器上部署
标签:划算 设置 开始 托管模块 新建 www 远程 微软 右键
原文地址:https://www.cnblogs.com/LYF1997/p/11507747.html