标签:des android style blog http io os ar 使用
ArcGIS API For Javascript新版本3.11中的新特性:
更简短的引用URL:如果你正在将用以前的版本的程序更新到新版本的话,这是很重要的。
To update your code for version 3.11 references, replace the following URLs accordingly: /3.10/js/dojo/ should now read /3.11/ (note the dropped "/js/dojo")
将你的源码更新到3.11版本,你需要正确的替换掉下面的URL路径:/3.10/js/dojo/ 现在应该是 /3.11/ (注意删除了 "/js/dojo"),而 /3.10/js/esri/ 现在应该写做 /3.11/esri/ (注意删除了 "/js") 。
示例如下:
<link rel="stylesheet" href="http://js.arcgis.com/3.11/dijit/themes/claro/claro.css">
<link rel="stylesheet" href="http://js.arcgis.com/3.11/esri/css/esri.css">
SDK的改进:
通过使用opacityInfo的新的属性驱动的数据可视化
当使用opacityInfo 和Renderers时,开发者在将信息显示到他们地图上时,有了额外的提高他们数据可视化技术的方式

renderer.setOpacityInfo({
field: "M086_07",
stops: [
{ value: 10, opacity: 0 }, // -1 stddev,
transparent
{ value: 39, opacity: 0.5 }, // average
value, 50% transparent
{ value: 68, opacity: 1 } // +1 stddev,
completely opaque
]
});
请查看数据可视化技术的系列博客和下面列出的 Renderers 章节的API帮助文档了解更多的信息:
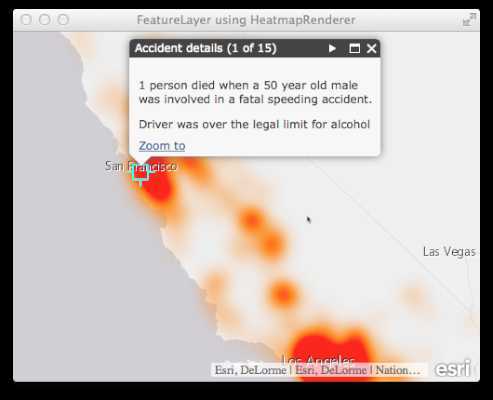
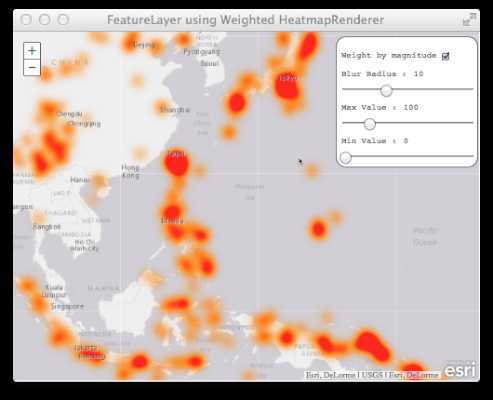
新的FeatureLayer的渲染类(HeatmapRenderer)(测试中...)
FeatureLayer在本次的发布版本中有了一个新的渲染类HeatmapRenderer。HeatmapRenderer 类通过使用一个在数据可视化中用来描述数据集中集中区域的标准的 Gaussian blur 算法创建一个表面。HeatmapRenderer只能工作在现在的浏览器中(IE9及IE9以下的版本除外)。


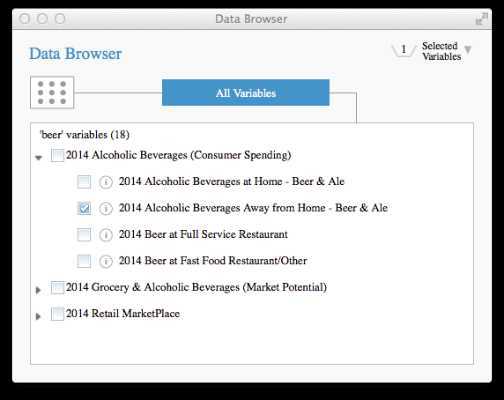
通过DataBrowser发现人口数据和Geoenrichment变量(Geoenrichment我的理解就是地理浓缩,通过GeoEnrichment可加载丰富的人口和景观专题图等)
开发人员通过使用Geoenrichment数据创建的应用程序现在又可以使用DataBrowser组件。这个组件简化了在程序或者收集变量用于生成报表中发现Geoenrichment变量的过程。

当使用web地图的改进
At this release a new property editable in options on method createMap was introduced. When supporting non-editing workflows, this will override layers that would have otherwise been editable and allow the FeatureLayers in a web map to load using generalized geometry instead of loading detailed geometries for editing purposes.
Developers consuming web maps will be able to leverage performance enhancements at this release due to internal optimizations which intelligently load modules based upon a web map configuration when using the module esri/arcgis/utils, and the createMap method when hydrating web maps.
Faster application loading
更快的程序加载
Many performance enhancements were introduced into the standard and compact builds at this release. These changes will allow users of the compact and standard build to leverage the most frequently used modules resulting in overall performance when loading the compact and standard versions of the JavaScript API.
For best performance with web map, please re-save any existing web maps. To do this, simply open the web map in the Viewer, then click "Save". This will update them to the latest version which will benefit the loading of your applications.
Web Optimizer changes and enhancements
增强和改变的web优化器
Measurement widget enhancements
增强的测量组件
New developer events and methods to support interacting with geometries during the life cycle of the Measurement widget, accessing the current tool, and current units. Fixed issues for developers when using the Measurement widget in applications and services containing coordinate systems other than WGS84 and Web Mercator.
Driving direction enhancements
增强的驾车路线
The directions print window includes an overview map of the route as long as you either use the ArcGIS Online Route service or specify a printTaskUrl.
Labelling improvements
标注的改进
The Map class has a new constructor option showLabels to indicate whether to automatically display labels. If true, any feature layer added to the map will automatically be labelled based on the feature layer‘s labelingInfo and the layer‘s own showLabels status.
The LabelLayer has been improved with to work with domain values, better support for field names containing non-ASCII characters, better label placements, support label placements using "always-horizontal" style, and to work better with time-aware data.
Developer enhancements for dealing with projecting features
New methods for developers to easily (a) check if client-side projection is possible (canProject) and (b) project geometries (without using geometry service).
var pt = Point(0, 0), // a geographic point.
result;
if (webMercatorUtils.canProject(pt, map)) {
// Returns true
if the ‘source‘ can be projected to ‘target‘ by the project() function, or if
source and target is the same spatialReference.
result = webMercatorUtils.project(pt, map);
}
else{
// cannot
project client-side, use GeometryService
}
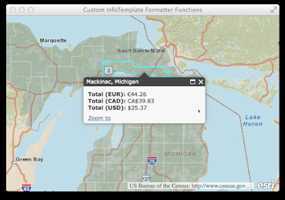
Enhancements to InfoTemplate custom functions
Developers now
have the ability to use custom format functions within InfoTemplate to use
options like the built-in format functions. This can be useful when you are
reusing a formatting function with different options.

CustomFormat = function (value, key, data, options){
if(options.currency === "CAD"){
return dojoCurrency.format(value * 1.1260, options);
}
else if(options.currency === "EUR"){
return dojoCurrency.format(value * 1.25140, options);
}
else{
return dojoCurrency.format(value, options);
}
}
infoTemplate.setTitle("${NAME}, ${STATE_NAME}");
infoTemplate.setContent("<b>Total (EUR):
</b>${AVG_SALE97:CustomFormat( currency: ‘EUR‘, places:
‘2‘)}<br/>" +
"<b>Total
(CAD): </b>${AVG_SALE97:CustomFormat( currency: ‘CAD‘, places:
‘2‘)}<br/> " +
"<b>Total
(USD): </b>${AVG_SALE97:CustomFormat( currency: ‘USD‘, places:
‘2‘)}<br/>");
API改进的部分
解决的Bug
GitHub上的其它资源
Be certain to check out any updates to the repository on GitHub with TypeScript definitions for the JS API as well as the jshint options file used by the JS API team.
Dojo
3.11版本的ArcGIS API For Javascript使用了1.10.0版本的Dojo,0.3.15版本的dgrid,0.3.5版本的put-selector和0.1.3版本的xstyle。
ArcGIS API For Javascript新版本3.11中的新特性
标签:des android style blog http io os ar 使用
原文地址:http://www.cnblogs.com/wyf-gis/p/4054576.html