标签:inf charset utf-8 date label span port initial back
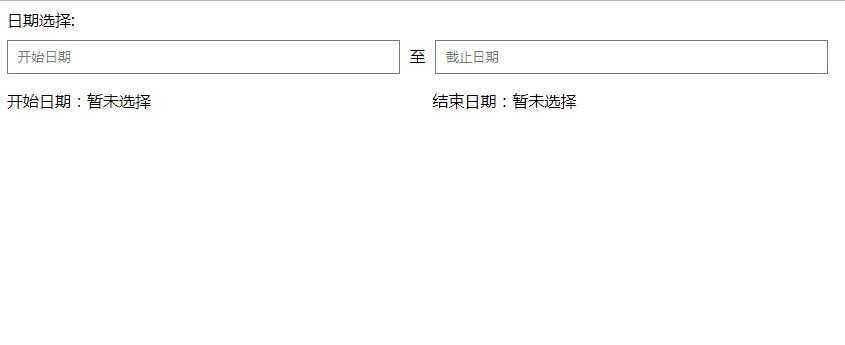
效果:

html:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0">
<title>时间选择器</title>
<script type="text/javascript" src="js/jquery.js"></script>
<script src="js/WdatePicker.js"></script>
<style>
input{
width:20%;
height:30px;
margin-top:10px;
padding-left:10px;
background:none;
outline:none;
border:1px solid gray;
}
span{
display:inline-block;
width:15%;
}
</style>
</head>
<body>
<div>
<div>
<label>日期选择:</label>
<div>
<input type="text" placeholder="开始日期" id="start_time" onfocus="WdatePicker({dateFmt: ‘yyyy-MM-dd‘,onpicked:start_change,oncleared:clear_start,maxDate:‘#F{$dp.$D(\‘end_time\‘,{d:0});}‘});" />
至
<input type="text" placeholder="截止日期" id="end_time" onfocus="WdatePicker({dateFmt: ‘yyyy-MM-dd‘,onpicked:end_change,oncleared:clear_end,minDate:‘#F{$dp.$D(\‘start_time\‘,{d:0});}‘});" />
</div>
<p>开始日期:<span style="margin-right:60px;" id="start">暂未选择</span>结束日期:<span id="end">暂未选择</span></p>
</div>
</div>
<script type="text/javascript">
function start_change() { //选中
var startT = $dp.cal.getNewDateStr();
$(‘#start‘).html(startT);
}
function clear_start() { //清空
$(‘#start‘).html(‘暂未选择‘);
}
function end_change() {
var endT = $dp.cal.getNewDateStr();
$(‘#end‘).html(endT);
}
function clear_end() {
$(‘#end‘).html(‘暂未选择‘);
}
</script>
</body>
</html>
标签:inf charset utf-8 date label span port initial back
原文地址:https://www.cnblogs.com/linjiangxian/p/11597022.html