标签:mamicode 图片 vbo asd ade highlight alt url gif
原理
FileReader就是html5为我们提供的读取文件的api。它的作用就是把文本流按指定格式读取到缓存,以供js调用。
FileReader有四种读取文件的方式:
readAsBinaryString读取为二进制码
readAsDataURL读取为 DataURL
readAsText读取为文本
readAsArrayBuffer
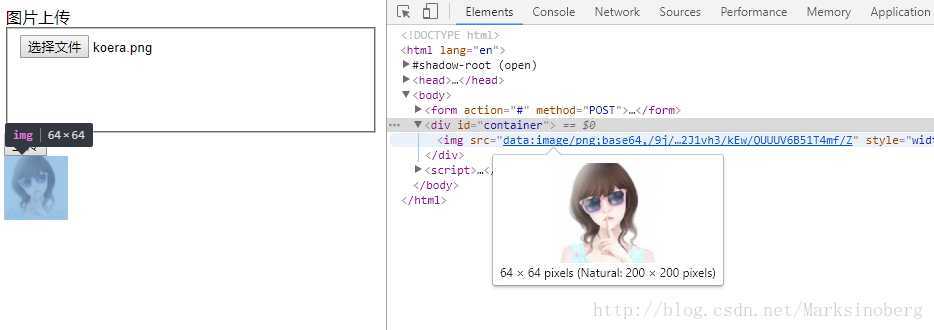
根据本次实现的目标,使用第二种方式即可。img标签的src就是这个图片的编码后的DataURL。如图所示: 
DataURL浅析DataURL 说来可是有很多内容要研究的,但是这次用的比较浅显,就把基础的了解下就行了。
DataURL有其固定的格式,如下:
data:[文件格式];base64,[文本流base64编码]。
举个例子:
jpg格式: data:image/jpeg;base64,/9j/4...png格式: data:image/png;base64,iVBORw...gif格式: data:image/gif;base64,R0lGOD...
标签:mamicode 图片 vbo asd ade highlight alt url gif
原文地址:https://www.cnblogs.com/lhqdbk/p/11599554.html