标签:alt src 上下左右 bsp 思路 float idt 代码 inf
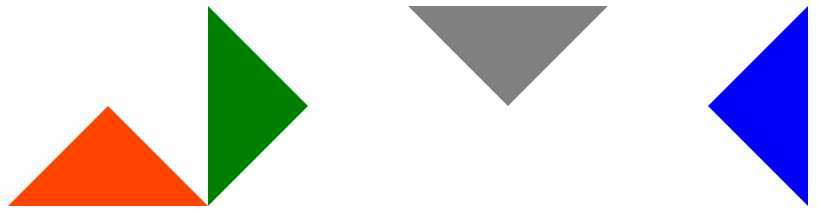
效果图:

代码:
1 <html> 2 <head> 3 <title>三角形</title> 4 </head> 5 <style> 6 .div1{ 7 width:0; 8 height:0; 9 background:red; 10 float:left; 11 border-bottom:100px solid #f40; 12 border-left:100px solid #fff; 13 border-right:100px solid #fff; 14 border-top:100px solid #fff; 15 } 16 .div2{ 17 width:0; 18 height:0; 19 float:left; 20 background:red; 21 border-bottom:100px solid #fff; 22 border-left:100px solid green; 23 border-right:100px solid #fff; 24 border-top:100px solid #fff; 25 } 26 .div3{ 27 width:0; 28 height:0; 29 float:left; 30 background:red; 31 border-bottom:100px solid #fff; 32 border-left:100px solid #fff; 33 border-right:100px solid #fff; 34 border-top:100px solid gray; 35 } 36 .div4{ 37 width:0; 38 height:0; 39 float:left; 40 background:red; 41 border-bottom:100px solid #fff; 42 border-left:100px solid #fff; 43 border-right:100px solid blue; 44 border-top:100px solid #fff; 45 } 46 </style> 47 <body> 48 <div class="div1"></div> 49 <div class="div2"></div> 50 <div class="div3"></div> 51 <div class="div4"></div> 52 </body> 53 </html>
实现思路:
将div标签的height和width值设为0,为div设置不为零的border值。
边框分为上下左右,以对角线划分,故可以的得到三角形。
标签:alt src 上下左右 bsp 思路 float idt 代码 inf
原文地址:https://www.cnblogs.com/fangmr/p/11600200.html