标签:alignment 图片 inf mic enter nbsp href src ons
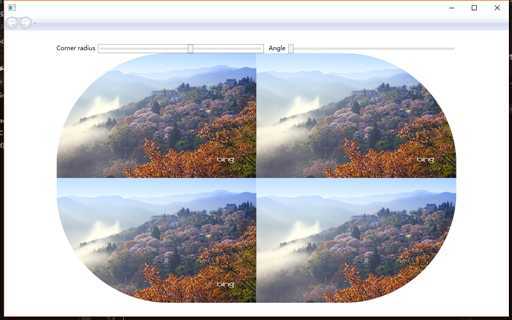
原文:WPF图片,DataGrid等实现圆角

<Grid HorizontalAlignment="Center" VerticalAlignment="Center"> <Grid.RowDefinitions> <RowDefinition Height="Auto"/> <RowDefinition/> </Grid.RowDefinitions> <Grid Grid.Row="1"> <Grid RenderTransformOrigin="0.5,0.5"> <Grid.RenderTransform> <!--旋转--> <RotateTransform Angle="{Binding ElementName=angle, Path=Value}"/> </Grid.RenderTransform> <!--圆角半径--> <Border Name="mask" CornerRadius="{Binding ElementName=cornerRadius, Path=Value}" Background="White"/> <Grid> <!--参考https://msdn.microsoft.com/zh-cn/library/bb979637(v=vs.95).aspx--> <Grid.OpacityMask> <VisualBrush Visual="{Binding ElementName=mask}"/> </Grid.OpacityMask> <!--这里可以放任何内容,均可实现圆角--> <Image Source="1104200S231-18.jpg"/> </Grid> </Grid> </Grid> <!--控制按钮--> <Grid Grid.Row="0" Background="#A0FFFFFF"> <Grid.ColumnDefinitions> <ColumnDefinition Width="Auto"/> <ColumnDefinition/> <ColumnDefinition Width="Auto"/> <ColumnDefinition/> </Grid.ColumnDefinitions> <TextBlock Grid.Column="0" Text="Corner radius"/> <Slider Grid.Column="1" Name="cornerRadius" Minimum="0" Maximum="400" Margin="5,0,5,0"/> <TextBlock Grid.Column="2" Text="Angle" Margin="5,0,0,0"/> <Slider Grid.Column="3" Name="angle" Minimum="0" Maximum="360" Margin="5,0,0,0"/> </Grid> </Grid>
标签:alignment 图片 inf mic enter nbsp href src ons
原文地址:https://www.cnblogs.com/lonelyxmas/p/11600726.html