标签:查看 图片 enter 是你 调试 https get auto mamicode
有时候会使用AJAX请求加载局部的Html页面,这个时候如果想调试局部页面中的js就比较麻烦,现在暂时发现了两种方法。第一种是在js代码中想要断点的地方加debugger,这样代码执行到此处会进入断点。此时你会发现进入断点的js文件名称是VM+数字,关于Chrome的VMJS脚本可以查看这个文档。Chrome VM

B乎的解释
除了增加debugger这种略显麻烦的方式外,还有另外一种调试的方式。那就是在脚本首部增加这行代码。
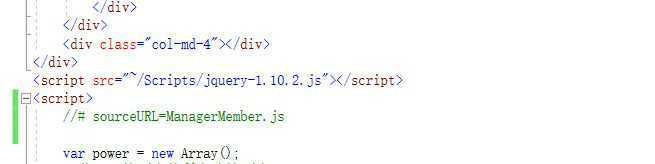
//# sourceURL=名字随意起.js
经测试,在Chrome下将#更换为@也可以,如果是.Net MVC开发人员,可以使用#的方式或者双@@表示@字符。
这行代码的意思大致是将Dom内嵌的js代码映射成单独的js文件,js文件名称就是你随意起的名称。

如图

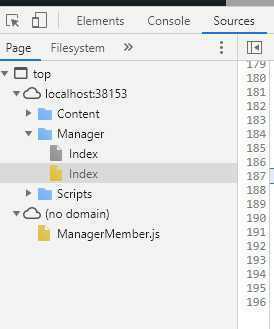
在Chrome中显示的效果,ManagerMember.js即是映射文件,会出现在no domain下
注意:
//# sourceURL=名字随意起.js
上面的代码在js中就是相当于加了个注释,只写 sourceURL=名字随意起.js是不行的必须加上代表注释的//。而且#或者@和sourceURL中间必须有空格。
标签:查看 图片 enter 是你 调试 https get auto mamicode
原文地址:https://www.cnblogs.com/-lyl/p/11600667.html