标签:object 新建 分类 工厂 fun 环境 使用 code 自定义
一、对象:对个数据的封装体,保存多个数据的容器(可以统一管理多个数据)
1、分类
1)内建对象:由ES标准定义的对象,在任何ES的实现都可以使用
例如:Math String Number Function Object
2)宿主对象:由JS运行环境提供的对象
例如:DOM BOM
3)自定义对象:用户自己定义的
2、组成:
-属性:由属性名(字符串)和属性值(任意类型)构成
-方法:一种特殊的属性(属性值是函数)
3、访问对象内部的数据
-对象.属性名:属性名不确定(变量);属性名有特殊字符时不能使用
-对象[属性名]:任何情况下都能使用
二、创建对象的方式
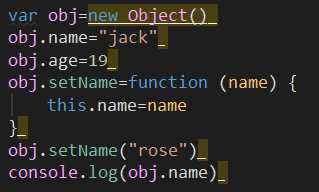
1、new操作符:先创建空对象,再动态添加属性。用于最初对象的内部属性不确定时
缺点:语句太多

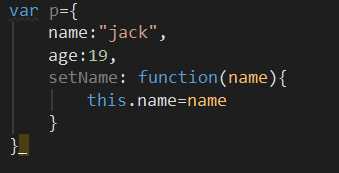
2、对象字面量:适用于创建时对象内部属性是确定的。
缺点:创建多个对象时,大量代码重复

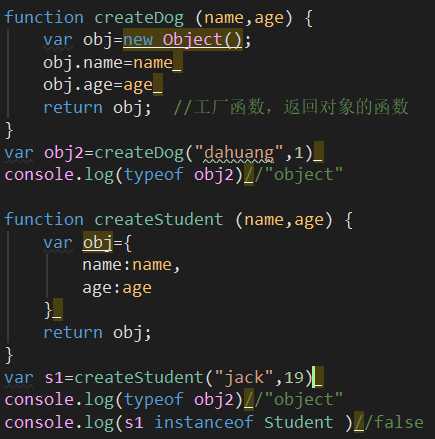
3、使用工厂方法:通过工厂函数动态创建对象,并将对象返回。适用于创建多个对象
缺点:对象没有具体的类型,无法判断是谁的实例,都是Object

4、构造函数的方式
与工厂函数方式的区别:没有显示的创建对象;没有返回语句;构造函数名需要一般大写,其他一般小写;知道是谁的实例
(通过 instanceof 可以看出其既是Object的实例,又是Person的实例)

创建对象的过程:
1)立即创建一个对象
2)将构造函数的作用域赋值给新对象(所以this指向新对象)
3)逐行执行构造函数中的代码
4)将新建的对象返回
缺点:如果将方法函数写在构造函数中,那么在每次创建对象时都会实例化一个方法(方法是函数,函数也是对象),所以每个对象的方法都
不一样。将方法函数写在外面又会污染全局命名空间,并且不够隐私。这就出现了原型方式创建对象
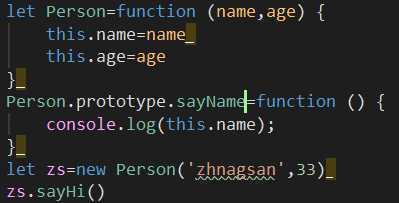
5、原型+构造函数

向对象的原型中添加一些公有的属性,这样每次创建对象时就不会都重复创建。
标签:object 新建 分类 工厂 fun 环境 使用 code 自定义
原文地址:https://www.cnblogs.com/qqinhappyhappy/p/11601140.html