标签:inpu 代码 round 鬼吹灯 bsp put 合并单元格 单元 掌握






表中内容的居中对齐:




注:



1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 7 </head> 8 <body> 9 <table border="1" cellspacing="0"> 10 <caption><h3>小说排行榜</h3></caption> 11 <tr> 12 <th>排名</th> 13 <th>关键词</th> 14 <th>趋势</th> 15 <th>今日搜索</th> 16 <th>最近七日</th> 17 <th>相关链接</th> 18 </tr> 19 <tr> 20 <td>1</td> 21 <td>鬼吹灯</td> 22 <td> 23 <img src="./images/down.jpg"/> 24 </td> 25 <td>345</td> 26 <td>123</td> 27 <td> 28 <a href="#">贴吧</a> 29 <a href="#">百度</a> 30 <a href="#">谷歌</a> 31 </td> 32 </tr> 33 <tr> 34 <td>2</td> 35 <td>盗墓笔记</td> 36 <td>↓</td> 37 <td>124</td> 38 <td>675432</td> 39 <td>贴吧</td> 40 </tr> 41 <tr> 42 <td>3</td> 43 <td>西游记</td> 44 <td>↑</td> 45 <td>212</td> 46 <td>7654</td> 47 <td>贴吧</td> 48 </tr> 49 <tr> 50 <td>4</td> 51 <td>盗墓笔记</td> 52 <td>↓</td> 53 <td>124</td> 54 <td>675432</td> 55 <td>贴吧</td> 56 </tr> 57 <tr> 58 <td>5</td> 59 <td>鬼吹灯</td> 60 <td>↓</td> 61 <td>345</td> 62 <td>123</td> 63 <td>贴吧</td> 64 </tr> 65 </table> 66 67 68 <script> 69 </script> 70 </body> 71 </html>



1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 7 </head> 8 <body> 9 <table border="1" cellspacing="0"> 10 <caption><h3>小说排行榜</h3></caption> 11 <thead> 12 <tr> 13 <th>排名</th> 14 <th>关键词</th> 15 <th>趋势</th> 16 <th>今日搜索</th> 17 <th>最近七日</th> 18 <th>相关链接</th> 19 </tr> 20 </thead> 21 <tbody> 22 <tr> 23 <td>1</td> 24 <td>鬼吹灯</td> 25 <td> 26 <img src="./images/down.jpg"/> 27 </td> 28 <td>345</td> 29 <td>123</td> 30 <td> 31 <a href="#">贴吧</a> 32 <a href="#">百度</a> 33 <a href="#">谷歌</a> 34 </td> 35 </tr> 36 <tr> 37 <td>2</td> 38 <td>盗墓笔记</td> 39 <td>↓</td> 40 <td>124</td> 41 <td>675432</td> 42 <td>贴吧</td> 43 </tr> 44 <tr> 45 <td>3</td> 46 <td>西游记</td> 47 <td>↑</td> 48 <td>212</td> 49 <td>7654</td> 50 <td>贴吧</td> 51 </tr> 52 <tr> 53 <td>4</td> 54 <td>盗墓笔记</td> 55 <td>↓</td> 56 <td>124</td> 57 <td>675432</td> 58 <td>贴吧</td> 59 </tr> 60 <tr> 61 <td>5</td> 62 <td>鬼吹灯</td> 63 <td>↓</td> 64 <td>345</td> 65 <td>123</td> 66 <td>贴吧</td> 67 </tr> 68 </tbody> 69 70 </table> 71 <script> 72 </script> 73 </body> 74 </html>


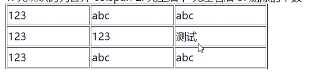
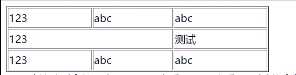
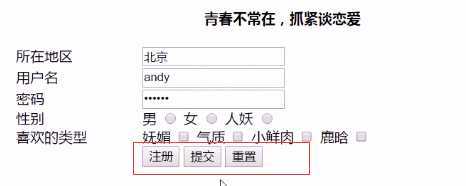
上面代码的效果图:


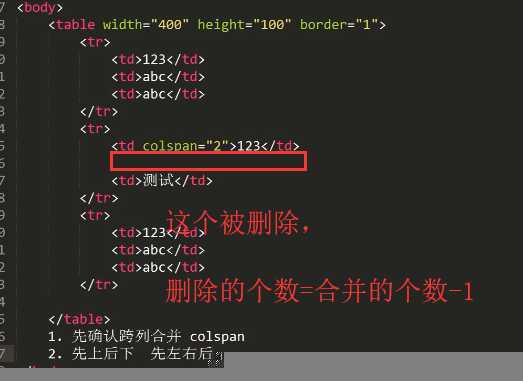
总结:三步:
第一步:先确认是跨行还是跨列
第二步:从上到下 ,从左到右
第三步:删除的个数







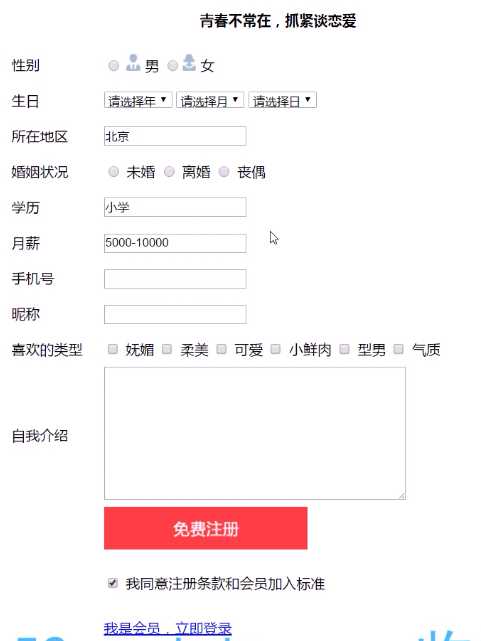
继续看单选框:
radio


但是,如果仅仅只这样的话,它还是不行的,此时可以多选。
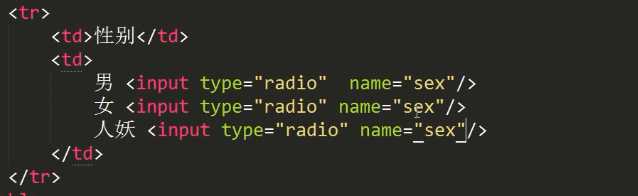
应该把它们放到一组中,才可以达到单选。


这时就可以了。
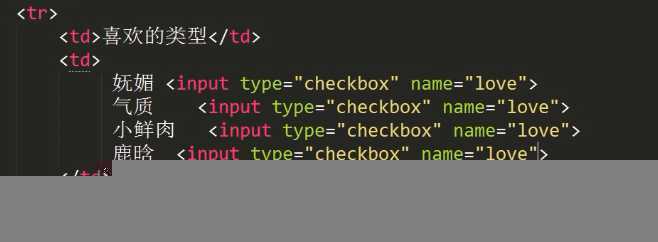
下面看多选框:
checkbox:

按钮:


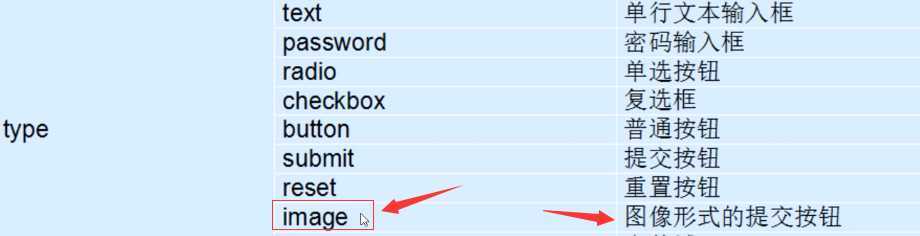
还可以图片的形式作为 按钮:

还可以上传文件:

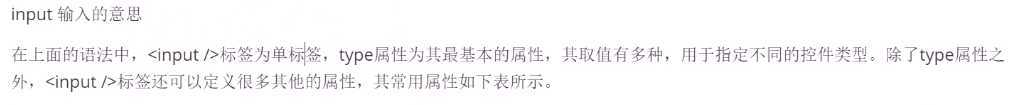
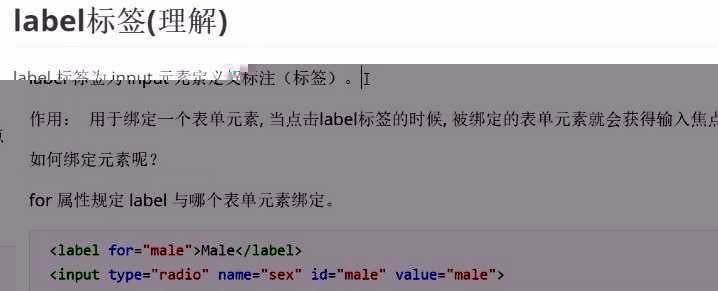
label 标签可以给input 标签提供服务的。
当点击label 标签的时候,被绑定的表单就会获得输入焦点。

注:




如果需要默认选中其中的option 用的是 selected = " selected "
注:单选多选中用的是checked = " checked"
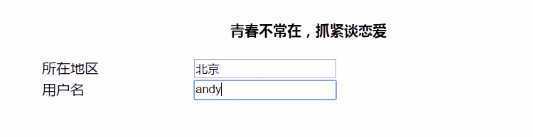
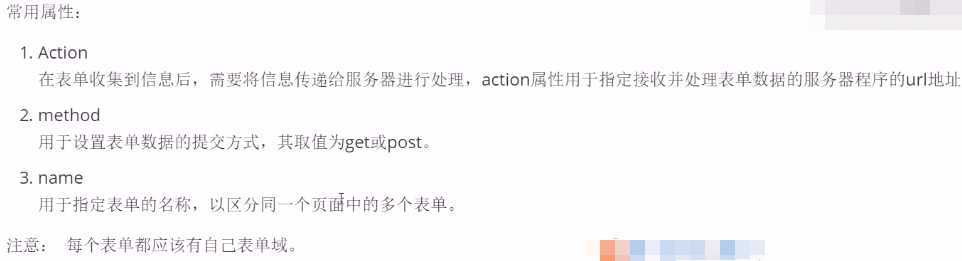
表单域就是一个大的框框。


标签:inpu 代码 round 鬼吹灯 bsp put 合并单元格 单元 掌握
原文地址:https://www.cnblogs.com/zach0812/p/11592869.html