标签:style blog http io color os ar 使用 java
今天是星期一,昨天又没有睡好,眼睛干干的,还有点痛疼,于是不想干啥。但是心里又不觉得过意不去,浪费时间呀,考虑再三把自己前面实现的一个东西发了上来。算是今天的功劳,没有过多的文字描述,纯粹是贴图片和代码,这个功能其实在一个群里有人问过,我也发了。不知道他用了没有。
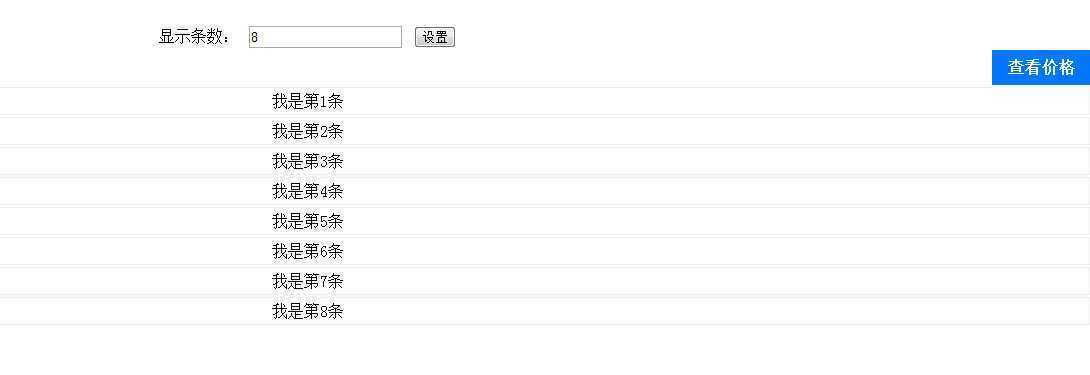
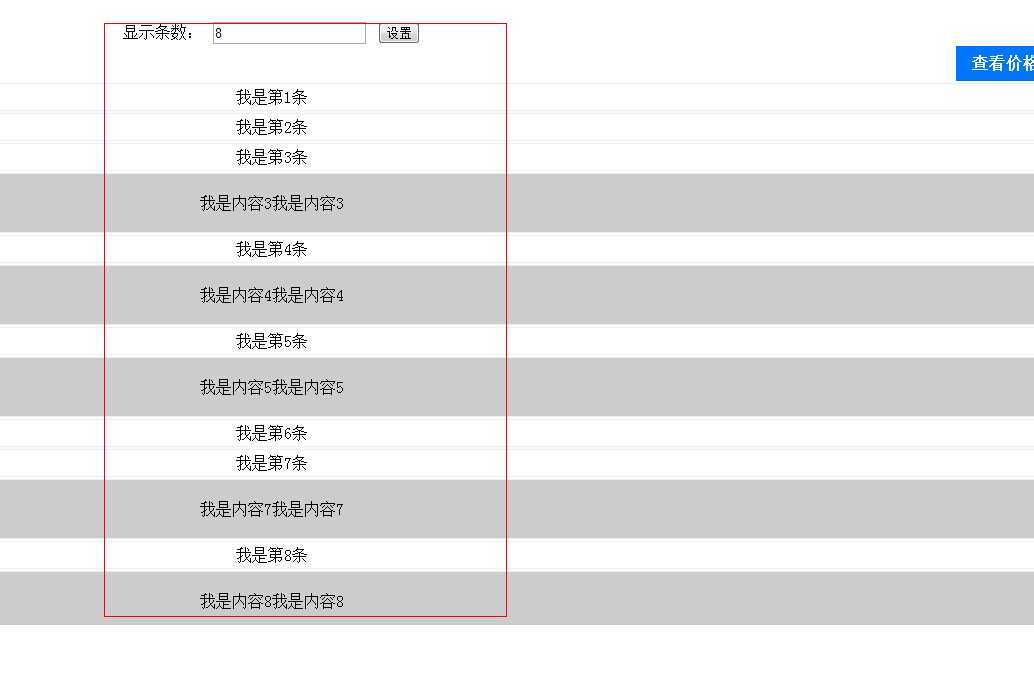
实现效果如下图:



关键代码:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="iframeparent1.aspx.cs" Inherits="autoSearch.iframeparent1" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <title></title> <script type="text/javascript"> function addEvt(ifr) { var doc = ifr.contentWindow.document; doc.onclick = function () { ifr.style.height = (document.all ? doc.body.scrollHeight : doc.body.offsetHeight) + ‘px‘; // ifr.style.height = doc.body.clientHeight//有根节点可以使用根节点,兼容性比较好,opera,safari,google的浏览器都可以兼容,如果使用body.offsetHeight只在ff下有效果 } ifr.style.height = doc.body.scrollHeight + ‘px‘; } </script> <style type="text/css"> #myiframe { } </style> </head> <body〉 <form id="form1" runat="server"> <div>显示条数:<asp:TextBox ID="TextBox1" runat="server">5</asp:TextBox> <asp:Button ID="btnset" runat="server" Text="设置" onclick="btnset_Click" /> </div> <div> <iframe src="iframeson1.aspx?hc=<%=hc%>" id="myiframe" name="myiframe" width="100%" align="middle" scrolling="no" frameborder="0" target="_parent" hspace="0" vspace="0" onload="addEvt(this)" ></iframe> </div> </form> </body> </html>
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="iframeson1.aspx.cs" Inherits="autoSearch.iframeson1" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head id="Head1" runat="server"> <title></title> <style type="text/css" > body { text-align:center; height:auto; } #data th{background:#EEE; border-bottom:1px solid #CCC; padding:4px; text-align:left;} #data td{border:1px solid #EEE; padding:4px;} .ou{background-color:#FFF;} .ji{background-color:#CCC;} .a_s2 { font-size: 16px; text-decoration: none; display: block; font-weight: bold; text-align: center; height: 35px; line-height: 35px; width: 100px; background: #0177FF; color: #fff; float:right; } </style> <script src="jquery-1.5.1.js" type="text/javascript"></script> <script type="text/javascript"> $(document).ready(function () { //异步请求 $("#btnSearch").bind("click", function () { $("#dadiv").html(""); var i = $("#TextBox1").val(); $.ajax({ type: "GET", url: "iframetable.aspx", data: "sortBy=" + i, beforeSend: function (XMLHttpRequest) { //$("#sdiv").html("<img style=‘margin:40px 0 0 10px;‘ <img src=‘images/022.gif‘ /> 数据加载中..."); }, success: function (fanhuidata) { //$("#sdiv").remove($("#spadd").html()); $("#dadiv").append(fanhuidata); window.parent.document.getElementById("myiframe").style.height = $(document.body).height() + 50 + "px"; linecolor(); }, error: function (xx) { alert(xx) } }); // alert("9999"); // var frm = window.parent.document.getElementById("myiframe"); // // var doc = ifr.contentWindow.document; // alert("1010"); // alert(frm); // onmousedown = function () { // // ifr.style.height = (document.all ? doc.body.scrollHeight : doc.body.offsetHeight) + ‘px‘; // alert(frm.frmame); // ifr.style.height = doc.body.clientHeight//有根节点可以使用根节点,兼容性比较好,opera,safari,google的浏览器都可以兼容,如果使用body.offsetHeight只在ff下有效果 // } }); }); function linecolor() { var obj = document.getElementById("data"); for (var i = 0; i < obj.rows.length; i++) { i % 2 == 0 ? obj.rows[i].className = "ou" : obj.rows[i].className = "ji"; } } function getObject(objectId) { if (document.getElementById && document.getElementById(objectId)) { return document.getElementById(objectId); } else if (document.all && document.all(objectId)) { return document.all(objectId); } else if (document.layers && document.layers[objectId]) { return document.layers[objectId]; } else { return false; } } function showHide(e, objname) { var obj = getObject(objname); if (obj.style.display == "none") { //$(obj).show(‘0.5‘); obj.style.display = ""; //e.className = "minus"; //e.src = "../images/newhotels/i2.jpg" // $(e).parent().parent().removeClass("bg1"); //tr } else { obj.style.display = "none"; //e.src = "../images/newhotels/i3.jpg" // $(e).parent().parent().addClass("bg1"); //tr // e.className = "plus"; } } </script> </head> <body onload="linecolor();" > <form id="form1" runat="server"> <div>显示条数: <asp:TextBox ID="TextBox1" runat="server"></asp:TextBox> <asp:Button ID="set" runat="server" Text="设置" onclick="set_Click" /></div> <div class="a_s2" id="btnSearch">查看价格 </div> <div style="margin:0 auto; text-align:center;" id="dadiv"> <%getdata(5); %> <%--<table style=" width:100%; height:auto" id="data"> <tr><td style="height:10px;width:100%;" onclick="showHide(this,‘detailsItem_1‘)">我是第1条</td></tr> <tr id="detailsItem_1" style="display:none"><td style="height:50px;width:100%;">我是内容1,我是内容1</td></tr> <tr><td style="height:10px;width:100%;" onclick="showHide(this,‘detailsItem_2‘)">我是第2条</td></tr> <tr id="detailsItem_2" style="display:none"><td style="height:50px;width:100%;">我是内容2,我是内容2</td></tr> <tr><td style="height:10px;width:100%;" onclick="showHide(this,‘detailsItem_3‘)">我是第3条</td></tr> <tr id="detailsItem_3" style="display:none"><td style="height:50px;width:100%;">我是内容3,我是内容3</td></tr> <tr><td style="height:10px;width:100%;" onclick="showHide(this,‘detailsItem_4‘)">我是第4条</td></tr> <tr id="detailsItem_4" style="display:none"><td style="height:50px;width:100%;">我是内容4,我是内容4</td></tr> </table>--%> </div> </form> </body> </html>
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.UI; using System.Web.UI.WebControls; using System.Text; namespace autoSearch { public partial class iframetable : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { if (!IsPostBack) { int i = int.Parse(Request.QueryString["sortBy"].ToString()); getdata(i); } } public void getdata(int i) { StringBuilder sb = new StringBuilder(); sb.Append("<table style=‘ width:100%; height:auto‘id=‘data‘>"); for (int n = 1; n <= i; n++) { sb.Append("<tr><td style=‘height:10px;width:100%;‘onclick=‘showHide(this,\"detailsItem_" + n + "\")‘>我是第" + n + "条</td></tr>"); sb.Append(" <tr id=‘detailsItem_" + n + "‘ style=‘display:none‘><td style=‘height:50px;width:100%;‘>我是内容" + n + "我是内容" + n + "</td></tr>"); } sb.Append("</table>"); Response.Write(sb.ToString()); } } }
上面的代码是我花了三天时间在网上找的,然后自己修改而成。大家可以根据自己的需求更改。也是学习iframe的好例子。 这算是一次分享吧!
标签:style blog http io color os ar 使用 java
原文地址:http://www.cnblogs.com/annabook/p/4054805.html