标签:ext space cal 时光 overflow box last div display
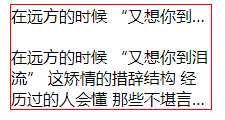
单行文本溢出:
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
多行文本溢出:

.pBox {
width: 200px;
outline: 1px solid red;
margin: 100px auto;
}
.pBox>p:first-child {
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
margin-bottom: 20px;
}
.pBox>p:last-child {
display: -webkit-box;
overflow: hidden;
text-overflow: ellipsis;
-webkit-line-clamp: 3;
-webkit-box-orient: vertical;
}
<div class="pBox">
<p>
在远方的时候 “又想你到泪流” 这矫情的措辞结构 经历过的人会懂 那些不堪言的疼痛 也就是我自作自受 你没有装聋 你真没感动 一个人的时候 偷偷看你的微博 你转播的歌好耳熟 我们坐一起听过 当日嫌它的唱法做作 现在听起来竟然很生动 可能是时光让耳朵变得宽容
</p>
<p>
在远方的时候 “又想你到泪流” 这矫情的措辞结构 经历过的人会懂 那些不堪言的疼痛 也就是我自作自受 你没有装聋 你真没感动 一个人的时候 偷偷看你的微博 你转播的歌好耳熟 我们坐一起听过 当日嫌它的唱法做作 现在听起来竟然很生动 可能是时光让耳朵变得宽容
</p>
</div>
css布局-文本溢出text-overflow: ellipsis;
标签:ext space cal 时光 overflow box last div display
原文地址:https://www.cnblogs.com/qlongbg/p/11607631.html