标签:成功 response etag 属性 cookie 生成 不同 none 发送
HTTP报文
HTTP报文就是浏览器和服务器间通信时发送及响应的数据块。
浏览器向服务器请求数据,发送请求(request)报文;服务器向浏览器返回数据,返回响应(response)报文。
报文信息主要分为两部分:
1.包含属性的首部(header):附加信息(cookie,缓存信息等)与缓存相关的规则信息,均包含在header中。
2.包含数据的主体部分(body):HTTP请求真正想要传输的部分。
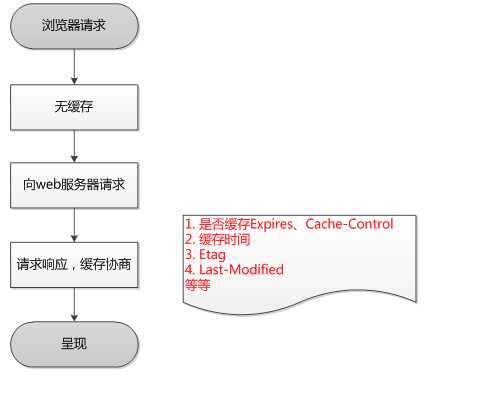
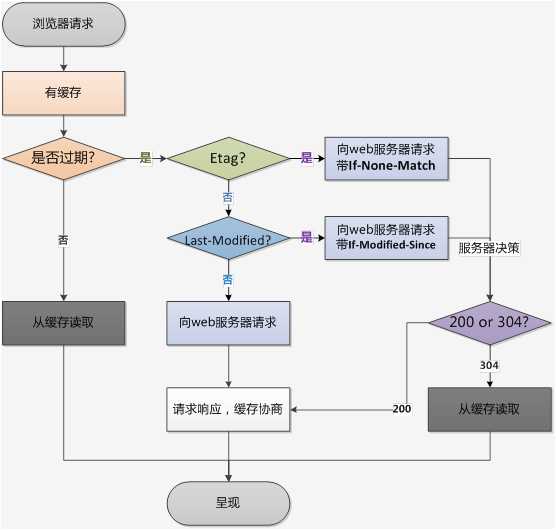
HTTP缓存一般分为强制缓存和协商缓存。
强制缓存如果生效,不需要再和服务器发生交互。而协商缓存不管是否生效,都需要与服务端发生交互。
两类缓存规则可以同时存在,强制缓存优先级高于协商缓存,也就是说,当执行强制缓存的规则时,如果缓存生效,直接使用缓存,不再执行协商缓存规则。
在没有缓存数据的时候,浏览器向服务器请求数据时,服务器会将数据和缓存规则一并返回,缓存规则信息包含在响应header中。
对于强制缓存来说,响应header中会有两个字段来标明失效规则(Expires 和 Cache-Control)
Expires:Expires的值为服务端返回的缓存到期时间,即下一次请求时,请求时间小于服务端返回的到期时间,直接使用缓存数据。不过Expires 是HTTP 1.0的东西,现在默认浏览器均默认使用HTTP 1.1,所以它的作用基本忽略。另一个问题是,到期时间是由服务端生成的,但是客户端时间可能跟服务端时间有误差,这就会导致缓存命中的误差。所以HTTP 1.1 的版本,使用Cache-Control替代。
Cache-Control:
常见的取值有以下几种:
private:客户端可以缓存;
public:客户端和代理服务器都可缓存;
max-age=xxx:缓存的内容将在 xxx 秒后失效;
no-cache:需要使用对比缓存来验证缓存数据;
no-store:所有内容都不会缓存,对比缓存都不会触发
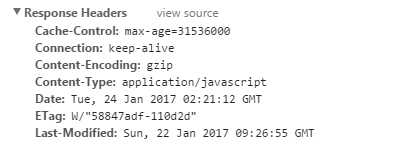
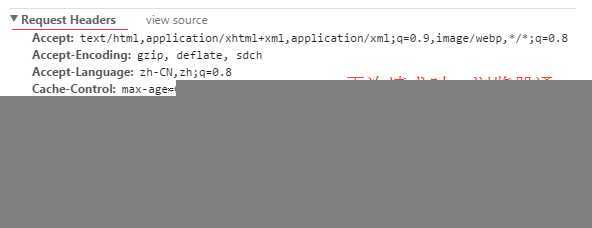
下图中Cache-Control仅指定了max-age,所以默认为private,缓存时间为31536000秒(365天)。也就是说,在365天内再次请求这条数据,都会直接获取缓存数据库中的数据,直接使用。

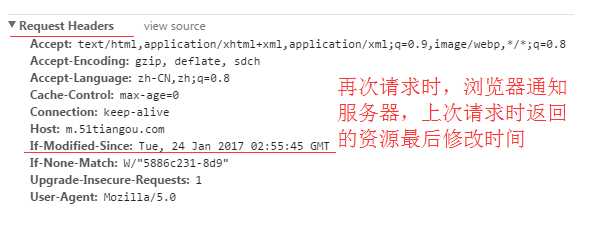
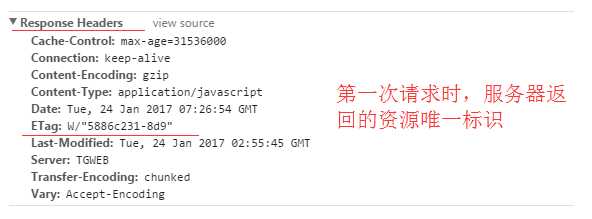
浏览器第一次请求数据时,服务器会将缓存标识与数据一起返回给客户端,客户端将二者备份至缓存数据库中。再次请求数据时,客户端会先判断要不要使用强制缓存,不用的话客户端将备份的缓存标识发送给服务器,服务器根据缓存标识进行判断,判断成功后,返回304状态码,通知客户端比较成功,可以使用缓存数据。
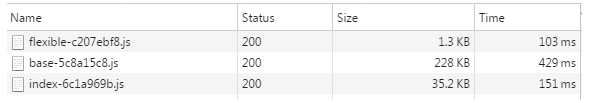
第一次访问:

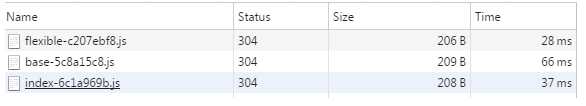
第二次访问:

通过两图的对比,我们可以很清楚的发现,在协商缓存生效时,状态码为304,并且报文大小和请求时间大大减少。原因是,服务端在进行标识比较后,只返回header部分,通过状态码通知客户端使用缓存,不再需要将报文主体部分返回给客户端。
协商缓存的缓存标识:Last-Modified / If-Modified-Since 和 Etag / If-None-Match
Last-Modified / If-Modified-Since
Last-Modified
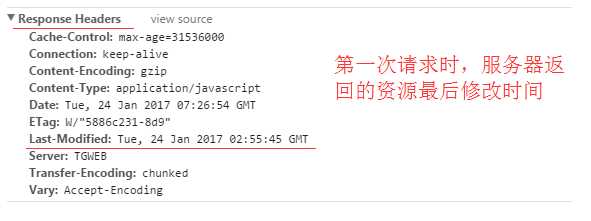
服务器在响应请求时,告诉浏览器资源的最后修改时间。

If-Modified-Since
再次请求服务器时,通过此字段通知服务器上次请求时,服务器返回的资源最后修改时间。服务器收到请求后发现有头If-Modified-Since 则与被请求资源的最后修改时间进行比对。若资源的最后修改时间大于If-Modified-Since,说明资源又被改动过,则响应整片资源内容,返回状态码200;若资源的最后修改时间小于或等于If-Modified-Since,说明资源无新修改,则响应HTTP 304,告知浏览器继续使用所保存的cache。

Etag / If-None-Match(优先级高于Last-Modified / If-Modified-Since)
Etag
服务器响应请求时,告诉浏览器当前资源在服务器的唯一标识(生成规则由服务器决定)。

If-None-Match
再次请求服务器时,通过此字段通知服务器上次返回的资源唯一标识。服务器收到请求后发现有头If-None-Match 则与被请求资源的唯一标识进行比对,不同,说明资源又被改动过,则响应整片资源内容,返回状态码200;相同,说明资源无新修改,则响应HTTP 304,告知浏览器继续使用所保存的cache。

对于强制缓存,服务器通知浏览器一个缓存时间,在缓存时间内,下次请求,直接用缓存,不在时间内,执行协商缓存策略。
对于协商缓存,将缓存信息中的Etag和Last-Modified通过请求发送给服务器,由服务器校验,返回304状态码时,浏览器直接使用缓存。
浏览器第一次请求:

浏览器再次请求时:

原文:https://www.cnblogs.com/chenqf/p/6386163.html
标签:成功 response etag 属性 cookie 生成 不同 none 发送
原文地址:https://www.cnblogs.com/xjy20170907/p/11609288.html