标签:span height transform min code 数组 常用 max ase
D3.js的v5版本入门教程(第七章)
比例尺在D3.js中是一个很重要的东西,我们可以这样理解d3.js中的比例尺——一种映射关系,从domain映射到range域(为什么会是domain和range呢?等一下你就会看到,因为我们在建立比例尺是常常会用到domain()和range()两个函数,当然不是绝对的,D3中有很多类型的比例尺)
下面介绍在本套教程中常用的两种比例尺
线性比例尺
序数比例尺
线性比例尺
domain域和range域都可以连续变化
<body> <script> var dataset = [1.2, 2.3, 0.9, 1.5, 3.3]; var min = d3.min(dataset);//得到最小值 var max = d3.max(dataset);//得到最大值 var scaleLinear = d3.scaleLinear() .domain([min,max]) .range([0,300]); document.write("scaleLinear(1)输出:"+scaleLinear(1)); d3.select("body").append("br");//换行 document.write("scaleLinear(2)输出:"+scaleLinear(2)); d3.select("body").append("br"); document.write("scaleLinear(3.3)输出:"+scaleLinear(3.3)); </script> </body>
运行结果:

代码说明:
-var scaleLinear = d3.scaleLinear()
.domain([min,max])
.range([0,300]);也就是[0.9,3.3]映射[0,300]
-scaleLinear(3.3),由映射关系可以知道,这里的输出为300,实际上的输出也是这样
序数比例尺
domain域和range域是离散的,也就是数组
<body> <script> var index = [0,1,2,3,4]; var color = ["red","blue","yellow","black","green"]; var scaleOrdinal = d3.scaleOrdinal() .domain(index) .range(color); document.write("scaleOrdinal(1)输出:"+scaleOrdinal(1)); d3.select("body").append("br");//换行 document.write("scaleOrdinal(2)输出:"+scaleOrdinal(2)); d3.select("body").append("br"); document.write("scaleOrdinal(4)输出:"+scaleOrdinal(4)); </script> </body>
运行结果:

代码说明:
-var scaleOrdinal = d3.scaleOrdinal()
.domain(index)
.range(color);建立一个序数比例尺
使用比例尺来建立上一章的柱状图
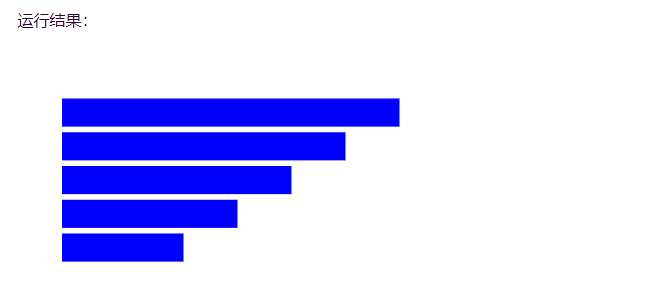
<body> <svg width="960" height="600"></svg> <script> var marge = {top:60,bottom:60,left:60,right:60} var dataset = [ 2.5 , 2.1 , 1.7 , 1.3 , 0.9 ]; //定义一个线性比例尺 var scaleLinear = d3.scaleLinear() .domain([0,d3.max(dataset)]) .range([0,300]); var svg = d3.select("svg"); var g = svg.append("g") .attr("transform","translate("+marge.top+","+marge.left+")"); var rectHeight = 30; g.selectAll("rect") .data(dataset) .enter() .append("rect") .attr("x",20) .attr("y",function(d,i){ return i*rectHeight; }) .attr("width",function(d){ return scaleLinear(d);//设置宽,并在这里使用比例尺 }) .attr("height",rectHeight-5) .attr("fill","blue"); </script> </body>
运行结果:

代码说明:
-.attr("width",function(d){
return scaleLinear(d);//设置宽,并在这里使用比例尺
})可以发现,我们在这里使用比例尺
效果浏览:点击浏览效果
源码浏览:点击源码浏览
————————————————
版权声明:本文为CSDN博主「数星星等天明」的原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/qq_34414916/article/details/80029808
标签:span height transform min code 数组 常用 max ase
原文地址:https://www.cnblogs.com/cangqinglang/p/11609350.html