标签:des android style blog class code
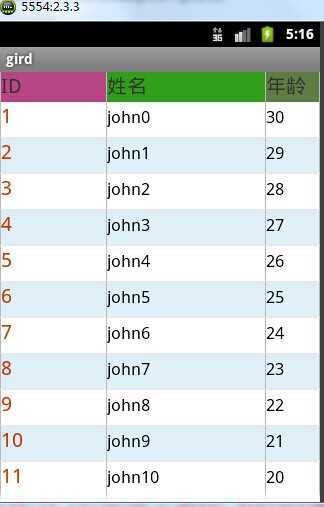
完成后效果如下:

首先需要一个主布局文件main.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="horizontal" > <View android:layout_width="0.5px" android:layout_height="fill_parent" android:background="#B8B8B8" android:visibility="visible" /> <TextView android:id="@+id/id" android:layout_width="0dip" android:layout_height="35dip" android:layout_weight="2" android:textColor="#CD3700" android:textSize="20sp" /> <View android:layout_width="0.5px" android:layout_height="fill_parent" android:background="#B8B8B8" android:visibility="visible" /> <TextView android:id="@+id/name" android:layout_width="0dip" android:layout_height="wrap_content" android:layout_weight="3" android:textColor="#000000" android:textSize="17sp" /> <View android:layout_width="0.5px" android:layout_height="fill_parent" android:background="#B8B8B8" android:visibility="visible" /> <TextView android:id="@+id/age" android:layout_width="0dip" android:layout_height="wrap_content" android:layout_weight="1" android:textColor="#000000" android:textSize="17sp" /> <View android:layout_width="0.5px" android:layout_height="fill_parent" android:background="#B8B8B8" android:visibility="visible" /> </LinearLayout>
View起到的作用是在两列之间起到分割的作用,纵观这个布局文件,就是完成这样的工作,设置一个表头,将三个TextView放置在一个水平的线性布局中去,分别显示一列的表头,然后需要一个ListView与上述的线性布局一同放入一个垂直的线性布局中去,用来显示每一条记录。而每一条记录的显示需要我们来实现一个adapter去完成每一项的显示,下面就完成这个项的布局文件:itemlayout.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="horizontal" > <View android:layout_width="0.5px" android:layout_height="fill_parent" android:background="#B8B8B8" android:visibility="visible" /> <TextView android:id="@+id/id" android:layout_width="0dip" android:layout_height="35dip" android:layout_weight="2" android:textColor="#CD3700" android:textSize="20sp" /> <View android:layout_width="0.5px" android:layout_height="fill_parent" android:background="#B8B8B8" android:visibility="visible" /> <TextView android:id="@+id/name" android:layout_width="0dip" android:layout_height="wrap_content" android:layout_weight="3" android:textColor="#000000" android:textSize="17sp" /> <View android:layout_width="0.5px" android:layout_height="fill_parent" android:background="#B8B8B8" android:visibility="visible" /> <TextView android:id="@+id/age" android:layout_width="0dip" android:layout_height="wrap_content" android:layout_weight="1" android:textColor="#000000" android:textSize="17sp" /> <View android:layout_width="0.5px" android:layout_height="fill_parent" android:background="#B8B8B8" android:visibility="visible" /> </LinearLayout>
在listview中每一项的布局应该是这样的,需要View来分割每一列,然后需要TextView来显示数据的信息,这些组件之间放在一个水平的线性布局中去。
这样我们就完成了程序的主体布局。接下来我们需要一个适配器(adapter)来完成对listview中每一项的数据填入。SimpleCursorAdapter是一个简单 的适配器,可以将cursor中的每一行的记录映射到一个显示的组件上一般是TextView或者是ImageView。那我们就继承这个类来完成自己的adapter。
下面是我们的adapter它继承了SimpleCursorAdapter。
package com.example.gird; import android.content.Context; import android.database.Cursor; import android.graphics.Color; import android.view.View; import android.view.ViewGroup; import android.widget.SimpleCursorAdapter; public class MySimpleCursorAdapter extends SimpleCursorAdapter { public MySimpleCursorAdapter(Context context, int layout, Cursor c, String[] from, int[] to) { super(context, layout, c, from, to); } @Override public View getView(int position, View convertView, ViewGroup parent) { View view = null; if (convertView != null) { view = convertView; } else { view = super.getView(position, convertView, parent); } /*author:conowen * date:2012.4.2 * MySimpleCursorAdapter */ int[] colors = { Color.WHITE, Color.rgb(219, 238, 244) };// RGB颜色 view.setBackgroundColor(colors[position % 2]);// 每隔item之间颜色不同 return super.getView(position, view, parent); } }
在其中完成的主要是对getView方法的重写。position当前由不可见到可见的项的位置,convertView就是要显示的组件项,这个时候Android不会每次都去实例化一个新的view对象,而是去看在缓存中是否存在一个这样的对象,若有就直接拿来,若没有才会去实例化新的对象。而parent是告诉这些个项最终会依附在哪一个父亲组件上去(Listview)。
package com.example.gird; import android.app.Activity; import android.app.AlertDialog; import android.content.ContentValues; import android.content.Context; import android.content.DialogInterface; import android.content.DialogInterface.OnClickListener; import android.database.Cursor; import android.database.sqlite.SQLiteCursor; import android.database.sqlite.SQLiteDatabase; import android.os.Bundle; import android.util.Log; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; import android.widget.AdapterView; import android.widget.AdapterView.OnItemLongClickListener; import android.widget.EditText; import android.widget.ListAdapter; import android.widget.ListView; import android.widget.TextView; public class GridActivity extends Activity { public int DB_VERSION = 1; SQLiteDatabase db; // DbHelper类在DbHelper.java文件里面创建的 ListView lv; @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.main); // 建立打开数据库 db = openOrCreateDatabase("test.db", Context.MODE_PRIVATE, null); db.execSQL("DROP TABLE IF EXISTS person"); // 创建person表 db.execSQL("CREATE TABLE person (_id INTEGER PRIMARY KEY AUTOINCREMENT, name VARCHAR, age SMALLINT)"); // 插入数据 for (int i = 0; i < 20; i++) { Person person = new Person(); person.name = "john" + i; person.age = 30 - i; db.execSQL("INSERT INTO person VALUES (NULL, ?, ?)", new Object[] { person.name, person.age }); } lv = (ListView) findViewById(R.id.lv); updatelistview(); // 添加一个长按事件 lv.setOnItemLongClickListener(new OnItemLongClickListener() { @Override public boolean onItemLongClick(AdapterView<?> parent, View view, final int position, long id) { // 实例化一个弹出框 new AlertDialog.Builder(GridActivity.this) .setTitle("选择操作") .setItems(new String[] { "更新", "删除", "取消" }, // 为弹出框上的选项添加事件 new OnClickListener() { @Override public void onClick(DialogInterface dialog, int which) { switch (which) { // 表示更新内容 case 0: LayoutInflater inflater = getLayoutInflater(); // 自定义一个弹出口布局 final View layout = inflater .inflate( R.layout.dialog, (ViewGroup) findViewById(R.id.dialog)); EditText nameTxt = (EditText) layout .findViewById(R.id.editText1); TextView ageTxt = (EditText) layout .findViewById(R.id.editText2); SQLiteCursor s_old = (SQLiteCursor) lv .getItemAtPosition(position); final int _id_old = s_old.getInt(s_old .getColumnIndex("_id")); final String name_old = s_old.getString(s_old .getColumnIndex("name")); final String age_old = s_old.getString(s_old .getColumnIndex("age")); nameTxt.setText(name_old); ageTxt.setText(age_old); new AlertDialog.Builder( GridActivity.this) .setTitle("更新") .setView(layout) .setPositiveButton( "确定", new OnClickListener() { @Override public void onClick( DialogInterface dialog, int which) { ContentValues cv = new ContentValues(); String temp_name = ((EditText) layout .findViewById(R.id.editText1)) .getText() .toString(); String temp_age = ((EditText) layout .findViewById(R.id.editText2)) .getText() .toString(); cv.put("_id", _id_old); cv.put("name", temp_name); cv.put("age", temp_age); String[] id_index = { String .valueOf(_id_old) }; db.update( "person", cv, "_id=?", id_index); updatelistview(); } }) .setNegativeButton("取消", null).show(); break; // 删除记录 case 1: // getItemAtPosition()得到一个item里的数据 SQLiteCursor s = (SQLiteCursor) lv .getItemAtPosition(position); final int _id = s.getInt(s .getColumnIndex("_id")); String name = s.getString(s .getColumnIndex("name")); Log.i("id ::", _id + ""); new AlertDialog.Builder( GridActivity.this) .setTitle( "确定删除" + name + "吗?") .setPositiveButton( "确定", new OnClickListener() { @Override public void onClick( DialogInterface dialog, int which) { db.execSQL( "delete from person where _id =?", new Integer[] { _id }); updatelistview(); } }) .setNegativeButton( "取消", new OnClickListener() { @Override public void onClick( DialogInterface dialog, int which) { } }).show(); break; // 取消操作 case 2: break; } } }).show(); return false; } }); } // 更新listview public void updatelistview() { Cursor cr = db.query("person", null, null, null, null, null, null); String id = cr.getColumnName(0); String name = cr.getColumnName(1); String age = cr.getColumnName(2); String[] ColumnNames = { id, name, age }; ListAdapter adapter = new MySimpleCursorAdapter(this, R.layout.listviewlayout, cr, ColumnNames, new int[] { R.id.id, R.id.name, R.id.age }); lv.setAdapter(adapter); } @Override protected void onPause() { onDestroy(); Log.i("message", "数据库连接销毁"); super.onPause(); } @Override protected void onDestroy() {// 关闭数据库 super.onDestroy(); if (db != null) { db.close(); } } }
最后的效果图



对话框的布局文件代码
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="horizontal" android:id="@+id/dialog" > <RelativeLayout android:layout_width="match_parent" android:layout_height="match_parent" > <TextView android:id="@+id/textView1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentLeft="true" android:layout_alignParentTop="true" android:text="新姓名" /> <EditText android:id="@+id/editText1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentRight="true" android:layout_alignParentTop="true" android:layout_marginRight="16dp" android:ems="10" /> <EditText android:id="@+id/editText2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignBottom="@+id/textView2" android:layout_alignLeft="@+id/editText1" android:ems="10" /> <TextView android:id="@+id/textView2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentLeft="true" android:layout_below="@+id/editText1" android:layout_marginTop="39dp" android:text="新年龄" /> </RelativeLayout> </LinearLayout>
Android数据库操作_表格显示,布布扣,bubuko.com
标签:des android style blog class code
原文地址:http://www.cnblogs.com/xinyuyu/p/3729825.html