标签:style blog http color ar 使用 java sp 2014
理解John Resig 在 How JavaScript Timers Work。
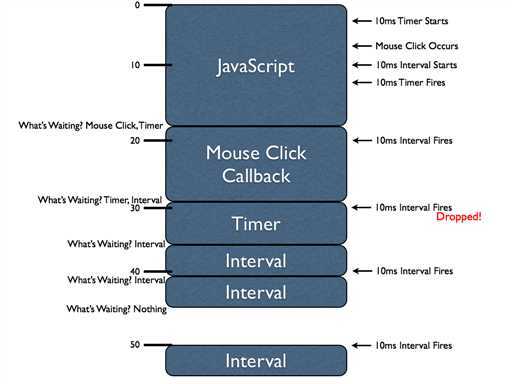
timer(setInterval,setTimeout)有一个很重要的概念,时间延迟的长短是不稳定的。因为所有的javascript都是在单一线程中执行,那些异步的事件(比如说鼠标点击,或者timer)只在执行期出现空闲的时候才会运行。下图能很好的说明这个情况。

此例中有三个异步事件,鼠标点击,setTimeout,setInterval。
先介绍一下这个图的构成,左侧以10为间隔的横杠是以ms为单位从上至下的时间轴,蓝色的圆角正方形代表正在执行的代码块(这由单线程本质决定,javascript代码是以块运行的)。就比如,第一个模块执行了一些javascript代码,时间约为18ms,第二个模块鼠标点击后执行的函数花了约11ms。
下面我们详细解释这个图的运行流程和原理。
从上开始,在3ms(都是近似值)的位置执行了setTimeout(fn,10ms),然后它计时器开始计时;7ms时点击事件触发,立即添加点击回调函数到堆栈中;10ms执行setInterval(fn,10ms),它的计时器开始计时。下面到13ms时,这时3ms的setTimeout已经计时完毕,触发,它的fn回调函数添加到堆栈中。第一个块执行完毕。
此时我们的堆栈中堆积了我们将要执行的回调函数。依次为鼠标点击回调函数,setTimeout回调函数,取在前的,第二个的代码块将要执行的是鼠标点击的回调函数。开始执行第二个块,运行到20ms时,setInterval事件触发,回调函数添加到堆栈中。第二个块执行完毕。
此时我们的堆栈中有setTimeout,setInterval回调函数。下面执行setTimeout的回调函数。注意!到30ms时,setInterval事件又一次触发,在堆栈里有相同的回调函数时,这个新的setInterval回调函数会被浏览器忽略掉。第三个块执行完毕。
此时我们的堆栈里只有setInterval回调函数,下面执行setInterval的回调函数。到40ms时,setInterval事件触发,使得刚为空的堆栈里又多了一个setInterval回调函数。第四个块执行完毕。
此时我们的堆栈里有setInterval回调函数,执行setInterval回调函数。到结束都没产生任何下面要执行的代码。第五个模块完毕。
到50ms时,触发setInterval,堆栈里添加它的回调函数,因为目前没有任何代码块在执行,所以堆栈的代码直接执行。
三个异步事件的执行情况:
鼠标点击7ms触发,18ms才执行。
setTimeout,3ms开始,13ms触发,29ms才执行回调函数。
setInterval,10ms开始,20ms触发,30ms触发被丢弃,36ms执行回调函数;40ms触发,41ms执行回调函数;50ms触发,50ms执行回调函数。
标签:style blog http color ar 使用 java sp 2014
原文地址:http://www.cnblogs.com/winderby/p/4054732.html