标签:应该 处理 单词 方法 line ext none and height
word-break: normal | break-all | keep-all
-----------------------------------------------------------------------------
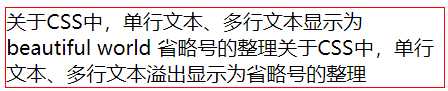
normal:使用浏览器默认的换行规则。
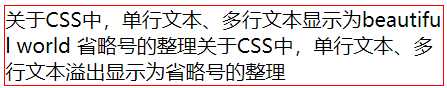
break-all:允许在单词内换行。
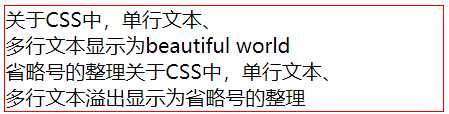
keep-all:只能在半角空格或连字符处进行换行。<p class="p1">关于CSS中,单行文本、多行文本显示为beautiful world 省略号的整理关于CSS中,单行文本、多行文本溢出显示为省略号的整理</p>
.p1{
border: 1px solid red;
width: 350px;
word-break: normal;
}
.p1{
border: 1px solid red;
width: 350px;
word-break: break-all;
}
.p1{
border: 1px solid red;
width: 350px;
word-break: keep-all;
}
word-break: normal | break-word
-----------------------------------------------------------------------------
normal:只在允许的断字点换行(浏览器保持默认处理)。
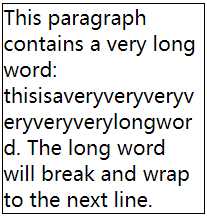
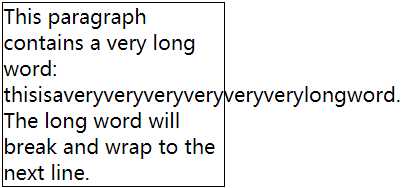
break-word: 在长单词或 URL 地址内部进行换行。<p class="test">This paragraph contains a very long word: thisisaveryveryveryveryveryverylongword. The long word will break and wrap to the next line.</p>p.test{
width:11em;
border:1px solid #000;
word-wrap:break-word;
}
p.test{
width:11em;
border:1px solid #000;
word-wrap:normal;
}
white-space: normal | pre | nowrap | pre-wrap | pre-line | inherit
-----------------------------------------------------------------------------
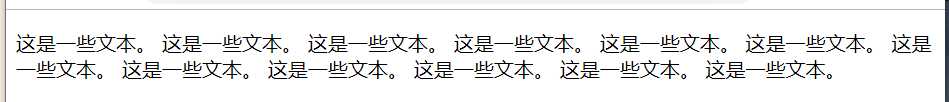
normal: 默认。空白会被浏览器忽略。
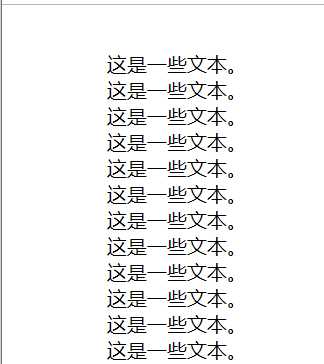
pre:空白会被浏览器保留。其行为方式类似 HTML 中的 <pre> 标签。
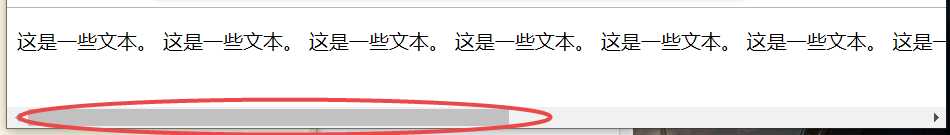
nowrap:文本不会换行,文本会在在同一行上继续,直到遇到 <br> 标签为止。
pre-wrap:保留空白符序列,但是正常地进行换行。
pre-line:合并空白符序列,但是保留换行符。
inherit:规定应该从父元素继承 white-space 属性的值。<body>
<p>
这是一些文本。
这是一些文本。
这是一些文本。
这是一些文本。
这是一些文本。
这是一些文本。
这是一些文本。
这是一些文本。
这是一些文本。
这是一些文本。
这是一些文本。
这是一些文本。
</p>
</body>p{
white-space: normal;
}
p{
white-space: pre;
}
p{
white-space: nowrap;
}
p{
white-space: pre-wrap;
}
p{
white-space: pre-line;
}
p{
white-space: inherit;
}
CSS3属性:word-break、word-wrap CSS1属性:white-space学习
标签:应该 处理 单词 方法 line ext none and height
原文地址:https://www.cnblogs.com/mo-xiao-yu/p/11607469.html