标签:abc grid bit message nfx 事件 pre exp box
此项目源码下载地址:https://github.com/lizhiqiang0204/TabControl-page-separation
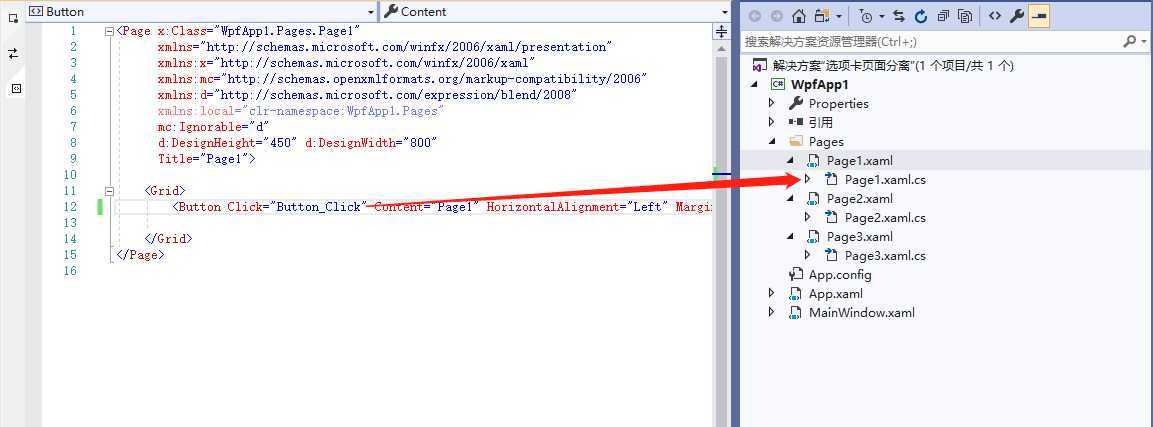
每个页面的按键处理事件直接对应该页面下的cs文件

MainWindow.xaml文件如下
<Window x:Class="WpfApp1.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:local="clr-namespace:WpfApp1" mc:Ignorable="d" Title="MainWindow" Height="450" Width="800"> <Grid> <TabControl> <TabItem Header="Page1"> <Frame Source="/WpfApp1;component/Pages/Page1.xaml"/> </TabItem> <TabItem Header="Page2"> <Frame Source="/WpfApp1;component/Pages/Page2.xaml"/> </TabItem> <TabItem Header="Page3"> <Frame Source="/WpfApp1;component/Pages/Page3.xaml"/> </TabItem> </TabControl> </Grid> </Window>
Page1.xaml文件如下:
<Page x:Class="WpfApp1.Pages.Page1" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:local="clr-namespace:WpfApp1.Pages" mc:Ignorable="d" d:DesignHeight="450" d:DesignWidth="800" Title="Page1"> <Grid> <Button Click="Button_Click" Content="Page1" HorizontalAlignment="Left" Margin="213,124,0,0" VerticalAlignment="Top" Width="75" /> </Grid> </Page>
Page1.xaml.cs文件如下
namespace WpfApp1.Pages { /// <summary> /// Page1.xaml 的交互逻辑 /// </summary> public partial class Page1 : Page { public Page1() { InitializeComponent(); } private void Button_Click(object sender, RoutedEventArgs e) { MessageBox.Show("页面1按键事件!"); } } }
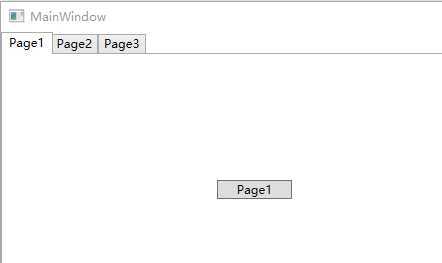
其他页面以此类推,整个运行结果界面如下

标签:abc grid bit message nfx 事件 pre exp box
原文地址:https://www.cnblogs.com/lizhiqiang0204/p/11612383.html