标签:center link 静态 相互 ide 通过 not 代理 api
Google翻译文:
如果您在这里是因为您以为标题的意思是“面向返回的程序设计(ROP)”,那么请点击一下。我想介绍一种技术,当不能通过链接“小工具”选择XSS时,可以帮助利用相对路径覆盖(RPO)。这是我针对Google服务利用RPO的系列文章的第一部分。由于这是一个高级主题,因此希望读者具备基本的RPO知识。(如果没有,我建议阅读Gareth 的原始介绍以及James phpBB中的真实RPO错误。
我们知道RPO(实际上是James创造的PRSSI,但是很好)依赖于CSS解析器在怪癖模式(即宽松解析)中容忍非法语法的事实。自然,寻找RPO漏洞的第一步是检查页面是否提供正确的doctype。然后,我们寻找相对的样式表导入。
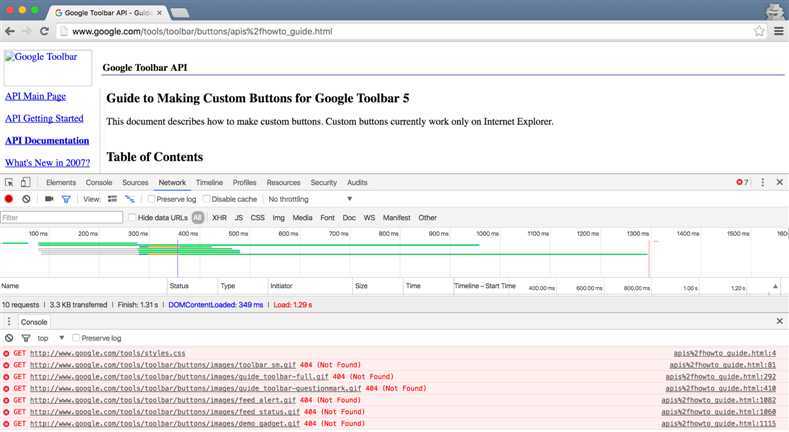
我很快就在Google(Google工具栏)上找到了这样一个目标:http://www.google.com/tools/toolbar/buttons/apis/howto_guide.html
<html> <head> <title>Google Toolbar API - Guide to Making Custom Buttons</title> <link href="../../styles.css" rel="stylesheet" type="text/css" /> [..]
下一步涉及摆弄目标服务器如何解释路径。对于浏览器,目录以斜杠分隔。但是,对于路径中带有斜杠的服务器,不一定意味着存在目录。例如,JSP接受path参数,该参数将分号后的所有内容都视为参数(例如http://example.com/path;/notpath),而浏览器无法识别此模式,并认为它仍在路径中,并且有一个目录。
同样,Google工具栏也有自己的怪异解释路径。基本上,似乎有一个代理,可以处理请求并解码路径中的所有内容,然后再将其分发给真实服务器。这使我们可以%2f在路径中使用斜杠替换为:http://www.google.com/tools/toolbar/buttons/apis%2fhowto_guide.html

服务器的观点:/tools/toolbar/buttons/apis/howto_guide.html
浏览器的角度:/tools/toolbar/buttons/apis%2fhowto_guide.html
导入的样式表:/tools/toolbar/buttons/../../style.css
现在,浏览器认为基本路径是,/tools/toolbar/buttons/而不是/tools/toolbar/buttons/apis/,因此对的引用又../../style.css跳了一层。
但是我们能做得比跳目录更好吗?当然。我们可以伪造目录。假设我们要导入位于以下位置的样式表/tools/fake/styles.css(注意:这不再起作用):http : //www.google.com/tools/假/..% 2F工具栏/按钮/ API的%2fhowto_guide.html
现在,浏览器认为基本路径是,/tools/toolbar/buttons/而不是/tools/toolbar/buttons/apis/,因此对的引用又../../style.css跳了一层。
但是我们能做得比跳目录更好吗?当然。我们可以伪造目录。假设我们要导入位于以下位置的样式表/tools/fake/styles.css(注意:这不再起作用):http://www.google.com/tools/fake/..%2ftoolbar/buttons/apis%2fhowto_guide.html
服务器的观点:/tools/fake/../toolbar/buttons/apis/howto_guide.html
浏览器的角度:/tools/fake/..%2ftoolbar/buttons/apis%2fhowto_guide.html
导入的样式表:/tools/fake/..%2ftoolbar/buttons/../../style.css
(突出显示的区域代表基本路径)
在这里,我们可以添加两个虚拟“目录”,fake/并..%2f到路径,使他们相互抵消,在服务器端,而浏览器认为fake/是一个真正的目录,..%2ftoolbar是另一个目录。从理论上讲,我们可以从根本上做到这一点,并在https://www.google.com/*/styles.css上导入任何样式表。不幸的是,这真让人感到震惊:代理仅在https://www.google.com/tools/*/styles.css上有效。换句话说,任何对魔术进行外部编码的路径均/tools/无效。尽管它允许我们在https://www.google.com/tools/*/styles.css上导入任何样式表。
我一直在四处寻找,只是发现所有静态的东西,除了 http://www.google.com/tools/toolbar/buttons/gallery,它重定向到Google工具栏按钮库http://www.google。 com / gadgets / directory?synd = toolbar&frontpage = 1。
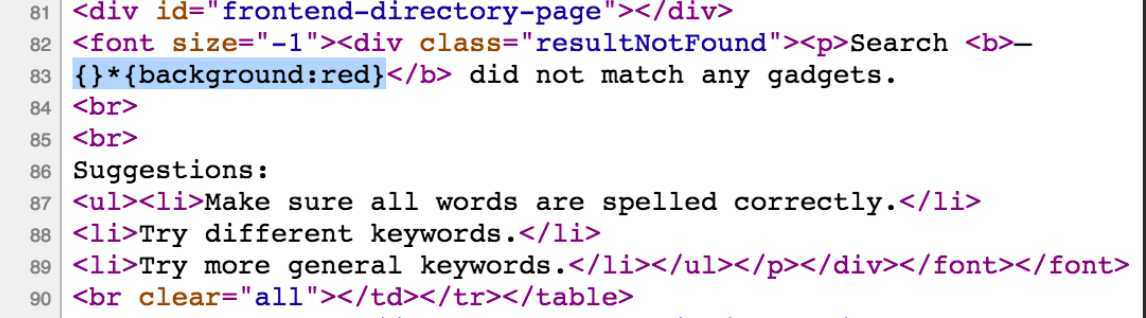
现在事情又变得有趣了,因为Button Gallery有一个q用于指定搜索词的参数,该参数反映在页面上。让我们注入一个简单的RPO有效负载:http : //www.google.com/gadgets/directory? synd=toolbar&frontpage=1&q
= {} * {background:red}

如果只有我们可以以某种方式引用样式表。帮助解决这一难题的一件事是,重定向处理了查询字符串。例如,http://www.google.com/tools/toolbar/buttons/gallery?富=酒吧会将我们重定向到http://www.google.com/gadgets/directory?synd=toolbar&frontpage=1&富=酒吧,并附加了查询字符串。
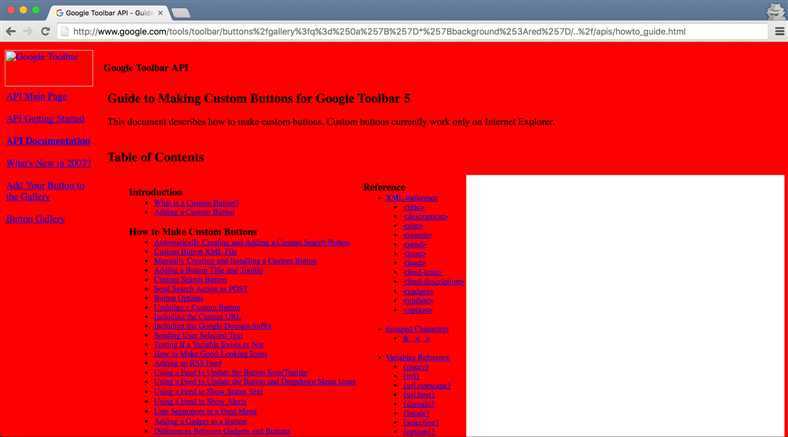
最后一步是弄清楚当我们将其作为样式表引用时如何保留查询字符串。RPO需要持久注入,因为引用的样式表本身不包含查询字符串。但是,由于路径解码的行为,我们可以使样式表通过有效载荷引用按钮库:http : //www.google.com/tools/toolbar/buttons%2Fgallery%3Fq%3D%0a%7B%7D*% 7Bbackground%3Ared%7D /..% 2F的/ apis / howto_guide.html
(最后两个突出显示的区域代表注入的有效负载,其他基本路径)

标签:center link 静态 相互 ide 通过 not 代理 api
原文地址:https://www.cnblogs.com/nul1/p/11613684.html