标签:htm class tap 成功 图片 nbsp where date catch
1 在需要调用数据库的页面的js里 添加代码初始化数据库
const db = wx.cloud.database();
2 如果线下测试 可以选取test数据库 来切换环境
3 插入数据
<button bindtap=‘insert‘>插入数据</button>
insert: function() { db.collection(‘user‘).add({ data: { name: ‘jack‘, age: 18 } }).then(res => { console.log(res); }).catch(err => { console.log(err); }) },

点击测试一下 会显示插入数据成功
4 更新数据
<button bindtap="update">更新数据</button>
update: function() { db.collection(‘user‘).doc(‘90b4093b5d78b5bb17cf269a03a85679‘).update({ data: { age: 21 } }).then(res => { console.log(res); }).catch(err => { console.log(err); }) },
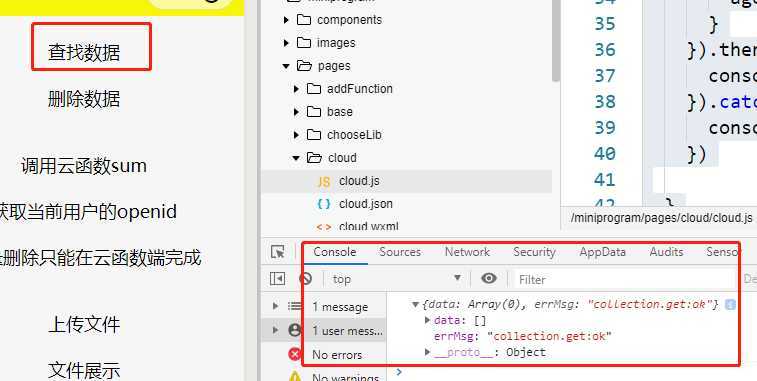
5 查找数据
<button bindtap="search">查找数据</button>
search: function() { db.collection(‘user‘).where({ name: ‘jerry‘ }).get().then(res => { console.log(res); }).catch(err => { console.log(err); }) },
标签:htm class tap 成功 图片 nbsp where date catch
原文地址:https://www.cnblogs.com/polax/p/11613942.html