标签:结果 边框 完整 repeat 方向 放大 包含 适应 pad
通常背景图的宽高不可能刚好和容器大小一致,(在no-repeat情况下)所以经常多出一些空白区域。为了铺满容器,背景图会以重复的方式继续填充容器,当剩下的空间已经不够一张图片的大小时,如何处理这个剩余的空间就是这个属性的使命
他有个值:
repeat - (默认),不管图片能否显示完整,继续平铺,结果通常就是显示半张图片(空间不够了嘛)
repeat-x - 水平方向平铺
repeat-y - 垂直方向平铺
no-repeat - 不重复,只显示一张图片
round - 图片的伸缩“消化”掉剩余的空白区域,保证每张图片的完整型
space - 把剩下的空白区域均分成间隔,把每张图片隔开,保证每张图片的完整型
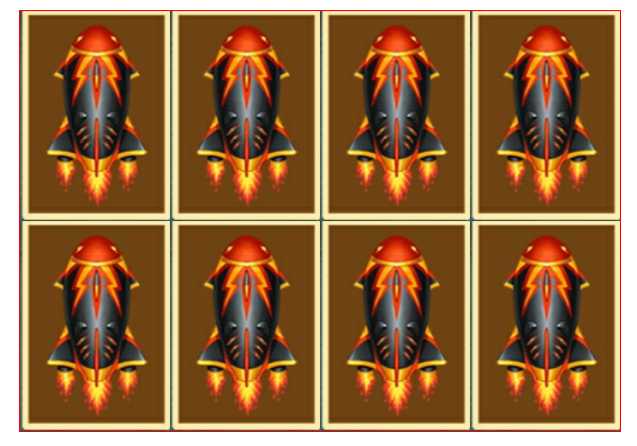
如图,容器大小为600420,一张背景图的大小为144197。横向放4张填不满,5张放不下。纵向2张填不满,3张放不下.
如果设置为round,则横向放4张,这4张图片横向等比放大刚好填满容器的宽度,纵向也是如此(也有可能是缩小适应宽度)

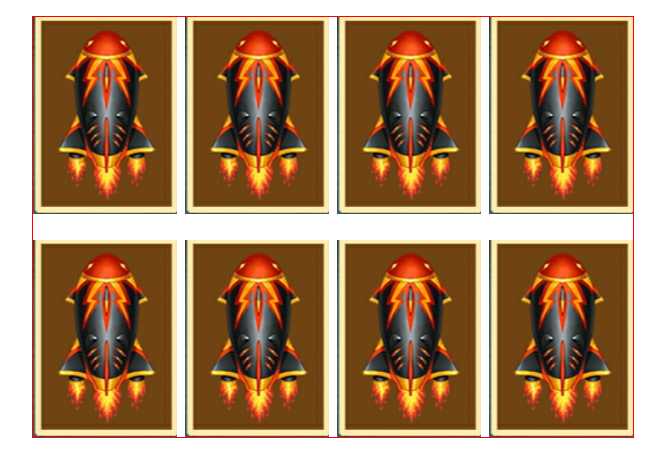
如果设为space,则横向放4张,剩余空间均分成间隔,把每张图片隔开

这个属性设置单张背景图的大小,默认是原图的大小。他的值有以下几种:
具体数值 例如50px (注意宽高比,避免图像失真)
百分比 例如50% (这个比例是基本容器本身,而不是原图大小)
contain 缩放背景图,使之适应容器大小(不改变宽高比)
cover 缩放背景图,使之适应容器大小(不改变宽高比)
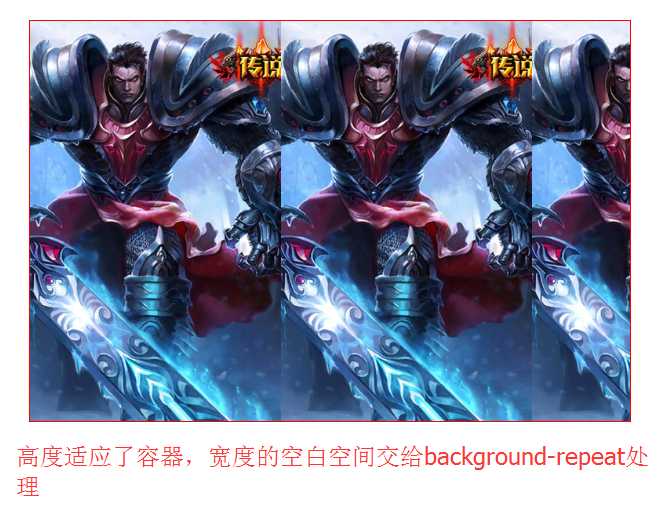
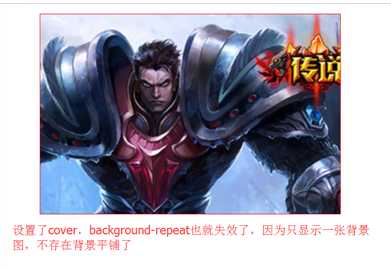
contain/cover都会将单张背景图缩放来适应容器,区别在于contain会尽可能的显示一张完整的图片,容器多余的部分则交给background-repeat属性处理。,而cover会用一张图片覆盖整个容器,宁愿图片有一部分显示不出来,也会填满整个容器
contain效果

cover效果

这个属性用来设置背景图片的绘制原点(是背景图,不包含背景色),它有3个值:
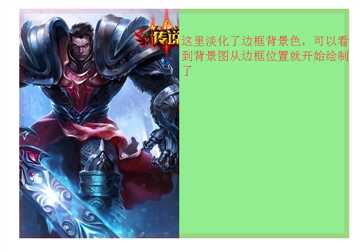
border-box 从边框开始绘制
padding-box 从padding开始绘制(默认)
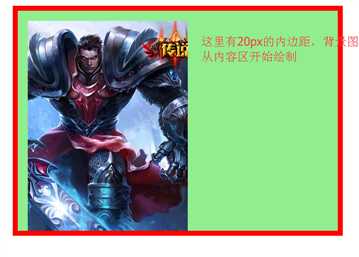
content-box 从content开始绘制
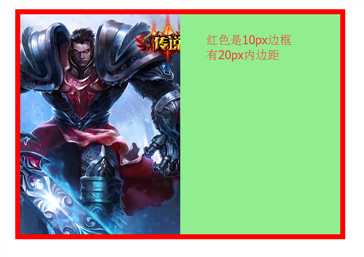
要看效果,最好设置background-repeat: no-repeat
默认效果:即padding-box

border-box效果

content-box效果

标签:结果 边框 完整 repeat 方向 放大 包含 适应 pad
原文地址:https://www.cnblogs.com/OrochiZ-/p/11614588.html