标签:方法 fun 程序设计 代码 inf ack i++ 索引 ++
在开发JavaScript应用的过程中,经常会遇到在循环中移除指定元素的需求。
按照常规的思路,就是对数组进行一个for循环,然后在循环里面进行if判断,在判断中删除掉指定元素即可。
但是实际情况往往不会像预想的那样顺利运行。
出现的问题场景还原
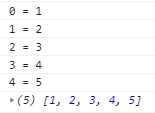
(function () { var arr = [1, 2, 2, 3, 4, 5]; for (var i = 0; i < arr.length; i++){ // 打印数组中的情况,便于跟踪数组中数据的变化 console.log(i + ‘ = ‘ + arr[i]); // 删除掉所有为2的元素 if(arr[i] === 2) { arr.splice(i, 1); } } console.log(arr); })();

从最终的结果可以看到,这段代码实际上只删除掉了匹配的其中一个元素,而另一个匹配条件的元素还存在,并不符合程序设计的初衷。
而从打印出来的运行过程不难发现,产生这个结果的原因是因为,当删除掉了一个元素后,数组中元素的索引(下标)发生了实时变化,造成了程序的异常。
解决问题的方法
找到了出现问题的原因,就不难解决问题了。
方法1:实时调整数组中元素的下标对应关系。
(function () { var arr = [1, 2, 2, 3, 4, 5]; for (var i = 0; i < arr.length; i++){ // 打印数组中的情况,便于跟踪数组中数据的变化 console.log(i + ‘ = ‘ + arr[i]); // 删除掉所有为2的元素 if(arr[i] === 2) { arr.splice(i--, 1); } } console.log(arr); })();
出现问题的原因,是因为移除掉中间的一个元素之后,该元素后面的元素的索引(下标)都往前加1了,那么我们可以在删除元素后手动将循环中的下标重置为现在对应的下标即可(i--)。
方法2:从后往前遍历数组元素。
(function () { var arr = [1, 2, 2, 3, 4, 5]; for (var i = arr.length - 1; i >= 0; i--) { // 打印数组中的情况,便于跟踪数组中数据的变化 console.log(i + ‘ = ‘ + arr[i]); // 删除掉所有为2的元素 if(arr[i] === 2) { arr.splice(i, 1); } } console.log(arr); })();
出现问题的原因,是因为移除掉中间的一个元素之后,该元素后面的元素的索引(下标)都往前加1了,那么只要是从后往前循环,就可以不用管后面元素的索引(下标)了。
方法3:使用while循环代替for循环(还是从后往前循环)。
(function () { var arr = [1, 2, 2, 3, 4, 5]; var i = arr.length; while(i--) { console.log(i + ‘ = ‘ + arr[i]); if(arr[i] === 2) { arr.splice(i, 1); } } console.log(arr); })();
同上面从后往前循环的原理一致,只是将for循环使用了while循环代替。
"明天的今天是昨天,昨天又是新的一天。"
标签:方法 fun 程序设计 代码 inf ack i++ 索引 ++
原文地址:https://www.cnblogs.com/yanggb/p/11596430.html