标签:top tin png 过渡 百分比 pre 函数 显示 技术
CSS3 渐变(gradients)可以让你在两个或多个指定的颜色之间显示平稳的过渡。
渐变不是一个css属性,可以把它看成一个函数,通过传入参数(渐变方向和颜色)来返回一个视觉效果
基本用法:可以传入颜色值,也可以传入16进制颜色值,还可以是rgba()
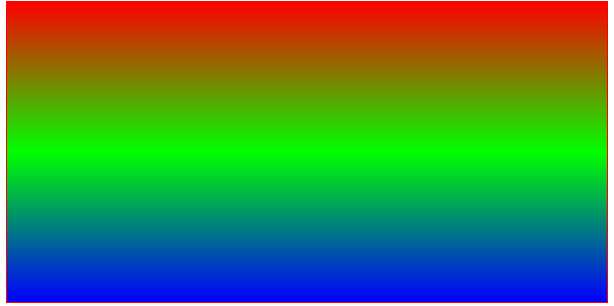
background: linear-gradient(red, green, blue);
/* background: linear-gradient(#ff0000, #00ff00, #0000ff); */
设置渐变方向(W3C标准,最新的Chrome,火狐,IE11已支持),可用值:
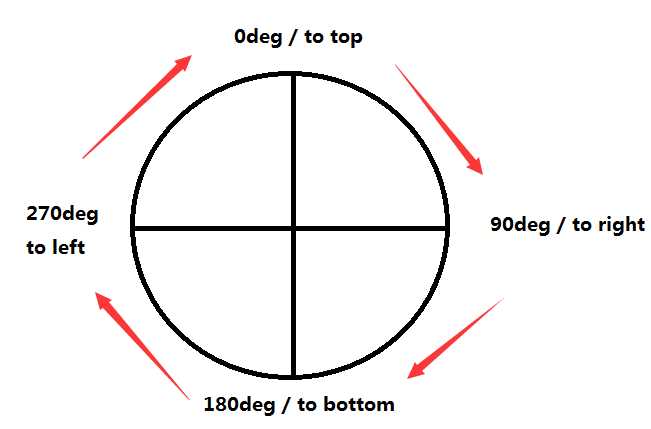
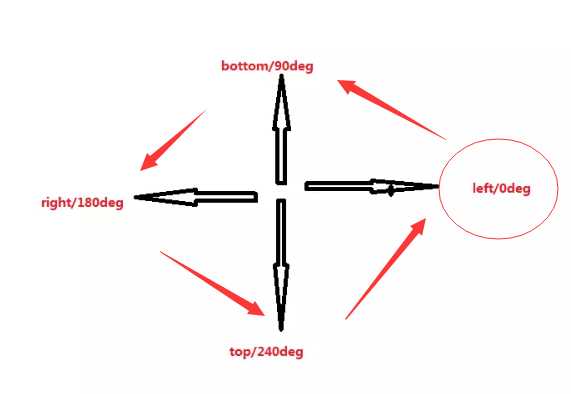
关键字:to right / to bottom / to left / to top
角度值: 0deg 360deg
默认值to bottom(180deg)
background: linear-gradient(to left,red, green, blue);background: linear-gradient(0deg,red, green, blue);直接上图

浏览器私有前缀标准
background: -webkit-linear-gradient(0deg,red, green, blue);
background: -moz-linear-gradient(0deg,red, green, blue);
background: -ms-linear-gradient(0deg,red, green, blue);
设置渐变界限
为相应的颜色设置百分比,来表示他的界限位置
background: linear-gradient(90deg, red,green 30%,blue);
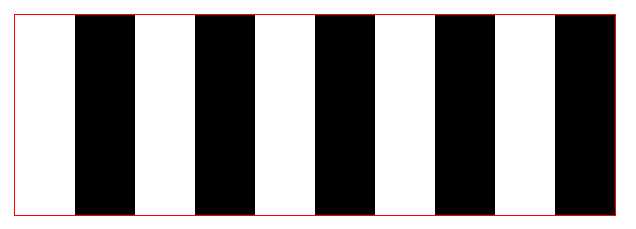
设置重复渐变
background: repeating-linear-gradient(90deg,white,white 10%,black 10%,black 20%);
标签:top tin png 过渡 百分比 pre 函数 显示 技术
原文地址:https://www.cnblogs.com/OrochiZ-/p/11615666.html