标签:执行 java rip 版本 控制 微软 特殊 man gmail
Ajax: asynchronous javascript and xml (异步js和xml),其是可以与服务器进行(异步/同步)交互的技术之一。
ajax的语言载体是javascript。最大特点:页面不刷新



1999年,微软公司发布IE5浏览器的时候嵌入的一种技术。起初名字是XMLHttp直到2005年,google公司发布了一个邮箱产品gmail,内部有使用ajax技术,该事情引起人们对ajax的注意,也使得一蹶不振的javascript语言从此被人们重视起来。
xhtml、css、javascript、xml、xmlhttprequest对象(ajax对象),其中XMLHttpRuquest是ajax的官方的名称。
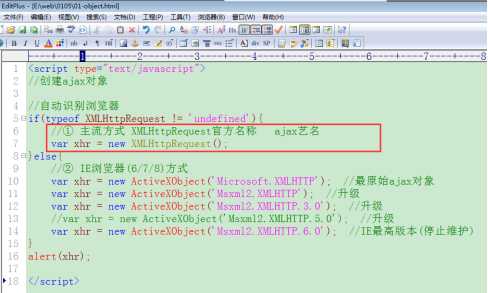
包括IE7以上版本的浏览器
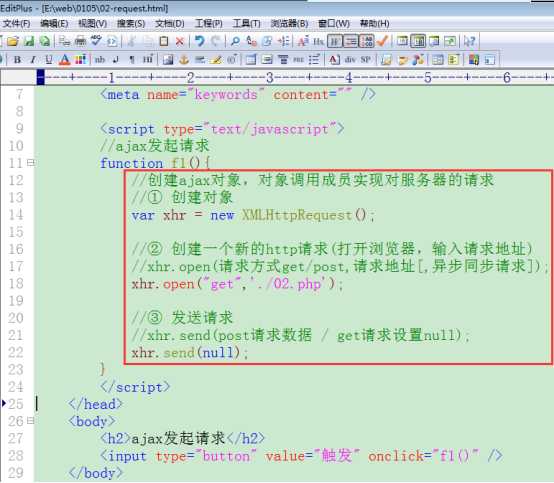
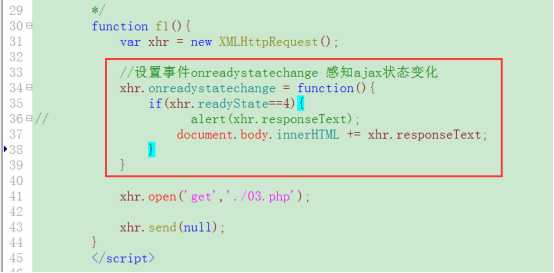
var xhr = new XMLHttpRequest();

var xhr = new ActiveXObject(“Microsoft.XMLHTTP”); //最原始方式
var xhr = new ActiveXObject(“Msxml2.XMLHTTP”); //升级
var xhr = new ActiveXObject(“Msxml2.XMLHTTP.3.0”); //升级
var xhr = new ActiveXObject(“Msxml2.XMLHTTP.5.0”); //升级
var xhr = new ActiveXObject(“Msxml2.XMLHTTP.6.0”); //最高版本方式




ajax可以接收什么信息?
答:浏览器可以接收的信息ajax都可以接收,例如字符串、html标签、css样式内容、xml内容、json内容等等。







ajax对象.open(get/post, 请求地址);
① 给服务器传递数据量,get最多是2kpost原则没有限制,php.ini对其限制为8M
② 安全方面,post传递数据较安全
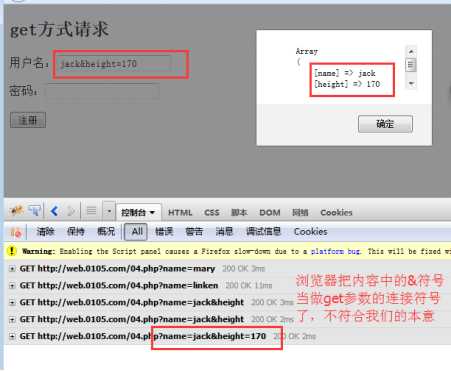
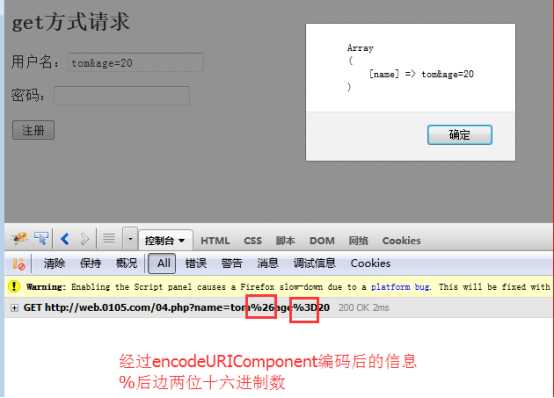
③ 传递数据的形式不一样get方式在url地址后边以请求字符串形式传递参数http://网址/index.php?name=tom&age=23&addr=beijing蓝色部分就是请求字符串,就是一些“名-值”对,中间使用&符号连接。
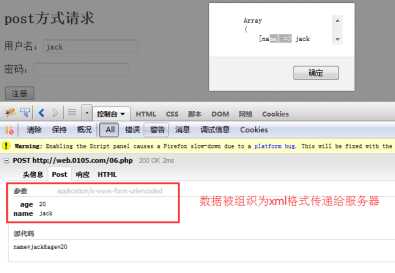
post方式是把form表单的数据给请求出来以xml形式传递给服务器
①在url地址后边以请求字符串(传递的get参数信息)形式传递数据。
② 对中文、=、&等特殊符号处理=、&符号在浏览器里边会与请求字符串的关键符号有混淆,避免歧义产生需要对其进行编码.

在浏览器的地址栏里边传递一些特殊符号信息,会被误解,例如 & = 空格 中文。
在php里边可以函数函数 urlencode()/urldecode()对特殊符号进行编码、反编码处理
(url_encode()可以把中文转变为浏览器可以识别的信息。转变之后的信息具体为%号后接两个十六进制数)
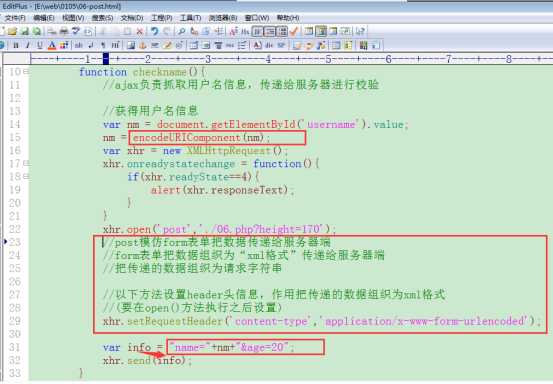
在javascript里边可以通过encodeURIComponent ()对特殊符号等信息进行编码。
经过以上红色函数编码的内容在服务器端可以正常接收,不需要反编码。

① 给服务器传递数据需要调用send(请求字符串数据)方法
② 调用方法setRequestHeader()把传递的数据组织为xml格式(模仿form表单给服务器传递数据)
③ 传递的中文信息无需编码,特殊符号像 &、=等 需要编码
④ 该方式请求的同时也可以传递get参数信息,同样使用$_GET接收该信息


总结:
1.ajax对象创建 var xhr = new XMLHttpRequest(); var xhr = new ActiveXObject(‘Msxml2.XMLHTTP.6.0’);
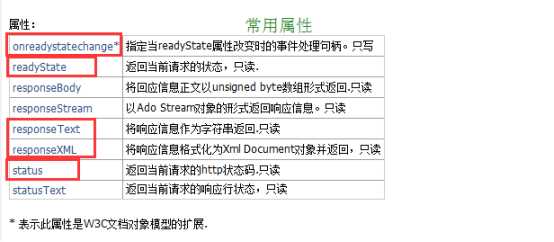
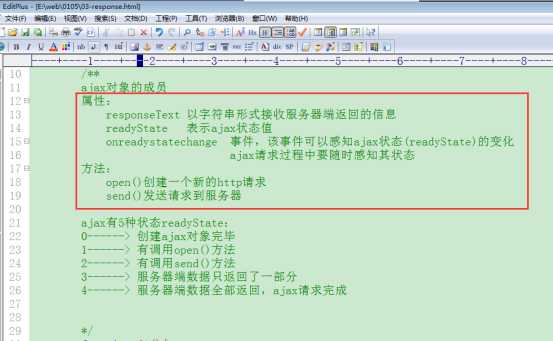
2.ajax对象属性 readyState responseText onreadystatechange
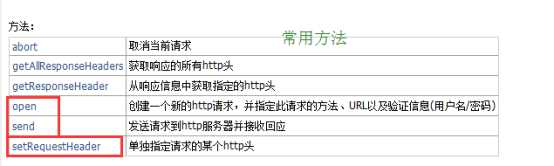
3.ajax对象方法 open() send() setRequestHeader()
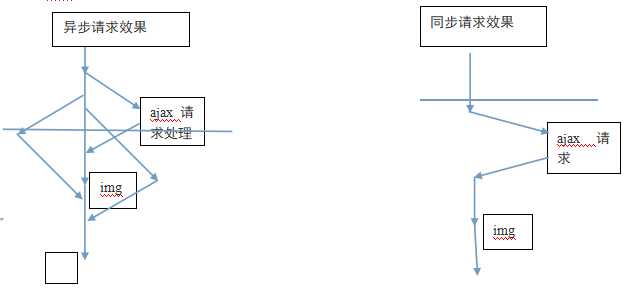
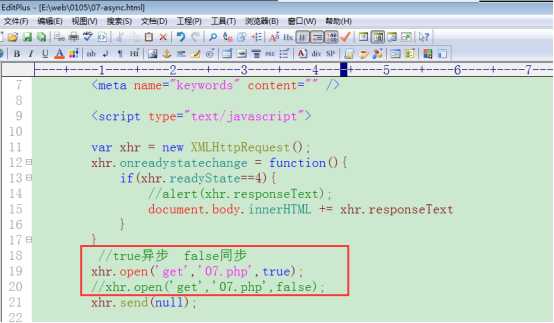
ajax是可以与服务器进行(异步或同步)交互的技术之一。
异步:同一个时间点允许执行多个进程。
同步:同一个时间点只允许执行一个进程。
ajax对象.open(请求方式,请求地址,同步false/[异步true]);


ajax绝大多数情况下进行异步请求,但是有的时候也要使用“同步请求”(其不能被取代)。例如页面有两部分内容,一前一后,ajax请求和正常的html内容输出,如果html的输出内容包括ajax请求的内容,就需要使得ajax请求完成了再进行html内容的输出,这样就要设置两者一前一后调用(而非同时调用),此时要使用同步请求。
http://网址/data.php?page=1
http://网址/data.php?page=2
http://网址/data.php?page=3
.....
传统分页效果,获得每页信息的时候全部页面都需要刷新。
如果我们通过“传统方式”实现上图的商品评论分页效果,每次分页的时候就会使得头部、左侧、底部等已经显示的信息重新从服务器获得出来,这样对带宽、服务器资源、用户等待时间都有额外的损耗。如果使用ajax无刷新分页,每次就只从服务器获得“商品评论区域”信息即可,对各方面资源的使用就有相应节省。因此ajax无刷新分页效果有其存在必要性。
记录总条数
每页显示条数
总页数:向上取整(总条数/每页显示条数)
limit 偏移量((当前页码-1)*每页条数),长度;
http://网址/data.php?page=1 (limit 0,7)
http://网址/data.php?page=2 (limit 7,7)
http://网址/data.php?page=3 (limit 14,7)
ajax对象.open(‘get’,地址http://网址/data.php?page=2);
利用ajax无刷新方式获得第2页信息
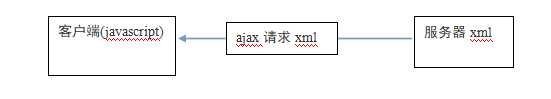
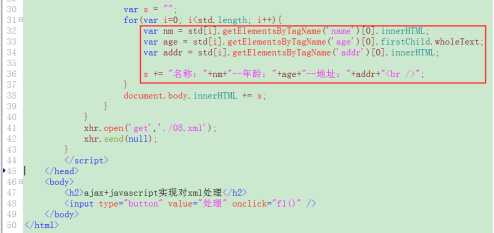
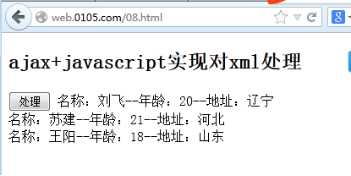
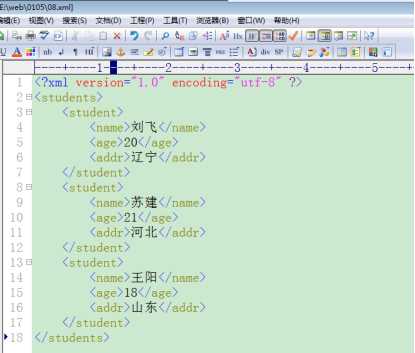
ajax负责请求xml和接收xml信息,dom负责处理xml信息
dom:
php里边,dom是php与xml(html)之间的沟通桥梁
javascript里边,dom是javascript与html(xml)之间沟通桥梁






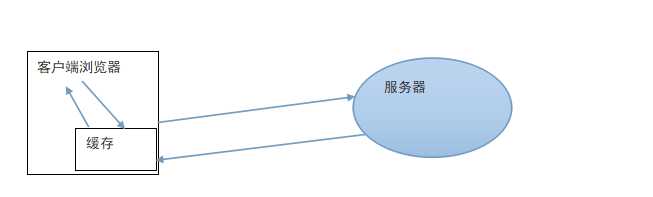
缓存:
一次请求需要从服务器获得许多 css、img、js 等相关的文件,如果每次请求都把相关的资源文件加载一次,对 带宽、服务器资源、用户等待时间 都有严重的损耗,浏览器有做优化处理,其把css、img、js在第一次请求成功后就在本地保留一个缓存备份,后续的每次请求就在本身获得相关的缓存资源文件及可以了,可以明显地加快用户的访问速度。
css、img、js等文件可以缓存,但是动态程序文件例如php文件不能缓存,即时缓存我们也不要其缓存效果。

缓存解决:
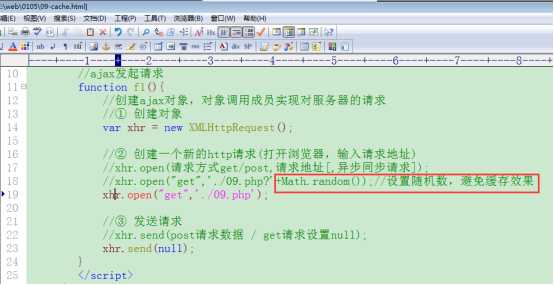
① 确保每次的请求地址信息是唯一的
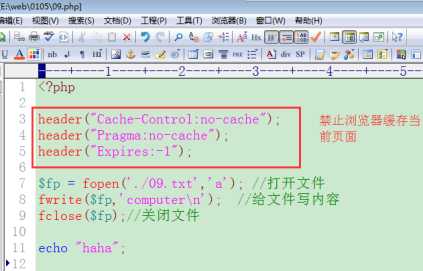
② 在php代码里边设置header头,禁止浏览器缓存当前页面


ajax对象.open(‘get/post’, 绝对路径地址);
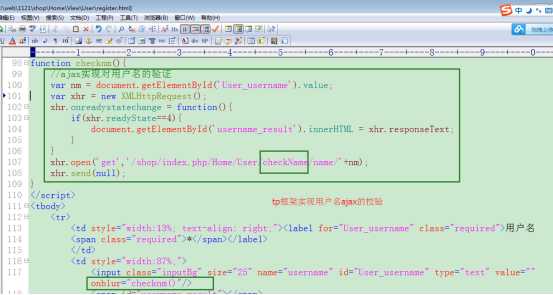
ajax对象.open(‘get/post’, /shop/index.php/Home/User/checkname);


总结:
① 制作传统分页效果
② ajax分页实现
ajax对象.open(‘get/post’, 具体分页地址);
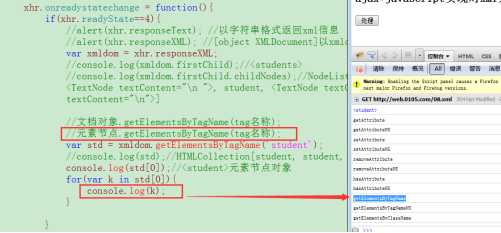
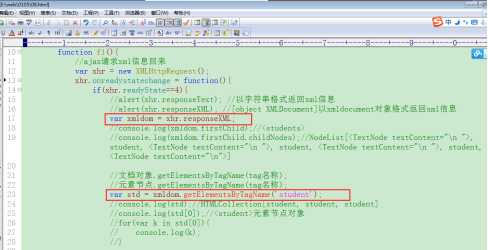
ajax对象属性responseXML,把xml信息以document文档对象形式返回
getElementsByTagName()
① 给请求地址设置随机数
② 给php页面设置header头,禁止浏览器缓存
① open请求地址参数设置
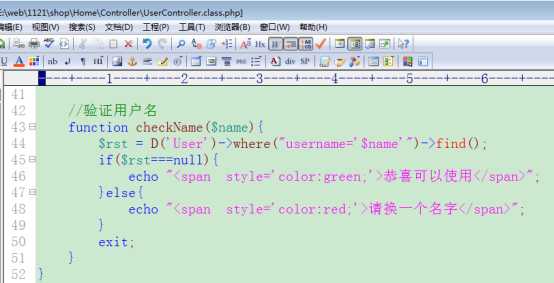
② 是控制器中具体的一个操作负责对ajax实现相应
作业:
标签:执行 java rip 版本 控制 微软 特殊 man gmail
原文地址:https://www.cnblogs.com/caoqh/p/11615612.html