标签:style blog http io color os ar for sp
关键字:NodeJS,Express,Socket.io。
OS:Windows 8.1 with update pro。
1.安装NodeJS:http://nodejs.org/。
2.初始化一个NodeJS web应用:
打开CMD窗口。
运行cmd:“mkdir myapp”,新建一个文件夹,名为myapp。
运行cmd:“cd myapp”,切换到文件夹myapp。
运行cmd:“npm init”,创建文件package.json。
3.Express入门应用:
在上面的CMD窗口运行cmd:“npm install express --save”, 安装“express” node_module, "--save"表示保存express到package.json。
添加文件app.js到myapp文件夹,假设package.json里面的main是app.js。
//app.js var app = require(‘express‘)(); var http = require(‘http‘).Server(app); app.get(‘/‘, function(req, res){ res.send(‘<h1>Hello world</h1>‘); }); http.listen(3000, function(){ console.log(‘listening on *:3000‘); });
运行cmd:“node app”,启动myapp。
在Chrome里打开“http://localhost:3000/”,显示“Hello world”。
在CMD窗口里输入“Ctrl+C”,可终止myapp的运行。
4.Socket.io入门应用
在上面的CMD窗口运行:“npm install --save socket.io”。
添加index.html到myapp文件夹,内容如下:
<!doctype html> <html> <head> <title>Socket.IO chat</title> <style> * { margin: 0; padding: 0; box-sizing: border-box; } body { font: 13px Helvetica, Arial; } form { background: #000; padding: 3px; position: fixed; bottom: 0; width: 100%; } form input { border: 0; padding: 10px; width: 90%; margin-right: .5%; } form button { width: 9%; background: rgb(130, 224, 255); border: none; padding: 10px; } #messages { list-style-type: none; margin: 0; padding: 0; } #messages li { padding: 5px 10px; } #messages li:nth-child(odd) { background: #eee; } </style> </head> <body> <ul id="messages"></ul> <form action=""> <input id="m" autocomplete="off" /><button>Send</button> </form> <script src="/socket.io/socket.io.js"></script> <script src="http://code.jquery.com/jquery-1.11.1.js"></script> <script> var socket = io(); $(‘form‘).submit(function(){ socket.emit(‘chat message‘, $(‘#m‘).val()); $(‘#m‘).val(‘‘); return false; }); socket.on(‘chat message‘, function(msg){ $(‘#messages‘).append($(‘<li>‘).text(msg)); }); </script> </body> </html>
修改app.js如下:
//app.js var app = require(‘express‘)(); var http = require(‘http‘).Server(app); var io = require(‘socket.io‘)(http); app.get(‘/‘, function(req, res){ res.sendfile(‘index.html‘); }); io.on(‘connection‘, function(socket){ console.log(‘a user connected‘); socket.on(‘disconnect‘, function(){ console.log(‘user disconnected‘); }); socket.on(‘chat message‘, function(msg){ console.log(‘message: ‘ + msg); io.emit(‘chat message‘, msg); }); }); app.set(‘port‘, process.env.PORT || 3000); var server = http.listen(app.get(‘port‘), function() { console.log(‘start at port:‘ + server.address().port); });
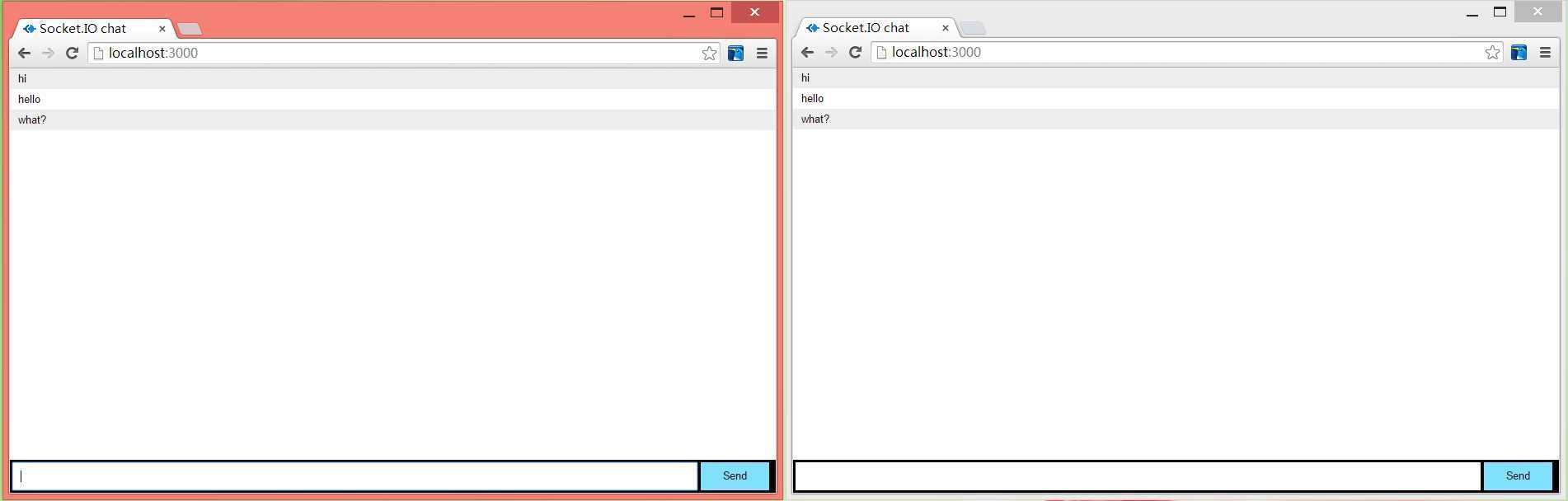
再次运行“node index”,用Chrome打开“http://localhost:3000/”,显示如下“

引用:
NodeJS:http://nodejs.org/
ExpressJS:http://expressjs.com/
Socket.io: http://socket.io/
NodeJS+Express+Socket.io的一个简单例子
标签:style blog http io color os ar for sp
原文地址:http://www.cnblogs.com/ldlchina/p/4054974.html