标签:sla transform 顺时针 属性 mic ott res info 数值
x轴的正方向就是水平向右的方向
y轴的正方向就是垂直向下的方向
z轴的正方向就是屏幕到用户的方向
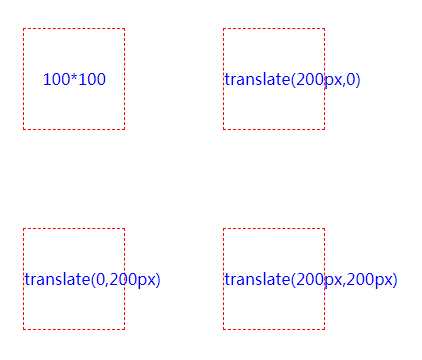
translate(x,y):2d位移
translateX(n) 设置x轴方向的位移
translateY(n) 设置y轴方向的位移
translate3d(x,y,z):3d位移
translateZ(n) 设置z轴方向的位移
参数可以是具体的像素值,也可以是百分比(基于自己的宽高)
语法:
transform:translate(200px,0);

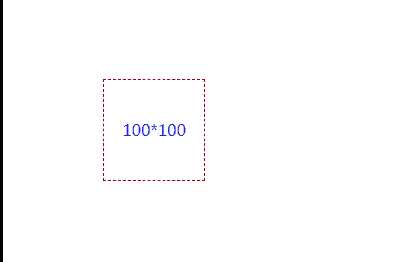
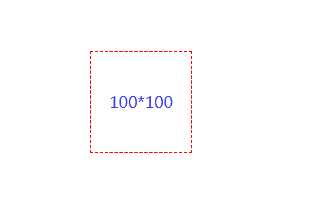
scale(x,y) 2d缩放,如果只传了一个值,则表示x,y都是这个值
scaleX(n) 设置x轴方向的缩放
scaleY(n) 设置y轴方向的缩放
scale3d(x,y,z) 3d缩放
语法:
transform:scale(2);
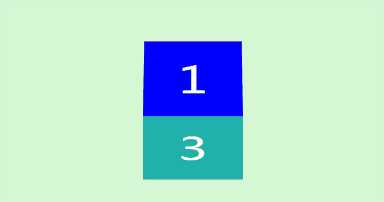
rotate() 2d旋转,顺时针方向
rotate3d(x,y,z) 3d旋转
rotateX(angle) 围绕x轴旋转
rotateY(angle) 围绕y轴旋转
rotateZ(angle) 围绕z轴旋转
语法:
transform:rotate(45deg)
要实现3d视角,需要设置
/* 3d模式 */
transform-style: preserve-3d;
/* 视距 */
perspective: 1200px;rotateX效果
transform: rotateX(360deg);
rotateY效果
transform: rotateY(360deg);
rotateZ效果
transform: rotateZ(360deg);
这个属性用来设置元素transform时的基点,默认为元素的中心,也就是center center
他的值有以下几种:
具体数值 例如50px 50px
关键字 left right top bottom center
百分比 20% 20%(基于元素大小)
我们前面的旋转的例子就是基于元素中心进行旋转的

将转换基点修改成左上角
transform-origin: 0 0;
如果scale()在前在前,则实际位移 = 设定的位移 * scale的倍数
建议translate写在前面
transform: translate(300px,0) scale(2) ;
//以 容器的中心点来计算,容器位移了300px
transform: scale(2) translate(200px,0);
//以 容器的中心点来计算,容器位移了400px
transform: scale(3) translate(100px,0);
//以 容器的中心点来计算,容器位移了300px
transform: scale(0.5) translate(200px,0);
//以 容器的中心点来计算,容器位移了100pxrotate()写在translate前面的话会改变坐标系,从而改变translate的设定,所以是要是设置多值的话,建议把translate()写在前面
标签:sla transform 顺时针 属性 mic ott res info 数值
原文地址:https://www.cnblogs.com/OrochiZ-/p/11616405.html