标签:xhr content get请求 text res src 大写 字符串 除了
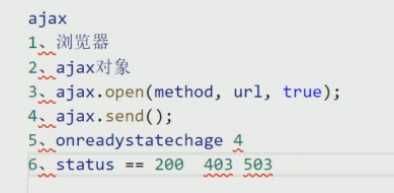
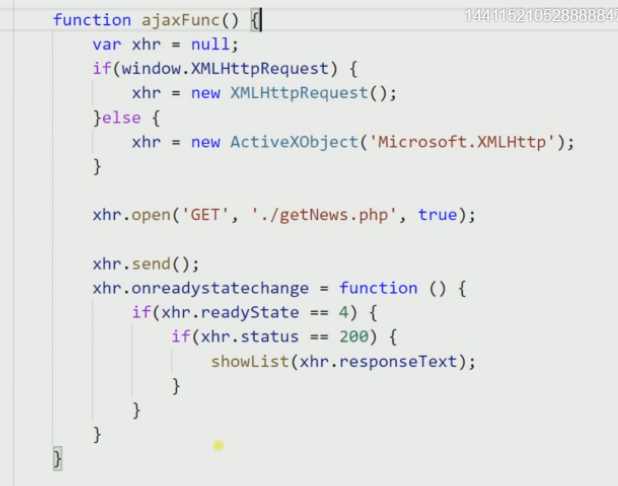
ajax请求过程:



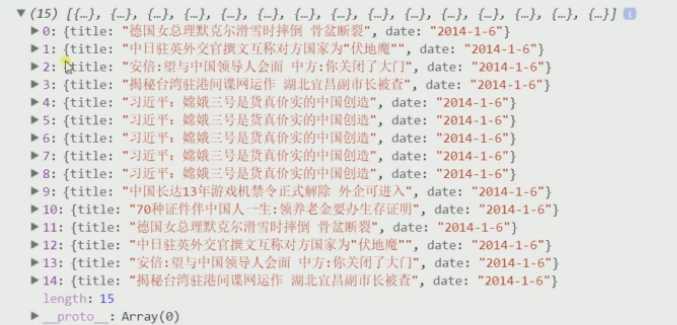
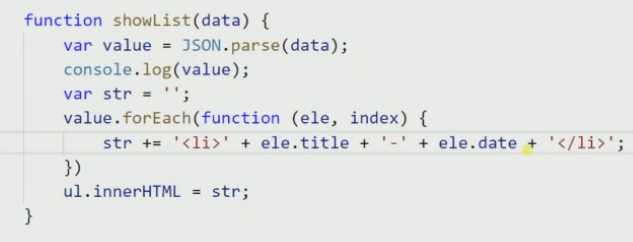
响应回来的值是字符串类型,把字符串转成json格式 —> JSON.parse( xhr.responseText )
json格式的数据:

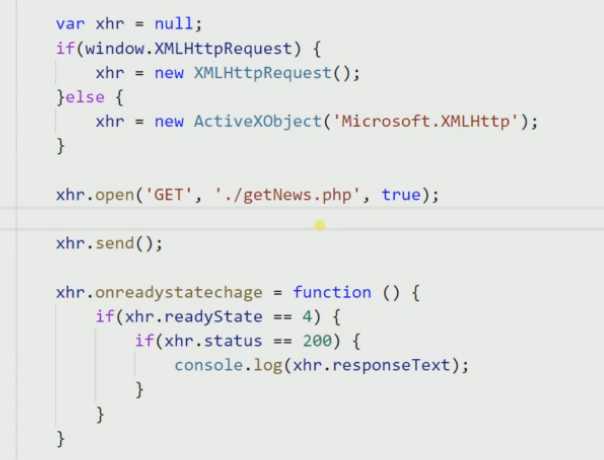
完整的请求过程:



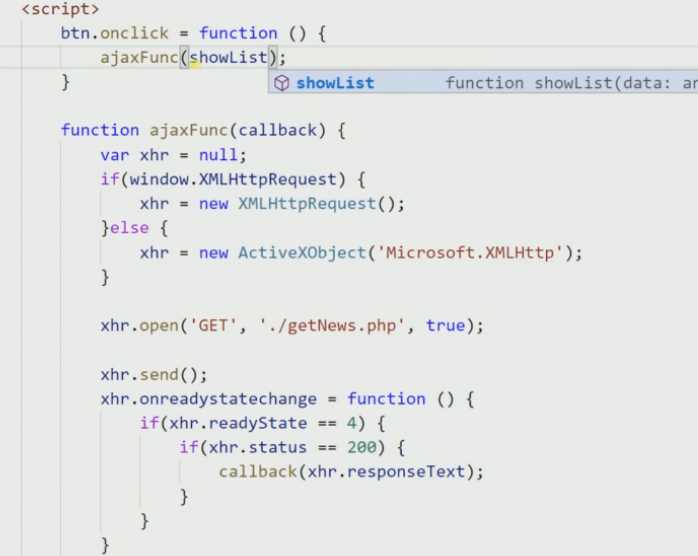
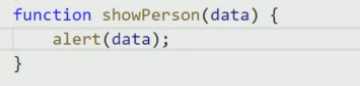
相传其他函数就不能把函数定死:

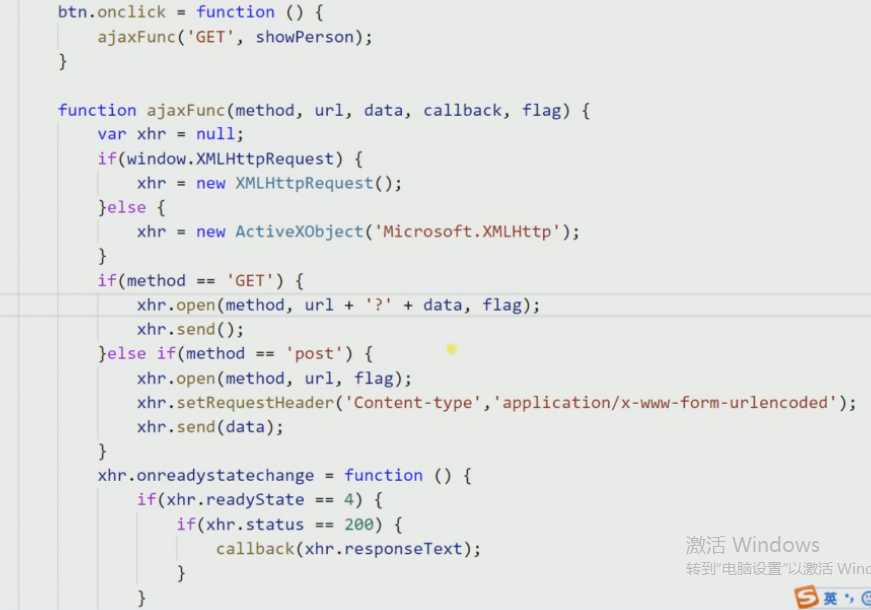
除了get请求还有post请求:
 content-type 设置什么编码格式进行编码
content-type 设置什么编码格式进行编码



封装一个ajax请求:
 这里post为大写
这里post为大写
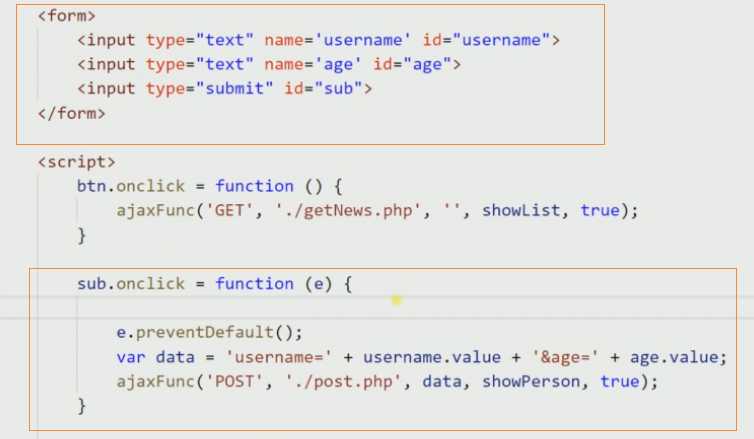
get请求:

post请求:

标签:xhr content get请求 text res src 大写 字符串 除了
原文地址:https://www.cnblogs.com/tianya-guoke/p/11617550.html