标签:content ddl margin htm body 不用 main 网页 src
行布局
多列布局
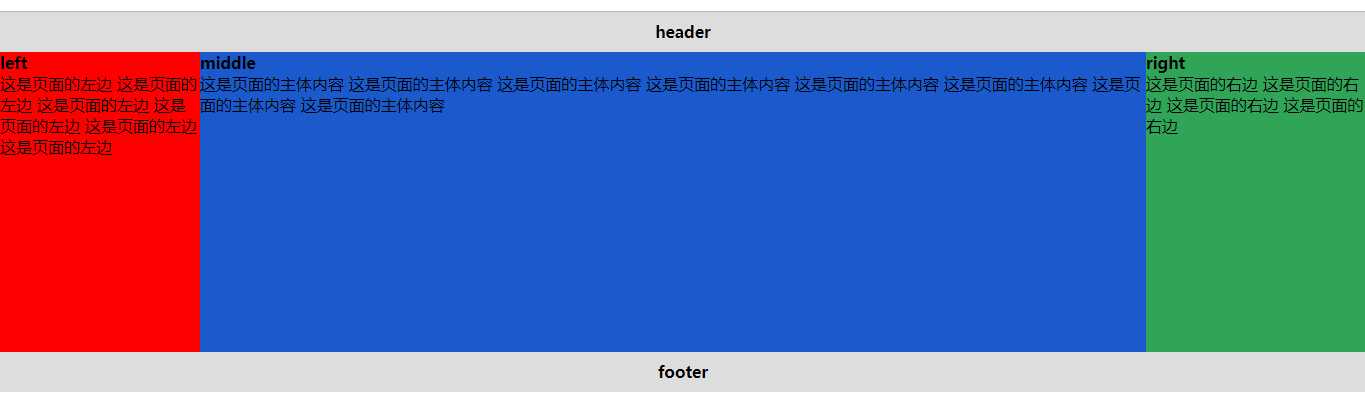
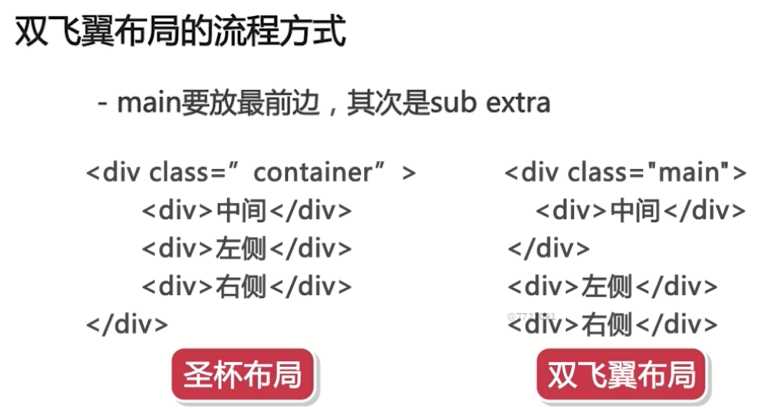
圣杯布局
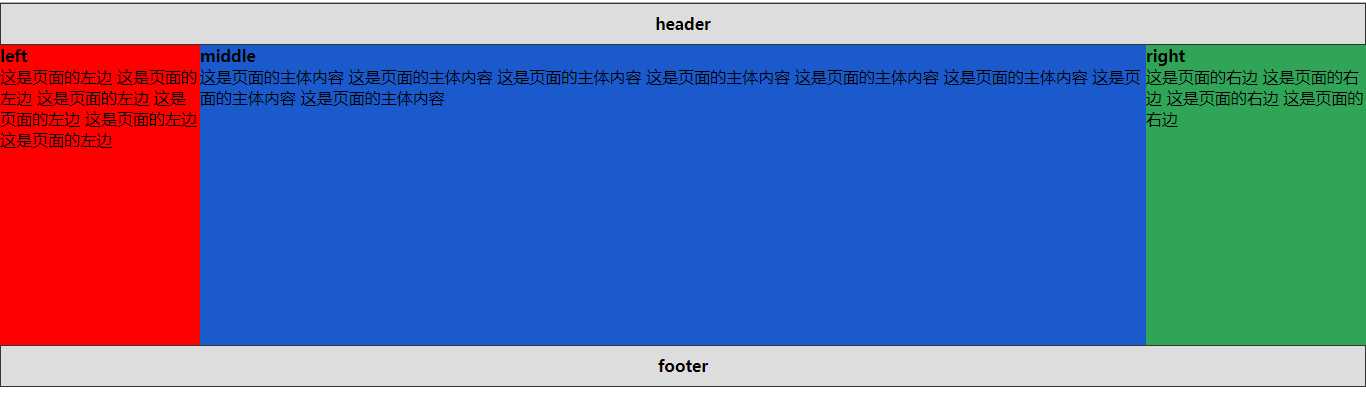
双飞翼布局

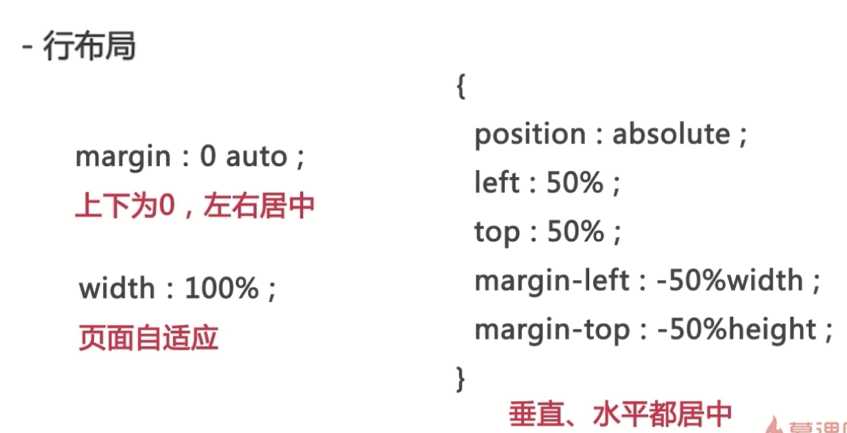
行布局垂直水平居中
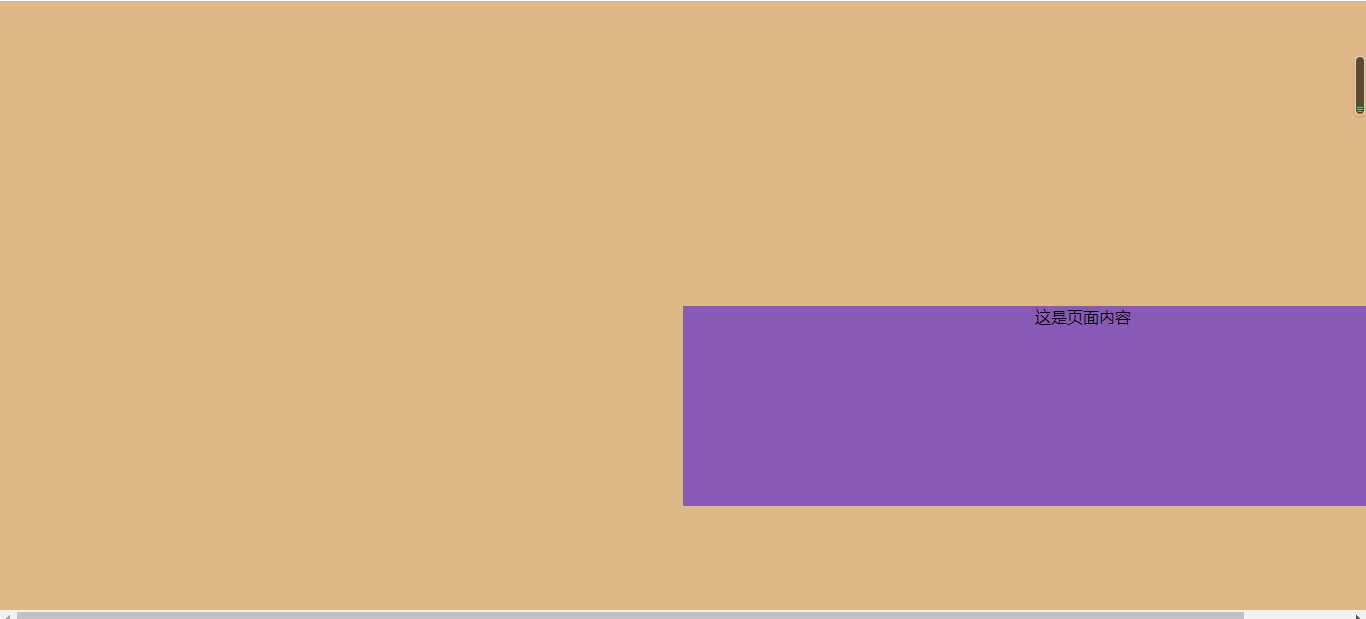
注:这里没有用margin: 0 auto;先让它水平居中,而是使用了绝对定位布局,然后设置top:50%; left:50%;但是光设置这个还不够,因为这并不是水平垂直居中,因为它并没有考虑自身的宽度和高度,所以这里根据盒子本身的高宽又再此基础上设置了margin-left和margin-top。如果只设置了top:50%; left:50%;而没有设置margin-left和margin-top,效果如下:

代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style type="text/css">
* {
margin: 0;
padding: 0;
background: burlywood;
}
.container {
background: rgb(136, 89, 182);
height: 200px;
width: 800px;
text-align: center;
margin: 0 auto;
position: absolute;
top: 50%;
left: 50%;
}
</style>
</head>
<body>
<div class="container">这是页面内容</div>
</body>
</html>
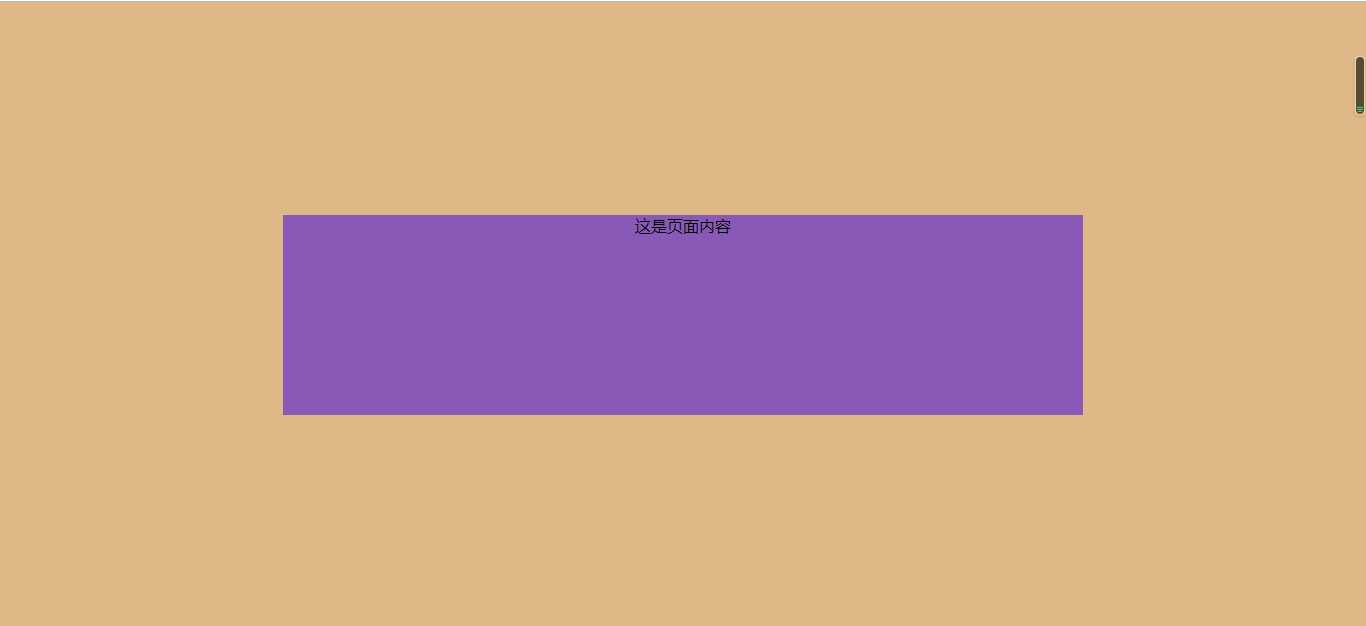
最终展示效果如下:


代码:
<!DOCTYPE html>
<html>
<head>
<title>圣杯布局</title>
<meta charset="utf-8">
<style type="text/css">
* {
margin: 0;
padding: 0;
}
body {
min-width: 700px;
}
.header,
.footer {
float: left;
width: 100%;
background: #ddd;
height: 40px;
line-height: 40px;
text-align: center;
}
.container {
padding: 0 220px 0 200px;
}
.left,
.middle,
.right {
position: relative;
float: left;
min-height: 300px;
}
.left {
margin-left: -100%;
left: -200px;
width: 200px;
background: #f00;
}
.right {
width: 220px;
margin-left: -220px;
right: -220px;
background: #30a457;
}
.middle {
width: 100%;
background: #1a5acd;
}
</style>
</head>
<body>
<div class="header">
<h4>header</h4>
</div>
<div class="container">
<div class="middle">
<h4>middle</h4>
<p>
这是页面的主体内容 这是页面的主体内容 这是页面的主体内容 这是页面的主体内容 这是页面的主体内容 这是页面的主体内容 这是页面的主体内容 这是页面的主体内容
</p>
</div>
<div class="left">
<h4>left</h4>
<p>
这是页面的左边 这是页面的左边 这是页面的左边 这是页面的左边 这是页面的左边 这是页面的左边
</p>
</div>
<div class="right">
<h4>right</h4>
<p>
这是页面的右边 这是页面的右边 这是页面的右边 这是页面的右边
</p>
</div>
</div>
<div class="footer">
<h4>footer</h4>
</div>
</body>
</html>


代码:
<!DOCTYPE html>
<html>
<head>
<title>圣杯布局</title>
<meta charset="utf-8">
<style type="text/css">
* {
margin: 0;
padding: 0;
}
body {
min-width: 700px;
}
.header,
.footer {
border: 1px solid #333;
background: #ddd;
height: 40px;
line-height: 40px;
text-align: center;
}
.sub,
.middle,
.extra {
float: left;
min-height: 300px;
}
.extra {
margin-left: -220px;
width: 220px;
background: #30a457;
}
.sub {
margin-left: -100%;
width: 200px;
background: #f00;
}
.main-inner {
margin-left: 200px;
margin-right: 220px;
min-height: 300px;
background: #1a5acd;
}
.footer {
clear: both;
}
</style>
</head>
<body>
<div class="header">
<h4>header</h4>
</div>
<div class="middle">
<div class="main-inner">
<h4>middle</h4>
<p>
这是页面的主体内容 这是页面的主体内容 这是页面的主体内容 这是页面的主体内容 这是页面的主体内容 这是页面的主体内容 这是页面的主体内容 这是页面的主体内容
</p>
</div>
</div>
<div class="sub">
<h4>left</h4>
<p>
这是页面的左边 这是页面的左边 这是页面的左边 这是页面的左边 这是页面的左边 这是页面的左边
</p>
</div>
<div class="extra">
<h4>right</h4>
<p>
这是页面的右边 这是页面的右边 这是页面的右边 这是页面的右边
</p>
</div>
<div class="footer">
<h4>footer</h4>
</div>
</body>
</html>

标签:content ddl margin htm body 不用 main 网页 src
原文地址:https://www.cnblogs.com/helloCindy/p/11616980.html