标签:提升 script inner max initial 宽高 传统 属性 scree
因为手机屏幕的分辨率大小不一 ,如果使用传统的静态布局,把每个元素的宽高样式写死,在不同的屏幕中就有各种各样的显示效果。这显然不是我们想要的结果。我们需要的是根据屏幕分辨率的不同,来适配不同的样式大小。使不同的手机分辨率下都有相同的样式布局
1rem就是html标签font-size的大小,在rem适配方案中,我们以rem作为基值来设定元素的大小。1rem单位越大,元素的大小也就越大,1rem单位越小,元素的大小也就越小
实现方法:通过js获取屏幕的分辨率来动态设置1rem的大小,即屏幕分辨率越大 => 1rem越大 => 元素也越大,这样来适配不同分辨率的屏幕
缺点:需要手动转换rem和px
注意:需要设置完美视口。另外1rem的值虽然可以自定义,但是谷歌浏览器有最小字体为12px,所以设置rem的时候要保证最小屏幕下的1rem不能小于12px
<!-- 设置完美视口 -->
<meta name="viewport" content="width=device-width, initial-scale=1.0">方法一:设置html元素的内联样式
<script>
var html = document.querySelector('html')
// 照这种设置 375分辨率 (苹果6)的1rem = 20px
html.style.fontSize = document.documentElement.clientWidth/18.75 + 'px'
</script>方法二:添加style标签,为html标签设定样式,这种方法可以将样式权重提升为最高
<script>
var head = document.querySelector('head')
// 在iphone6中 1rem=20px 移动端浏览器字体最小12px
var w = document.documentElement.clientWidth/18.75
// 创建style标签
var styleNode = document.createElement('style')
// 在style标签中写入内容
styleNode.innerHTML = "html{font-size:"+ w +"px !important}"
// 将style节点插入到head中
head.appendChild(styleNode)
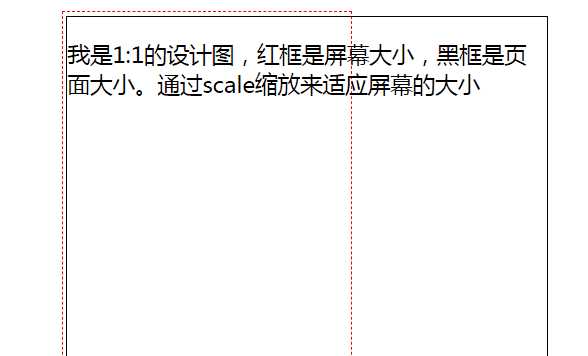
</script>viewport适配就是使用缩放,将固定大小的页面缩放成与屏幕分辨率一样的大小
优点:只需按设计图1:1的大小来设定元素的大小即可,无需考虑数值转换(数值转换交给scale去做)
在meta标签中,scale=1.0就相当于设定width=设备独立像素的大小
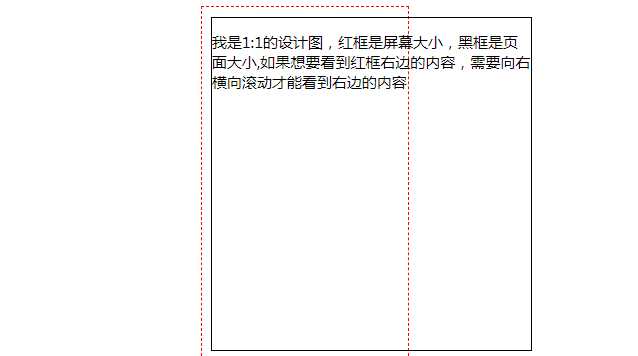
以设计图为640px为例,假设我们的手机屏幕宽度是375px,在scale=1时就会出现这种效果:

这种方案下我们需要破坏完美视口,修改scale的值来适配不同屏幕。只要将页面缩小到手机屏幕的尺寸,这样就不会再出现滚动条(375/640=0.5859375)
<meta name="viewport" content="initial-scale=0.5859375" />
实际开发中,手机的屏幕大小有很多种,并不是固定的。页面也是一样,并不是固定的640,所以需要 用js来动态设置scale的值
<script>
// 设置设计图的尺寸640 / 750 都行
var targetW = 640
// 设定缩放比例
var scale = window.screen.width / targetW
// 创建meta标签
var meta = document.createElement('meta')
// 为meta标签设定属性值
meta.name = "viewport"
meta.content = "initial-scale="+scale+", minimum-scale="+scale+", maximum-scale="+scale+",user-scalable=no"
// 将meta标签插入到head标签中
document.head.appendChild(meta)
</script>标签:提升 script inner max initial 宽高 传统 属性 scree
原文地址:https://www.cnblogs.com/OrochiZ-/p/11618815.html