标签:style blog http io os ar 使用 java sp
包括内建对象的所有对象都是Object对象的子对象。
1、Array():构建数组的内建构造器函数
例:创建数组方式有两种:

2、Boolean:是对象,与基本数据类型 布尔值 不相同
例:创建Boolean对象。

上例中 a 是对象而不是布尔值。可以通过valueOf()获取其布尔值。通常 Boolean 对象不会用于创建对象,而是利用该对象强制转换数据类型。
在强制转换时,以下内容将被转换为 false:空字符串‘‘;null;undefined;数字0;NaN;false;
例:

即:Boolean 有以下两种功能
3、Number
与上相同,具有两种作用。
例:

常用属性:
常用方法:

4、String对象:与基本数据类型的字符串有区别
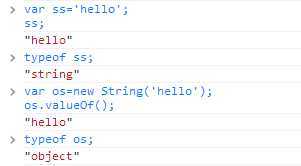
例1:String对象与字符串的区别

例2:

String对象本质上是一个字符数组,包含着每个字符的索引属性及length属性。字符串本身不是对象,没有属性和方法,但可以使用 String 对象的属性,是因为javascript 创建一个对应的 String 对象后再调用属性和方法,调用完方法后再销毁String对象。所以字符串也就可以使用索引属性和length属性。
String()与前面的相同,也有两种作用:
例3:将数据强制转换为字符串

String对象的常用方法:
(1)toUpperCase()、toLowerCase():转换大小写;
(2)charAt():返回指定位置的字符,没有返回空字符串;
(3)indexOf(string1,start):从start(包含start)处正向搜索string1,返回其位置,没有返回-1;
(4)lastIndexOf(string1,start):从start(包含start)处反向搜索string1,返回其位置,没有返回-1;
(5)slice(start,[end]):获取从start(包含start)处到end处的字符串,如果start、end为负数,表示从位置为从后面数,如果没有则返回空字符串‘‘;如果没有 end 参数,则表示到最后。
(6)substring(start,end):与slice(start,end)类似,但不接受负数,而且当start<end时,会自动调换两个参数的位置,在执行。
(7)split(separator[,int]):将字符串根据参数 separator 划分为最多 int 个数组;如果把空字符串 ("") 用作 separator,那么 stringObject 中的每个字符之间都会被分割。separator可以是字符串,也可以是正则表达式。
(8)concat(string):连接字符串,例:

(9)search(regexp):返回第一个匹配正则表达式的子串位置;如果没有找到任何匹配的子串,则返回 -1;忽略 regexp 的 lastIndex 属性,并且总是从字符串的开始进行检索
(10)replace(regexp/substr,replacement):用于在字符串中用一些字符替换另一些字符,或替换一个与正则表达式匹配的子串。
(11)match(string|regexp):match() 方法可在字符串内检索指定的值,或找到一个或多个正则表达式或字符串的匹配。该方法类似 indexOf() 和 lastIndexOf(),但是它返回指定的值,而不是字符串的位置。
(12)anchor(anchorname):用于创建 HTML 锚
标签:style blog http io os ar 使用 java sp
原文地址:http://www.cnblogs.com/SunBlog/p/4055153.html