标签:Fix nbsp selector top ons height width back 边框
---恢复内容开始---
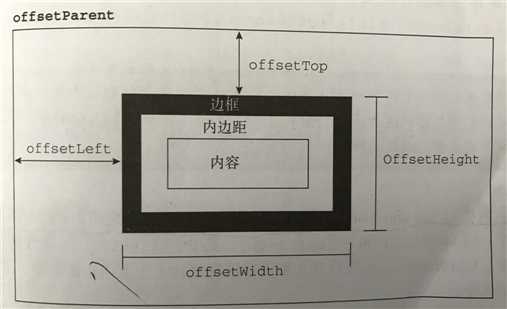
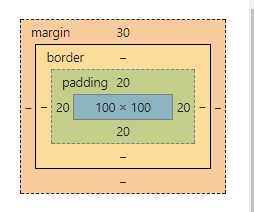
offset的使用
css部分
*{ margin:0; padding: 0 } #offset{ width: 100px; height:100px; padding:20px; background: red; margin-top:30px; } #fixed{ position: absolute; right:100px; top:200px; width: 200px; height: 200px; background: black; }
html部分
<div id="fixed"> <div id="center" style="height:140px;width: 140px"> <div id="offset"></div> </div> </div>
javascript以及讲解
var offset = document.querySelector("#offset");//检测盒子自身宽高+padding+border 不包括margin offset:偏移、补偿、位移 console.log(offset.offsetWidth); console.log(offset.offsetTop);// offsetLeft 和 offsetTop (检测距离父盒子有定位的左/上面的距离) 和盒子本身有无定位无关。 console.log(offset.offsetParent);//应该返回fixed //offsetParent 取最近的那个有定位的父级元素。 如果没有则返回body元素 //两者的区别 //(4) offsetLeft 和 style.left 区别 /*① 最大区别在于offsetLeft 可以返回没有定位盒子的距离左侧的位置。 而 style.left不可以。 ② offsetLeft 返回的是数字,而 style.left 返回的是字符串,除了数字外还带有单位:px。 ③ offsetTop 只读,而 style.top 可读写。(只读是获取值,可写是赋值) ④ 如果没有给 HTML 元素指定过 top 样式,则style.top 返回的是空字符串。 (style.left在等号的左边和右边还不一样。左边的时候是属性,右边的时候是值。)*/

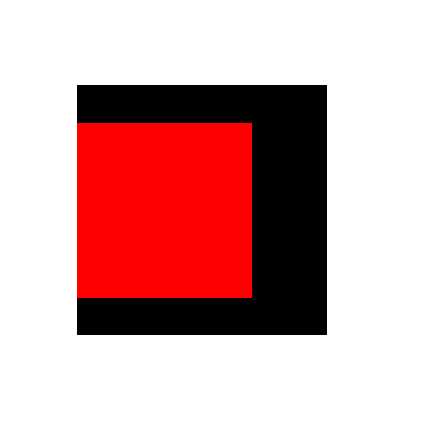
效果

div#fixed

div#center

div#offset

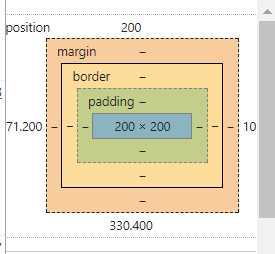
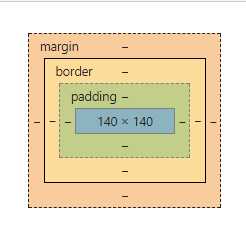
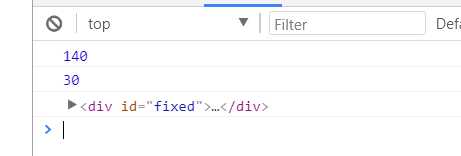
控制台效果

兼容性问题
var scroll = document.getElementById("scroll"); setInterval(function(){ // var aaa = window.pageYOffset || document.documentElement.scrollTop || document.body.scrollTop; var aaa = document.documentElement.scrollTop + document.body.scrollTop; console.log(aaa); console.log(document.body.scrollTop); }, 3000); ① 未声明 DTD 时(谷歌只认识他) document.body.scrollTop ② 已经声明DTD 时(IE678只认识他) document.documentElement.scrollTop ③ 火狐/谷歌/ie9+以上支持的 window.pageYOffset
client使用
//client 系列 //获取网页 var scroll = document.getElementById("scroll"); console.log(scroll.clientWidth);// clientWidth = width+左右padding 不包括边框和外边距 //clientTop = boder.top(上边框的宽度) console.log(scroll.clientTop);//上边距的宽度

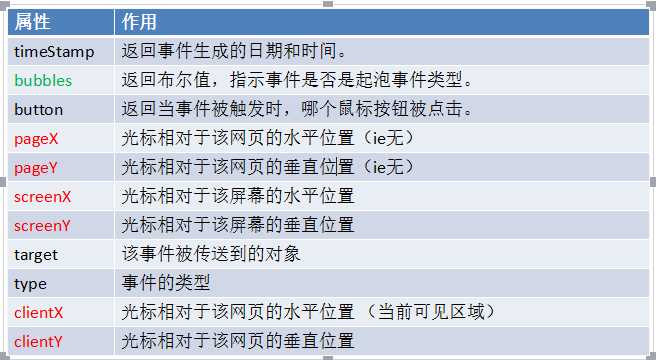
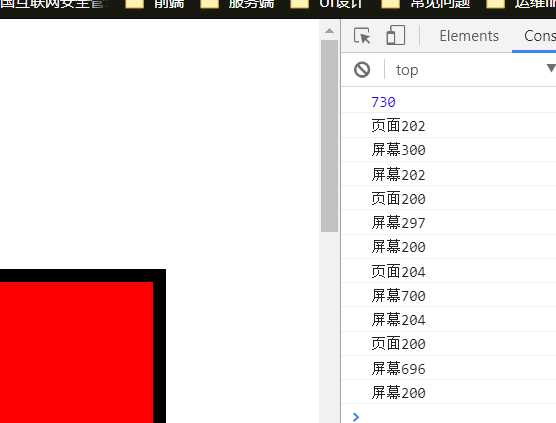
document.body.onclick = function(event){ var s = event; console.log("页面"+s.pageY);//获得距离页面上的距离 console.log("屏幕"+s.screenY);//获得距离浏览器上面的距离 console.log("屏幕"+s.clientY); }

标签:Fix nbsp selector top ons height width back 边框
原文地址:https://www.cnblogs.com/webcyh/p/11620000.html