标签:运用 tab 厂商 支持 doctype tle 移动 net ota
利用CSS3中的transform属性画菱形和平行四边形
transform 实现2D或是3D的变形转换,通过transform可以实现对元素的四种变换:旋转、缩放、移动、倾斜
菱形的特点:菱形的四条边相等,可以理解为正方形的一种,所以分析可以通过正方形的旋转得到菱形
transform:rotate(45deg); 将正方形旋转45deg

注意:transform属性并不是所有的浏览器都可以支持的,为了兼容不支持transform属性的浏览器,所以要使用厂商前缀。添加厂商前缀的快捷方式:transform 后 tab键。即可自动生成带有厂商前缀的。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>transform</title>
<style>
.diamond{
width:200px;height:200px;
background: #faa;
margin:50px auto;
-webkit-transform:rotate(45deg) ; //Webkit / Safari / Chrome
-moz-transform:rotate(45deg) ; //Firefox
-ms-transform:rotate(45deg) ; //Internet Explorer
-o-transform:rotate(45deg) ; //Opera
transform:rotate(45deg) ;
}
</style>
</head>
<body>
<div class="diamond"></div>
</body>
</html>
实现效果

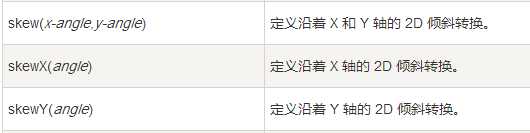
运用了transform属性中的skew值,定义了元素倾斜度数。沿着X轴和Y轴的2D倾斜转换,X轴倾斜20deg,Y轴倾斜20deg。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>transform</title>
<style>
.prallel{
width:200px;
height:100px;
background: #faa;
margin:100px auto;
-webkit-transform: skew(20deg,20deg);
-ms-transform: skew(20deg,20deg);
-o-transform: skew(20deg,20deg);
transform: skew( 20deg,20deg);
}
</style>
</head>
<body>
<div class="prallel"></div>
</body>
</html>
表现效果:

标签:运用 tab 厂商 支持 doctype tle 移动 net ota
原文地址:https://www.cnblogs.com/nyw1983/p/11618873.html