标签:16px 完成 one 发布 使用 ber list item ESS
1===》 raect中两个 兄弟组件 互相通信使用的技术
使用 消息订阅(subscribe)和发布(publish)机制 s儿 伯 s rai b p? b l? ?
有一个库可以处理
PubSubJS 它是第三方插件
1)下载 cnpm install pubsub-js -S 我的版本 "pubsub-js": "^1.7.0",
2) 在需要使用的组件中引入 import PubSub from "pubsub-js"
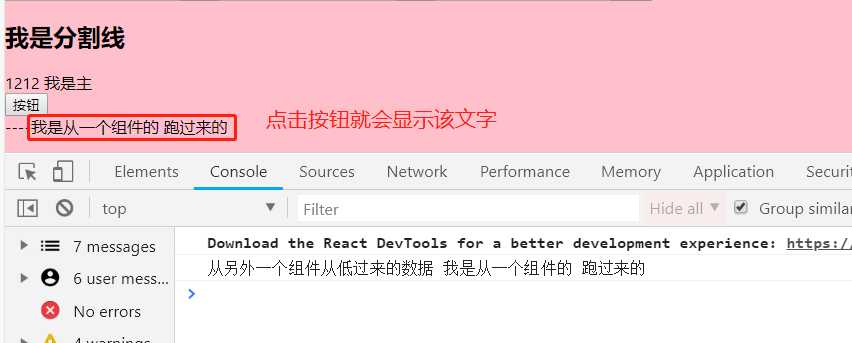
Numbergo1 .js兄弟组件 可以向Numbergo2 .js组件传递值
import React, { Component } from "react"
import PubSub from "pubsub-js"
export default class Numbergo1 extends Component {
// 发送消息:PubSub.publish(名称, 参数)
state={
listitem:"我是从一个组件的 跑过来的"
}
chuandi=()=>{
// PubSub.publish(id, data)
// id 声明一个唯一的id,或者标识符,为pubsub-js提供辨识,千万不可重复
// data 第二个参数也可以传递一个对象
let {listitem}=this.state //结果
PubSub.publish(‘mykeyvalue‘,listitem)
}
render() {
return (
<div>
<button onClick={this.chuandi}>按钮</button>
</div>
)
}
}
Numbergo2.js
import React, { Component } from "react"
import PubSub from "pubsub-js"
export default class Numbergo2 extends Component {
// 发送消息:PubSub.publish(名称, 参数)
state={
info:""
}
// 声明周期 组件完成挂载之后
componentDidMount(){
// mykeyvalue表示符 msg报错信息 data传递过来的数据
PubSub.subscribe("mykeyvalue",(msg,data)=>{
console.log("从另外一个组件从低过来的数据",data);
this.setState({
info: data
})
})
}
render() {
// render使用state中的数据 必须要先解构构
let {info}=this.state
return (
<div>
----{info}
</div>
)
}
}

标签:16px 完成 one 发布 使用 ber list item ESS
原文地址:https://www.cnblogs.com/IwishIcould/p/11621061.html