标签:组成 结束 调用函数 允许 并且 无法 全局对象 语法 正式
函数(function),也可以被称之为方法(method)或者是过程(procedure)。函数本质上是功能完整的对象。
函数是一段预定好的,并可以被反复调用的代码块,其中可以包含多条可执行语句。函数还能接受输入的参数,不同的参数可以返回不同的值。
预定定义好:事先声明好,但是不被执行;
反复使用:允许被多个地方(在元素、函数中)所应用;
代码块:允许包含多条语句(可以执行的代码)
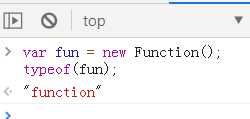
注意:使用typeof检查一个函数对象的时候,可以返回function

JavaScript有三种方式声明一个函数:1、函数声明;2、构造函数;3、匿名函数赋值给变量(不常用)
(一)function函数声明
function命令声明的代码区块,就是一个函数。function命令后面紧跟着的是函数名;函数名后面是一对圆括号( ),原括号里面传入的是函数的参数;函数可执行代码放在大括号 { } 里。
语法:
function 函数名([形参1,形参2…形参n] ){
可执行语句;
}
例如:(创建一个函数,名称为sayHello,主体功能为:在控制台上输出Hello world!)
function sayHellow(){ console.log("hello"); console.log("world"); }
这样仅仅声明了函数,是不会被执行的。需要调用函数,函数才能被执行。
(二)赋值变量法(匿名函数赋值给变量)
除了采用function命令声明函数,还可以采用变量赋值的写法。
这种写法是将一个匿名函数赋值给变量,这是这个匿名函数又称为函数表达式(Function Expression),赋值语句的等号右侧只能放表达式
语法:
var 变量名 = function( [形参1,形参2…形参n]){
运行的语句;
}
实例:
1、不声明函数名称
var print = function(ss){
console.log(ss);
}
注意:采用函数表达式(匿名函数)声明函数时,function命令后面不可以带有函数名。如果加上函数名只在代码块内部有效,在函数外部无效。
2、声明函数名称
var aa=function ss(){
console.log(ss);
}
在这个例子中,加入了函数名称ss。这个ss只在函数代码块内部才可用,指代的是函数表达式本身,其他的地方都不可用。
这种写法的用处有两个:(1)在函数体内部调用自身;(2)方便除错;
注意:函数表达式需要在局尾结束加上分号(;),表示语句结束。函数的声明在结尾的大括号后面不需要加分号。
(三)function构造函数
(这个声明函数方法并不推荐使用,很少使用)
Function构造函数可以接受任意数量的参数,只有最后一个参数会被当做函数的可执行语句,如果只有一个参数,该参数就是执行语句。
Function 构造函数可以不使用 new 命令返回结果完全一样。
创建一个函数对象,将要封装的代码以字符串的形式传递给构造函数,封装到函数中的代码不会立即执行,函数中的代码会在调用的时候执行。
语法:
var 变量名= new Function(
‘参数一‘,‘参数二‘,‘return 可执行语句‘
)
实例:
在这个例子中,Function构造函数接受了3个参数,除了最后一个是add函数的可执行语句,其他的参数都是add函数的参数。
var add = new Function(
‘x‘,
‘y‘,
‘return x + y‘
);
// 等同于
function add(x, y) {
return x + y;
}
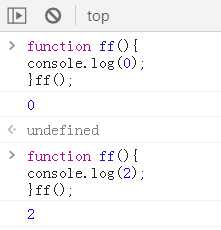
(四)函数的重复声明
如果一个函数被重复声明,则后面的函数就会盖住前面的函数。

执行函数中的内容
任何JS中的合法位置处,都允许调用函数,当调用函数时,函数中封装的代码会按照顺序执行。
语法:函数名称();
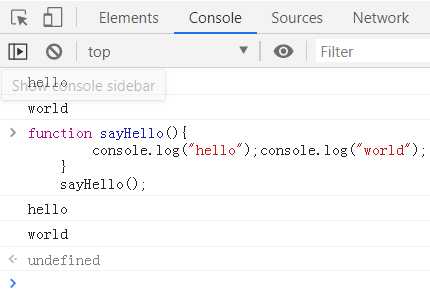
实例:(调用sayHello函数并且输出结果)
function sayHello(){
console.log("hello");
console.log("world");
}
sayHello();
控制台输出结果:

转换函数:
(一)定义带参数的函数
语法:
fountion 函数名(参数列表声明){
//代码块(函数体、功能体、方法体)
}
参数列表:由一个或是多个变量名称来组成
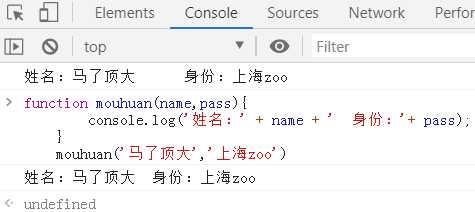
实例:(定义带参数的函数mouhuan ,并在控制台输出结果)
function mouhuan(name,pass){
console.log(‘姓名:‘ + name + ‘ 身份:‘+ pass);
}
mouhuan(‘马了顶大‘,‘上海zoo‘)
在控制台里输出:(调用函数的时候因为传递了两个形参,所以一定要把两个形参对应的值传递进去)
这个函数可以通过其函数名来调用,后面还要加上一对圆括号()和参数(圆括号里面的参数如果有多个可以使用逗号隔开),输出结果如下,函数中定义的命名参数name和pass都被用作了字符串拼接的两个操作符,最终结果通过控制台显示出来。
注意:在调用函数时传递的参数叫做实参

(二)定义带返回值的函数
1、声明
function 函数名(0或多个参数){
//代码块;
return值;
}
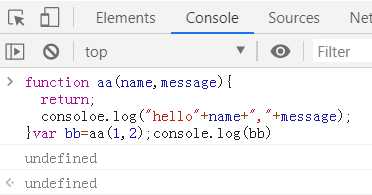
函数内部的 return语句,表示返回。JavaScript引擎遇到 return 语句,就直接返回 return 后面的那个表达式的值,后面即使还有语句,也不会得到执行。
return 语句所带的那个表达式,就是函数的返回值。return 语句不是必需的,如果没有的话,函数就不返回任何值,或者返回undefined
任何函数在任何时候都可以通过return语句后跟着要返回的值来返回值。
2、调用
var 变量 = 函数名(参数)
return 后的值将会作为函数的执行结果返回,可以定义一个变量来接收该结果
实例:
(定义带返回值的函数)
function sum(num1,num2) {
return num1 + num2;
alert("Hello world"); //永远不会执行
}
var result = sum(5,10);
console.log(result);

一个函数也可以包含多个return语句
function diff(num1,num2){
if(num1<num2){
return num2-num1;
}else{
return num1-num2;
}
}
var result=diff(101,5);
console.log(result); //输出值为96;
return语句可以不带有任何返回值。在这种情况下,函数停止执行后将返回undefined。这种用法一般用在需要提前停止函数执行又不需要返回值的情况下。

(一)什么是作用域
作用域就是变量或函数的可访问范围。控制函数或变量的可见性或是周期性
在JS中,变量或函数的作用域可以分为两部分:
1、函数作用域
只在当前函数内可访问(私家车)
2、全局作用域
直接编写在script标签的JS代码,全都在全局作用域中。全局作用域在页面打开时创建,在页面关闭时销毁。
在全局作用域中有一个全局对象window(代表浏览器的窗口,它由浏览器创建可以直接使用)
在全局作用域中,创建的变量都会作为window对象的属性保存;创建的函数都会作为window对象的方法保存。
(二)函数作用域中的变量
函数作用域中的变量(局部变量),只在当前的函数内可以访问到,离开此范围就无法访问了。
局部变量是写在代码块里面的。
function add(){
var sum=1+2; //局部正确
console.log(sum); //正确
}
console.log(add); //脚本错误
var sum =1+2;输出值是正确的,但是在代码块外面写console.log(sum)是找不到里面sum变量的,所以输出脚本错误。
(三)全局作用域中的变量
全局作用域中的变量,称之为“全局变量”,在代码的任何位置处都可以访问
全局变量是写在代码块外面的。
实例:
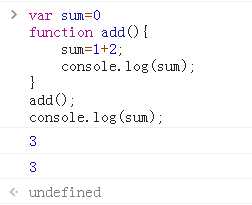
1、var sum =0 在外面声明一个全局变量;所以在函数代码块里面还是外面写consol.log(sum) 都可以输出正确的值。
var sum=0; //全局变量
function add(){
sum=1+2;
console.log(sum); //正确
}
add();
console.log(sum); //正确

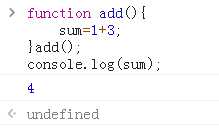
2、不使用var 关键字声明变量,则变量就被默认为是全局变量(无论是在函数里还是外),但是最好不要这样用。
这样用必须要调用一次函数add()

(四)声明提前
在JS正式执行之前,会将所有var声明的变量和function声明的函数,预读到所在作用域的顶部
但是,对变量的赋值,还保留在原来的位置处

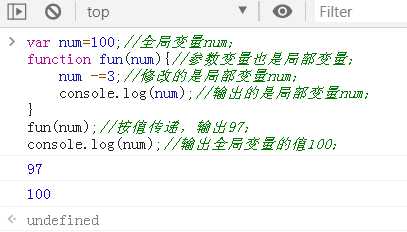
(五)按值传递
传参时,实际上是将 实参 复制了一份传递给函数。在函数体内对变量进行修改,实际上是不会影响到外部的实参变量的。
var num=100;//全局变量num;
function fun(num){//参数变量也是局部变量;
num -=3;//修改的是局部变量num;
console.log(num);//输出的是局部变量num;
}
fun(num);//按值传递,输出97;
console.log(num);//输出全局变量的值100;

参数:函数运行的时候,有时需要提供外部数据,不同的外部数据会返回不同的结果,这种外部数据就叫做参数
可以在函数的圆括号()中来指定一个或多个形参(形式参数),多个形参之间使用逗号(,)隔开,声明形参就相当于在函数内部声明了对应的变量,但并不赋值。
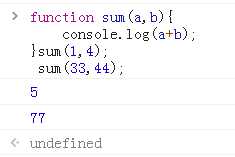
在调用函数时,可以在()中指定实参(实际参数),实际参数将会赋值给函数中对应的形参。函数也可以多次调用。
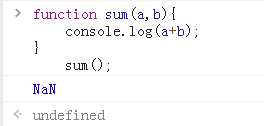
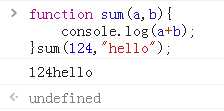
注意:调用函数时,浏览器不会检查实参的类型,所以要注意,是否有可能接收到非法的参数,如果有可能则需要对参数进行类型的检查。



注意:调用函数的时候,解析器不会检查实参的数量,多余的实参不会被赋值,如果实参的数量少于形参的数量,则没有对应实参的形参将是undefined。


标签:组成 结束 调用函数 允许 并且 无法 全局对象 语法 正式
原文地址:https://www.cnblogs.com/nyw1983/p/11618853.html