标签:obj 移除 ext 创建 构造 标准 使用 splay 通过
HTML DOM(Document Object Model)文档对象模型
JavaScript能够改变页面中所有的HTML元素、属性、CSS样式,能够对页面中所有的事件做出反应。
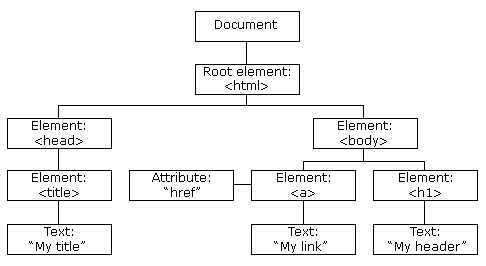
HTML DOM树:

使用HTMLDOM来分配事件:
<body> <p>点击按钮执行 <em>displayDate()</em> 函数.</p> <button id="myBtn">点这里</button> <script> document.getElementById("myBtn").onclick = function(){displayDate()}; function displayDate(){ document.getElementById("demo").innerHTML = Date(); } </script> <p id="demo"></p> </body>
<script type="text/javascript" charset="utf-8"> function myFunction(){ var x = document.getElementById("fname"); x.value = x.value.toUpperCase(); } </script>
8 HTML DOM 元素的查找与改变&改变CSS样式&HTML事件
标签:obj 移除 ext 创建 构造 标准 使用 splay 通过
原文地址:https://www.cnblogs.com/ltfxy/p/11622037.html