标签:注释 form 技术 电商 有用 efi 电影 字符集 rap
首先在讲HTML的概述之前,我们有必要了解一下html的历史发展。
从1993到2019年,html发展总共16个年头,语言的版本也在不断的更新迭代。
那么,在1999年12月份,w3c推荐了此标准,此时html4.01版本诞生。这个版本一直维持了15个年头,在2014年10月份,w3c推荐了HTML5的标准。
html5的诞生更加让我们更加适宜时代要求。在HTML5中视频、音频、图像、动画都会标准化,会解决浏览器兼容这个令人头疼的问题。
Sublime Text是由程序员Jon Skinner于2008年1月份所开发出来,它最初被设计为一个具有丰富扩展功能的vim
HTML全称HyperText Mackeup Language,超文本标记语言。
什么是超文本?
比如网页的超链接、图片、音频、视频都称为超文本。
什么是标记?
比如说我们在网上看到一篇文章,我们只有在阅读完这段文字之后,才能正常的发现原来描述的是彭于晏这个人的资料。
但是大部分的文章内容是通过对彭于晏加黑加粗才凸显描述的标题。那么在html中我们可以将此内容用标记包裹起来,与我们的文字内容混合使用。
什么是语言?
现在来想象这样一个场景,你是一个奴隶主,奴隶们每天都要帮你干活,如果奴隶来自不同的国家,作为尊贵而又穷逼买不起管家的奴隶主的我们,如果需要控制奴隶,则需要和奴隶有一定的沟通才能控制努力。
一样的,我们现在电脑有台计算机,现在在html文件中写的内容,计算机上的浏览器会去解析你编写的代码,这写的内容,我们就称为标记语言。浏览器可以直接解析这种语言。
对于一个网页来说,我们在HTML中主要来学习一些常用的标签。通过学习这些标签,我们能把90%的网站都可以慢慢搭建。
首先打开sublime,新建index.html,输入html回车
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
</body>
</html>哇,生成这么一坨内容,一眼懵逼!那么接下来我们慢慢剖析这段代码。
准确的说,<!DOCTYPE html>,它并不是 HTML 标签,它是指明了该页面使用哪个 HTML 版本进行编译。
html4.01版本文档声明头
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">html5版本文档声明头
<!DOCTYPE html>随着html的发展,w3c在定义文档声明头的时候更加的简洁。另外,DTD(Document Type Definition)规定了标记语言的规则,这样浏览器才能正确地呈现内容。
文档就是一个html标签
每一个页面中的结构,都会有一个最外层的标签,它表示文档内容的开始。
html标签包含两部分:头部声明(<head>)和内容部分(<body>)。
如果把网页比作洋葱,一层包一层,那
<html>标签就是洋葱最外层的皮,<html>元素是一张网页的根标签,所以其他所有元素都是是此元素的后代。
把一个网页比作一个人的话,那么head标签就是这个人的基本信息,虽然这个没法直接观察到,但这些内容确实存在,并且是在网页中必不可少的。head用于表示网页的中的一个基础的信息(元信息)
把一个网页比作一个人的话,那么body标签就是这个人的身体,肤色,痔疮。它里面的内容是看得见摸得着的。对于人的性格,意淫的想法,性取向等body是管不着的。那么body标签包含页面中所有的可见元素,比如网页中的文本的展示内容,漂亮meinv ,动听的音乐,炫酷的电影等都属于body所管。
<head>和<HEAD>都可以所有标签都要正确的嵌套,不能交叉嵌套
什么是交叉嵌套呢?
<html><head></html><head>正确写法
<html><head><head></html>所有的标签尽量都小写,当然也可以大写,因为html中不区分大小写,但是小写相对比大写来说,它更易于阅读。
所有的标签要闭合
<html></html><meta />在页面中,凡是被注释掉的代码,浏览器都不会去解析。
html中的注释
<!--这是我被我注释掉的内容-->注释的作用:
head标签中的相关标签,是看不见摸不着的,仅仅是对应用于网页的一些基础信息(元信息)。
例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
</body>
</html>它提供的信息是用户不可见的。
meta标签共有两个属性,它们分别是http-equiv属性和name属性,不同的属性又有不同的参数值,这些不同的参数值就实现了不同的网页功能。
常用的meta标签属性
它用来向浏览器传达一些有用的信息,帮助浏览器正确地显示网页内容,与之对应的属性值为content,content中的内容其实就是各个参数的变量值。
在html4.01版本中,我们使用下面配置来规定HTML 文档的字符编码。
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">但在html5版本中,我们使用更简化的方式来规定HTML 文档的字符编码。
<meta charset="UTF-8">活字印刷术,所有的汉字都有一个个小印章,需要哪个字,就取哪个字。
但是,有两个人都发明了字库。老王发明了一个,老李也发明了一个。
比如同一个汉字,“传”字在老王的字库里面是第2个大盘子第4行第43列的。
而这个汉字“传”在老李的字库里面是第5个大盘子第6行第13列的。
计算机,不能直接存储汉字,而是存储的是编码,所以,计算机记录“传”这个字,就是这么记录的:
老王:
20443
老李
50613
有两个字库UTF-8和gb2312。
UTF-8是国际通用字库,里面涵盖了所有地球上所有人类的语言文字,比如阿拉伯文、汉语、其他……
gb2312 是国标,是中国的字库,里面仅涵盖了汉字和一些常用外文,比如日文片假名,和常见的符号。
字库规模:UTF-8 (字全)> gb2312(只有汉字)
我们用meta标签可以声明当前这个html文档的字库,但是一定要和保存的类型一样,否则乱码!(重点)
当我们不设置的时候,sublime默认类型就是UTF-8。而一旦更改为gb2312的时候,就一定要记得设置一下sublime的保存类型: 文件→ set File Encoding to → Chinese Simplified(GBK)
注意,由于UTF-8里面保存了世界上所有人类语言,所以描述一个汉字需要的码更多。
UTF-8里面存储一个汉字3个字节。而gb2312中存储一个汉字2个字节。
保存大小: UTF-8 (更臃肿、加载更慢) > gb2312 (更小巧,加载更快)
总结:
UTF-8 字多,有各种国家的语言,但是保存尺寸大,文件臃肿;
gb2312字少,只用中文和少数外语和符号,但是尺寸小,文件小巧。
列出2个使用情形:
(1) 你们公司是做日本动漫的,经常出现一些日语动漫的名字,网页要使用UTF-8。如果用gb2312将无法显示日语。
(2) 你们公司就是中文网页,极度的追求网页的显示速度,要使用gb2312。如果使用UTF-8将每个汉字多一个byte,所以5000个汉字,多5kb。
浏览器就是通过meta来看你是什么字符集的,比如你保存的时候meta写的,和声明的不匹配,那么浏览器就是乱码。
主要用于页面的关键字和描述,是写给搜索引擎看的,关键字可以有多个用 ‘,’号隔开,与之对应的属性值为content,content中的内容主要是便于搜索引擎机器人查找信息和分类信息用的。
<meta name="Keywords" content="网易,邮箱,游戏,新闻,体育,娱乐,女性,亚运,论坛,短信" />这些关键词,就是告诉搜索引擎,这个网页是干嘛的,能够提高搜索命中率。让别人能够找到你,搜索到。
<meta name="Description" content="网易是中国领先的互联网技术公司,为用户提供免费邮箱、游戏、搜索引擎服务,开设新闻、娱乐、体育等30多个内容频道,及博客、视频、论坛等互动交流,网聚人的力量。" />设置Description页面描述,那么百度搜索结果,就能够显示这些语句,这个技术叫做SEO(search engine optimization,搜索引擎优化)。
主要用来告诉用户和搜索引擎这个网页的主要内容是什么,搜索引擎可以通过网页标题,迅速的判断出当前网页的主题。
<h1>是一级标题
<h2>是二级标题
...
以此类推<h1>是定义最大的标题,<h6>是定义最小的标题。
p标签,全称paragraph,译:段落
如果想在网页中显示文章,那么文章的段落和段落之间留有一定的空隙,会让用户体验更好,那么就需要p标签了。
它是一个闭合标签,要成对的使用
例:
<body>
<p>魔法师听到这话,竟捶胸顿足的哭起来。他告诉阿拉丁:“我是你父亲的哥哥,当年我远走他乡时,他还没有成婚……”阿拉丁见他说得声情并茂,便相信了他,领他回了家。</p>
<p>魔法师进屋后,就趴在阿拉丁父亲生前坐过的椅子上狂吻。他的这些举动让母子俩很感动,也相信了他是阿拉丁的伯父。魔法师临走前留下了好些金币,还说第二天会带阿拉丁去做大生意。</p>
<p>第二天一大早,魔法师便领着阿拉丁来到丛林中的一块空地。他站在那儿,口中念念有词,不一会,就听见周围一声巨响,大地竟然裂开了,地上露出来一个长方形的云石板。</p>
</body>上述文章,我们已经有个标题和段落了,现在如果在一段话中之前强调某几个文字,这个时候可以用<em>或<strong>标签
但两者在强调的语气上有区别:<em> 表示强调,<strong> 表示更强烈的强调。并且在浏览器中<em> 默认用斜体表示,<strong>用粗体表示。两个标签相比,目前国内前端程序员更喜欢使用<strong>表示强调。
如果我们想在网页中显示一首李白的诗,你在Sublime Text 中敲回车换行是没有用的,浏览器解析的时候不会认为你敲的回车是换行符,要使用<br>来表示换行,在句子的最后面写入。
<h2>《赠汪伦》</h2>
<p>
李白乘舟将欲行,<br>
忽闻岸上踏歌声。<br>
桃花潭水深千尺,<br>
不及汪伦送我情。<br>
</p><br>标签与我们刚学过的标签不一样,<br/>标签是一个空标签,没有HTML内容的标签就是空标签,空标签只需要写一个开始标签,这样的标签有<br/>、<hr/>、<img />。
在信息展示的时候,有时候需要加一下用于分割的横线,这样会使文章看起来整齐些。
例:
<p>火车飞驰过暗夜里的村庄,月光,总是太容易让思念寂寞,太容易让人觉得孤独。</p>
<hr>
<p>每一枚被风吹起的蒲公英,都载满了一双眼睛的深情告别与一个目光的依依不舍。那天,我拿着行李,带上一个背影的祝福与惆怅,挥手告别了这片土地。我不知道,我何时会回来。</p>
<hr>注意:
<hr />标签和<br />标签一样也是一个空标签,所以只有一个开始标签,没有结束标签。<hr />标签的在浏览器中的默认样式线条比较粗,颜色为灰色,可能有些人觉得这种样式不美观,没有关系,这些外在样式在学习了css样式表之后,都可以对其修改。在浏览网页中,比如打开百度新闻首页,你会发现网页中很多新闻信息的列表,如新闻列表,图片列表。如下所示

例:
<ul>
<li>约翰逊"脱欧"新方案妥协 欧盟"冷对"示团结?</li>
<li>普京:俄罗斯正协助中国建造导弹预警系统</li>
<li>探访巴黎警察总部袭击事件现场:戒备森严 谜团待解</li>
<li>马电信运营商与华为签署5G商用合同 马哈蒂尔赞扬</li>
</ul>效果图

ul-li默认的样式一般为:每项li前都有一个圆点。这是无序列表
如果想在网页中展示有前后顺序的信息列表,怎么办呢?如,百度新闻网的热门点击排行榜,那么我们就可以使用ol-li标签来制作有序列表,如下图。

例:
<ol>
<li>国办:将生育医疗费用纳入医保支付方式是改</li>
<li>美国两艘军舰穿越台湾海峡 中方已就此项</li>
<li>江苏盐城响水爆炸事故:政府承诺负责所有</li>
<li>世界第一高坝双江口水电站首仓混凝土浇筑</li>
</ol>效果图

<ol>在网页中显示的默认样式一般为:每项<li>前都自带一个序号,序号默认从1开始。
简单制作一个表格
在网页中,有时候我们需要再网页上展示一些数据,比如某电商平台想在网页上展示该平台的库存清单。如下表
| 产品名称 | 品牌 | 总量 | 入库时间 |
|---|---|---|---|
| 短袖 | 森马 | 500 | 2016-05 |
| T恤 | 361 | 400 | 2017-06 |
| 牛仔裤 | 李宁 | 600 | 2018-09 |
首先我们观察一下上述表格,我们会发现表格是由行组成,行的出现,才使得列有了存在。此是4行4列的表格
例:
<table>
<tr>
<th>产品名称</th>
<th>品牌</th>
<th>总量</th>
<th>入库时间</th>
</tr>
<tr>
<td>短袖</td>
<td>森马</td>
<td>500</td>
<td>2016-05</td>
</tr>
<tr>
<td>T恤</td>
<td>361</td>
<td>400</td>
<td>2017-06</td>
</tr>
<tr>
<td>牛仔裤</td>
<td>李宁</td>
<td>600</td>
<td>2017-09</td>
</tr>
</table>创建表格的四个元素:
table、tr、th、td
<tabel>...</table>:整个表格以<table>标记开始、</table> 标记结束。<tr>...</tr>:表格的一行,那么以为着有几个tr,表格就有几行。<td>...</td>:表格的一个单元格,一行中包含几对<td></td>,说明一行中就有几列。<th></th>:表格的头部的一个单元格,表格表头。小结:
table添加border属性,为表格添加边框:
<table border='1'>....</table>如果想要实现很细的下划线,
<table cellspacing='0' border='1'>......</table>
caption标签,为表格添加标题
上述的表格我们还需要添加一些标签进行优化,可以添加标题。
<table>
<caption>商品清单</caption>
<tr>
<th>产品名称</th>
<th>品牌</th>
<th>总量</th>
<th>入库时间</th>
</tr>
<tr>
<td>短袖</td>
<td>森马</td>
<td>500</td>
<td>2016-05</td>
</tr>
<tr>
<td>T恤</td>
<td>361</td>
<td>400</td>
<td>2017-06</td>
</tr>
<tr>
<td>牛仔裤</td>
<td>李宁</td>
<td>600</td>
<td>2017-09</td>
</tr>
</table>标题
用来描述表格内容,标题的显示位置:表格的上方。
语法:
<table>
<caption>标题文本</caption>
<tr>
<td>…</td>
<td>…</td>
…
</tr>
…
</table>横向合并、纵向合并单元格
如果我们要想让单元格和单元格发生点什么?比如横向合并或者纵向合并,那么就得借助colspan和rowspan两个属性。
横向合并(colspan)

代码如下:
<table cellspacing='0' border='1'>
<!--colspan中必须指定要合并的列数目,是两列还是三列等等-->
<tr>
<th>产品名称</th>
<th>品牌</th>
<th colspan="2">总量和入库时间</th>
</tr>
<tr>
<td>短袖</td>
<td>森马</td>
<td>500</td>
<td>2016-05</td>
</tr>
<tr>
<td>T恤</td>
<td>361</td>
<td>400</td>
<td>2017-06</td>
</tr>
<tr>
<td>牛仔裤</td>
<td>李宁</td>
<td>600</td>
<td>2017-09</td>
</tr>
</table>同理,纵向合并是一个原理的
纵向合并(rowspan)

代码如下:
<table cellspacing='0' border='1'>
<tr>
<th>产品名称</th>
<th>品牌</th>
<th colspan="2">总量和入库时间</th>
</tr>
<tr>
<td>短袖</td>
<td>森马</td>
<td>500</td>
<td>2016-05</td>
</tr>
<tr>
<td>T恤</td>
<td rowspan="2">李宁</td>
<td>400</td>
<td>2017-06</td>
</tr>
<tr>
<td>牛仔裤</td>
<td>600</td>
<td>2017-09</td>
</tr>
</table>简单定义a标签
网页中<a>标签,全称:anchor、锚点的意思。它在html中称为超链接标签,可以说它在网页中是无处不在的,只要有链接的地方,就有会这个标签。
语法:
<a href='目标地址' title='鼠标滑过显示的文本'>链接显示的文本</a>举个栗子:
比如我们我们做个效果。点击百度一下,会跳转到百度的首页。
代码如下:
<a href="http://www.baidu.com" title='点击进入百度'>百度一下</a>主要给文本加入了a标签后,文字的颜色就会自动变为蓝色(被点击过后的文本颜色为紫色),颜色很丑陋,不过没有关系css样式可以设置的。
在新建浏览器的窗口中打开链接
<a>标签在默认情况下,链接的网页是在当前浏览器窗口打开的,有时候我们需要在新的浏览器窗口打开。
语法:
<a href='目标地址' target='_blank'>点我!</a>在当前浏览器中进行跳转
举个简单的例子,大家就明白了,比如我们在访问博客网页的的时候,通常都会有回到顶部或者向上的箭头,当用户浏览网页内容很长的时候,如果想跳转到顶部,那么可以点击向上的箭头,网页会快速的跳转到顶部区域。这个也是靠我们的<a>标签来实现的。
如果想实现这样的效果。
1.现在网页的最顶部编写一个空标签,并且设置该标签的属性name=‘top’,<div name=‘top‘></div>其实这个标签的name属性值,相当于一个锚的名字
2.然后在网页的底部设置超链接,并且设置该<a>标签的href属性值一定为#top。表示点击a标签跳到锚名为top的指定的位置。
3.好像还忘了一件事情,怎么然后网页滚动起来呢?其实这个很简单,当我们的内容大于了浏览器的高度,浏览器就会自动出现滚动条。
代码:
<div name='top'></div>
<p>my content</p>
<p>my content</p>
<p>my content</p>
...中间省略100次
<p>my content</p>
<p>my content</p>
<a href="#top">跳转到顶部</a><a href="mailto:1765025781@qq.com">联系我</a>语法:
<img src="图片地址" alt="下载失败时的替换文本" title='提示文本'>代码:
<img src="1.png" alt="你愁啥" title='瞅你咋地'>简单定义form标签
在网站上,怎样与用户进行交互呢?比如某宝的登录页面。
我们可以使用HTML表单(form)来实现。表单是可以把浏览器输入的数据发送给服务器端,这样服务器端程序就可以处理表单传过来的数据。
语法:
<form method="传送方式" action="服务器文件"><form>:form标签是成对存在的,以<form>开始,以</form>结束。例:
<form action="action.php" method="get">
</form>文本输入框、密码输入框
当用户要在表单中输入字母、数字等内容时,就会用到文本输入框和密码输入框。
语法:
<form>
<!--文本输入框-->
<input type="text" name="名称" value="文本" palceholder='请输入用户名'/>
<!--密码输入框-->
<input type="password" name="名称" value="密码" palceholder='请输入密码'/>
</form>代码:
<form action="action.php" method="get">
<input type="text" name="username" placeholder="请输入用户名">
<br>
<input type="password" name="pwd" placeholder="请输入密码">
</form>单选和多选
代码:
<form>
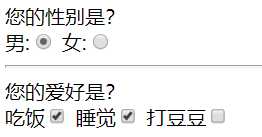
您的性别是?<br>
男:<input type="radio" name="sex" value='0' checked='checked'>
女:<input type="radio" name="sex" value='1'>
<hr>
您的爱好是?<br>
吃饭<input type="checkbox" name="hobby" value="eat" checked='checked'>
睡觉<input type="checkbox" name="hobby" value="sleep" checked='checked'>
打豆豆<input type="checkbox" name="hobby" value="love">
</form>checked=‘checked’时,该选项被默认选中
效果图:

注意:同一组的单选按钮,name的值一定要一致,比如上面的例子为同一个名称’sex’,这样同一组的单选按钮才可以起到单选的作用。
下拉列表的单选和多选
下拉列表在网页中也时常用到,它可以有效的节省网页空间。既可以单选、又可以多选。
单选
代码:
<form>
您的爱好是<br>
<select name="course">
<option value="python">听歌</option>
<option value="go">看电影</option>
<option value="web" selected='selected'>打游戏</option>
<option value="linux">看书</option>
</select>
</form>多选
下拉列表也可以进行多选操作,在<select>标签中设置multiple="multiple"属性,就可以实现多选功能,在windows操作系统中,进行多选时按下ctrl键同时进行单击(在Mac下使用Command+单击),可以选择多个选项。
代码:
<form>
您要报名的课程?<br>
<select name="course" multiple='multiple'>
<option value="python">听歌</option>
<option value="go">看电影</option>
<option value="web" selected='selected'>打游戏</option>
<option value="linux">看书</option>
</select>
</form>使用提交按钮,提交数据
在表单中有两种按钮可以使用,分别为:提交按钮(submit)和重置按钮(reset)。
当用户需要提交表单信息到服务器时,需要用到提交按钮。
语法:
<input type='submit' value='提交'>例:
<form method="post" action="active.php">
<label for='myName'>姓名:</label>
<input type="text" value="" id='myName' name="myName">
<input type="submit" value="提交">
</form>label标签标识用户项目中的标题
注意:label标签的for属性中的值一定与相关标签的id属性值要相同
重置按钮也非常简单,当用户在填写表单信息时,发现书写错误,可以使用重置按钮使输入框回到初始化状态。我们只需要把type设置为reset即可。
语法:
<input type='reset' value='重置'>标签:注释 form 技术 电商 有用 efi 电影 字符集 rap
原文地址:https://www.cnblogs.com/jie9527-/p/11622297.html