标签:NPU 数字 class 图片 语句 har rip http css
很早之前就想用js写一个简单的计算器,今天这个心愿算是完成了,作为用js做的第一个小项目,挣扎了一下午,代码其实挺简单的,无奈本人太菜了,代码十分钟,bug半小时;


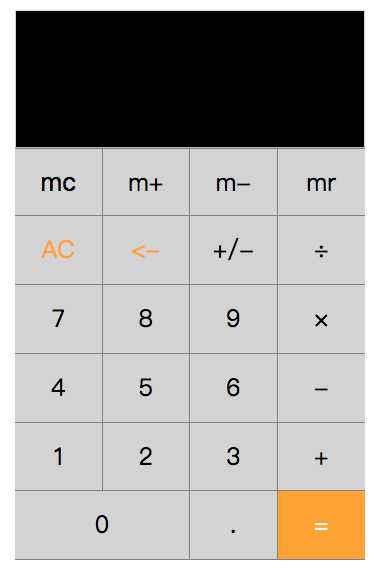
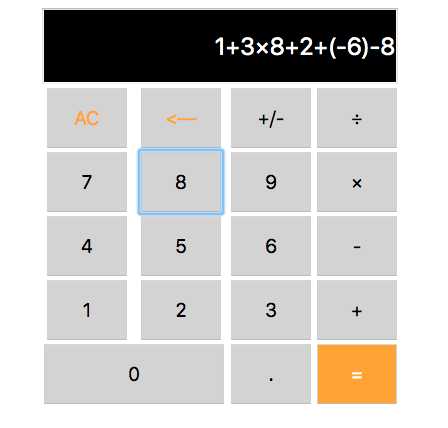
其实第一张图才是我想做的计算器,但是最上面一行的功能无法实现,并且第一张是用grid布局写的,添加js不方便,于是我又写了第二张图的界面
这个计算器的主要特点就是可以在屏幕上显示出用户想要计算的整个表达式,然后直接计算出结果,而不需要每进行一次加减乘除的运算都要按等于号;功能与界面是仿照的vivo手机自带的计算器,由于我用的就是vivo手机;
<body>
<table>
<tr>
<td colspan="4"><input class="screen" type="text" disabled /></td>
</tr>
<tr>
<td><input class="but_ac but" type="button" value="AC" style="color: orange"></td>
<td><input class="but_ac but" type="button" value="<—" style="color: orange"></td>
<td><input class="but" type="button" value="+/-"></td>
<td><input class="but" type="button" value="÷"></td>
</tr>
<tr>
<td><input class="but" type="button" value="7"></td>
<td><input class="but" type="button" value="8"></td>
<td><input class="but" type="button" value="9"></td>
<td><input class="but" type="button" value="×"></td>
</tr>
<tr>
<td><input class="but" type="button" value="4"></td>
<td><input class="but" type="button" value="5"></td>
<td><input class="but" type="button" value="6"></td>
<td><input class="but" type="button" value="-"></td>
</tr>
<tr>
<td><input class="but" type="button" value="1"></td>
<td><input class="but" type="button" value="2"></td>
<td><input class="but" type="button" value="3"></td>
<td><input class="but" type="button" value="+"></td>
</tr>
<tr>
<td colspan="2"><input class="but" type="button" value="0" style="width: 180px"></td>
<td><input class="but" type="button" value="."></td>
<td><input class="but" type="button" value="=" style="background-color:orange ;color:white"></td>
</tr>
</table>
</body>html部分就是简单的用table写的,在单元格内嵌套按钮,为了和手机上的界面更像,AC、<-、=这三个按钮单独设置了字体颜色和背景颜色;
<style type="text/css">
table{
margin:0 auto; //使整个计算器的界面位于网页中央
}
.but_ac{
width: 80px;
height: 60px;
background-color : lightgray; //设置按钮的背景颜色为浅灰色
font-size: 1.2em; //设置字体大小
}
.but{
width: 80px;
height: 60px;
background-color : lightgray;
font-size: 1.2em;
}
.screen{
width: 350px;
height: 70px;
font-size: 1.5em;
color: white;
background-color: black;
text-align:right; //使用户输入的表达数从屏幕的右边开始显示
}
</style>思路
代码
<script type="text/javascript">
window.onload=function(){
var num=document.getElementsByClassName("but"); //num数组存放元素对象
var scr=document.getElementsByClassName("screen")[0]; //获取屏幕对象
for(var i=0;i<num.length;i++) //通过for循环为每个按钮添加onclick事件
{
num[i].onclick=function(){
if(this.value=="AC"){ //如果点击AC,则清空屏幕
scr.value="";
}
else if( this.value=="+/-"){ //如果点击“+/-”按钮有两种情况
//第一种情况,如果此时屏幕为空,则什么也不显示
if(scr.value==""){
scr.value="";
}
//如果屏幕不为空,就判断最后两个元素是不是运算符加数字的结构
else if(isNaN(scr.value.charAt(scr.value.length- 1))==false&&isNaN(scr.value.charAt(scr.value.length-2))==true)
{
//给最后一个数字加括号并变为负数
scr.value=scr.value.substr(0,scr.value.length-1)+"("+"-"+scr.value.charAt(scr.value.length-1)+")";
}
}
//当屏幕不为空时,判断点击的是不是退格键
else if (this.value=="<—"&&this.value!=""){
//将最后一个元素截掉
scr.value=scr.value.substr(0,scr.value.length-1);
}
//当屏幕为空时判断是否点击的是小数点
else if(scr.value==""&&this.value=="."){
scr.value="0.";
}
//当点击等于号时,用eval函数计算表达式的结果并显示到屏幕上
else if(this.value=="="){
scr.value=eval(scr.value);
}
//当屏幕为空时,点击+、-、*、/时不做反应
else if(scr.value==""&&(this.value=="+"||this.value=="-"||this.value=="×"||this.value=="÷"))
{
scr.value=="";
}
else{
scr.value+=this.value;
}
}
}
}
</script><!DOCTYPE html>
<html>
<head>
<title>jsss</title>
<style type="text/css">
table{
margin:0 auto;
}
.but_ac{
width: 80px;
height: 60px;
background-color : lightgray;
font-size: 1.2em;
}
.but{
width: 80px;
height: 60px;
background-color : lightgray;
font-size: 1.2em;
}
.screen{
width: 350px;
height: 70px;
font-size: 1.5em;
color: white;
background-color: black;
text-align:right;
}
</style>
<script type="text/javascript">
window.onload=function(){
var result;
var str=[];
var num=document.getElementsByClassName("but");
var scr=document.getElementsByClassName("screen")[0];
for(var i=0;i<num.length;i++)
{
num[i].onclick=function(){
if(this.value=="AC"){
scr.value="";
}
else if( this.value=="+/-"){
if(scr.value=="")
{
scr.value="";
}
else if(isNaN(scr.value.charAt(scr.value.length-1))==false&&isNaN(scr.value.charAt(scr.value.length-2))==true)
{
scr.value=scr.value.substr(0,scr.value.length-1)+"("+"-"+scr.value.charAt(scr.value.length-1)+")";
}
}
else if (this.value=="<—"&&this.value!=""){
scr.value=scr.value.substr(0,scr.value.length-1);
}
else if(scr.value==""&&this.value=="."){
scr.value="0.";
}
else if(this.value=="="){
scr.value=eval(scr.value);
}
else if(scr.value==""&&(this.value=="+"||this.value=="-"||this.value=="×"||this.value=="÷"))
{
scr.value=="";
}
else
{
scr.value+=this.value;
}
}
}
}
</script>
</head>
<body>
<table>
<tr>
<td colspan="4"><input class="screen" type="text" disabled /></td>
</tr>
<tr>
<td><input class="but_ac but" type="button" value="AC" style="color: orange"></td>
<td><input class="but_ac but" type="button" value="<—" style="color: orange"></td>
<td><input class="but" type="button" value="+/-"></td>
<td><input class="but" type="button" value="÷"></td>
</tr>
<tr>
<td><input class="but" type="button" value="7"></td>
<td><input class="but" type="button" value="8"></td>
<td><input class="but" type="button" value="9"></td>
<td><input class="but" type="button" value="×"></td>
</tr>
<tr>
<td><input class="but" type="button" value="4"></td>
<td><input class="but" type="button" value="5"></td>
<td><input class="but" type="button" value="6"></td>
<td><input class="but" type="button" value="-"></td>
</tr>
<tr>
<td><input class="but" type="button" value="1"></td>
<td><input class="but" type="button" value="2"></td>
<td><input class="but" type="button" value="3"></td>
<td><input class="but" type="button" value="+"></td>
</tr>
<tr>
<td colspan="2"><input class="but" type="button" value="0" style="width: 180px"></td>
<td><input class="but" type="button" value="."></td>
<td><input class="but" type="button" value="=" style="background-color:orange ;color:white"></td>
</tr>
</table>
</body>
</html>标签:NPU 数字 class 图片 语句 har rip http css
原文地址:https://www.cnblogs.com/zhulmz/p/11623685.html