标签:排列 text 自定义 tostring char 整数 数值 lse info
排序是计算机内经常进行的一种操作,其目的是将一组“无序”的记录序列调整为“有序”的记录序列,当然排序也是算法中的一种,javascript内置的sort函数是多种排序算法的集合,数组在原数组上进行排序。JavaScript实现多维数组、对象数组排序,其实用的就是原生的sort()方法,用于对数组的元素进行排序。
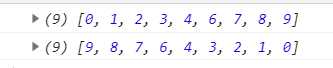
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>简单排序</title> </head> <body> <script type="text/javascript"> var numbers=[4,6,8,0,1,2,3,7,9]; numbers.sort();//调用数组内置排序方法 console.log(numbers);//0,1,2,3,4,6,7,8,9 numbers.reverse();//将数组进行反转 console.log(numbers);//9,8,7,6,4,3,2,1,0 </script> </body> </html>

虽说我们实现了排序,也达到了我们想要的结果,但是这种排序有问题,我们看下下面这个例子
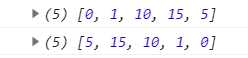
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>简单排序</title> </head> <body> <script type="text/javascript"> var numbers=[4,6,8,0,1,2,3,7,9]; numbers.sort();//调用数组内置排序方法 console.log(numbers);//0,1,2,3,4,6,7,8,9 numbers.reverse();//将数组进行反转 console.log(numbers);//9,8,7,6,4,3,2,1,0 var num=[0,1,5,10,15]; num.sort();//调用数组内置的排序方法 console.log(num);//0,1,10,15,5 num.reverse();//调用数组内置的反转方法 console.log(num);//5,15,10,1,0 </script> </body> </html>

为什么呢?且听我一一道来,本身sort()这个方法是没有问题的,在默认情况下,sort()方法按升序排列数组项,即最小的值位于最前面,最大的值排在最后面。为了实现升序,sort()方法会调用每个数组项的toString()转型方法,然后比较得到的字符串,以确定如何排序。即使数组中的每一项都是数值,sort()方法比较的也是字符串。为了更好的实现排序,sort()方法可以接收一个比较函数作为参数,以便我们指定哪个值位于那个值的前面,我们看下下面的案例。
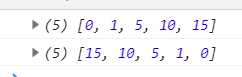
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>简单数组自定义排序</title> </head> <body> <script type="text/javascript"> var number=[0,1,10,15,5]; function arrAsc(a,b){ //实现数组升序的方法 if(a>b){ return 1; }else if(a<b){ return -1; }else{ return 0; } } number.sort(arrAsc);//调用数组升序的方法 console.log(number);//0.1,5,10,15 function arrDesc(a,b){ //实现数组降序的方法 if(a>b){ return -1; }else if(a<b){ return 1; }else{ return 0; } } number.sort(arrDesc);//调用数组降序的方法 console.log(number);//15,10,5,1,0 </script> </body> </html>

在这里我们定义了一个compare比较函数,当a>b的结果为整数时则为升序,当a>b的结果为负数时则为降序。
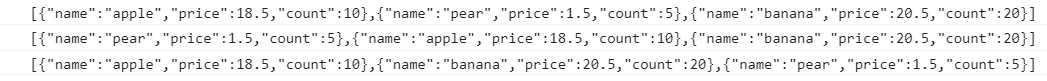
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>简单对象自定义属性排序</title> </head> <body> <script type="text/javascript"> var friuts=[ { name:‘apple‘, price:18.5, count:10 }, { name:‘pear‘, price:1.5, count:5, }, { name:‘banana‘, price:20.5, count:20 }, ] console.log(JSON.stringify(friuts));//未排序前 //按价格升序排序 friuts.sort(function(x,y){ return x.price-y.price; }); console.log(JSON.stringify(friuts)); //按名称排序 friuts.sort(function(x,y){ if(x.name>y.name){ return 1; }else if(x.name<y.name){ return -1; }else{ return 0; } }); console.log(JSON.stringify(friuts)); </script> </body> </html>

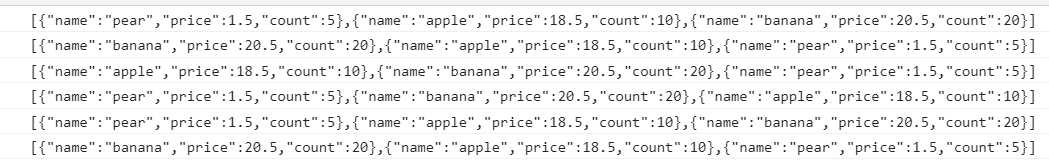
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>通用的排序方法</title> </head> <body> <script type="text/javascript"> var friuts=[ { name:‘apple‘, price:18.5, count:10 }, { name:‘pear‘, price:1.5, count:5, }, { name:‘banana‘, price:20.5, count:20 }, ] var sortExp=function(key,isAsc){ return function(x,y){ if(isNaN(key)){ if(x[key]>y[key]){ return 1*(isAsc?1:-1); }else if(x[key]<y[key]){ return -1*(isAsc?1:-1); }else{ return 0; } }else{ return (x[key]-y[key])*(isAsc?1:-1) } } } //价格升序 friuts.sort(sortExp(‘price‘,true)); console.log(JSON.stringify(friuts)); //价格降序 friuts.sort(sortExp(‘price‘,false)); console.log(JSON.stringify(friuts)); //名称升序 friuts.sort(sortExp(‘name‘,true)); console.log(JSON.stringify(friuts)); //名称降序 friuts.sort(sortExp(‘name‘,false)); console.log(JSON.stringify(friuts)); //数量升序 friuts.sort(sortExp(‘count‘,true)); console.log(JSON.stringify(friuts)); //数量降序 friuts.sort(sortExp(‘count‘,false)); console.log(JSON.stringify(friuts)); </script> </body> </html>

标签:排列 text 自定义 tostring char 整数 数值 lse info
原文地址:https://www.cnblogs.com/jjgw/p/11129913.html