标签:后端开发 解决 var info mave 点击事件 问题 数学运算 语法
自学Java后端开发,发现14 微服务电商【乐优商城】实战项目,在介绍完SpringCloud后就要肝前端基础知识ES6和Vue。
所以本篇入门Vue练习记录的过程,目的是供自学后端Java遇到Vue使用需求的时候加强一下Vue基本使用的能力。
1、Vue的快速入门
2、Vue的语法
插值表达式
事件的绑定
数据的显示
逻辑判断和循环输出
3、Vue的生命周期
8个生命周期的执行点
4个基本的
4个特殊的
4、axios的ajax异步请求
它和jquery的ajax比较相似
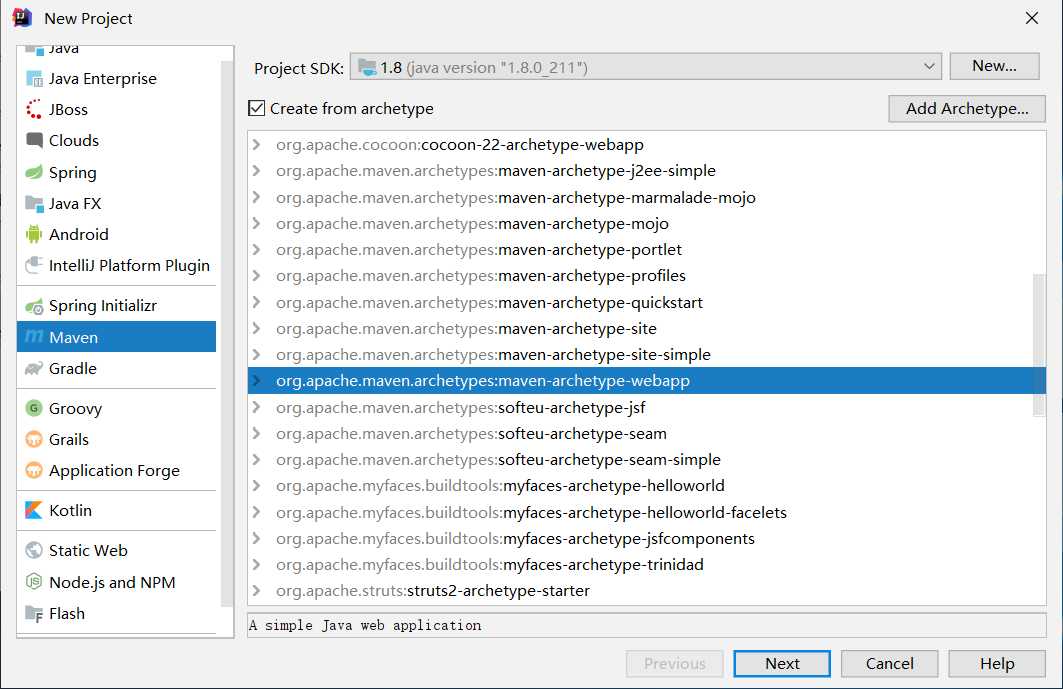
IntelliJ IDEA 2019.2.3

解决maven项目创建过慢的问题
archetypeCatalog internal

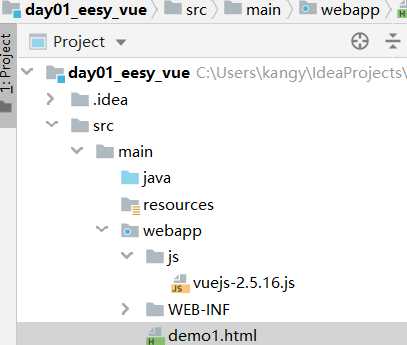
在webapp目录下新建一个js目录,把vuejs.js文件复制进去。
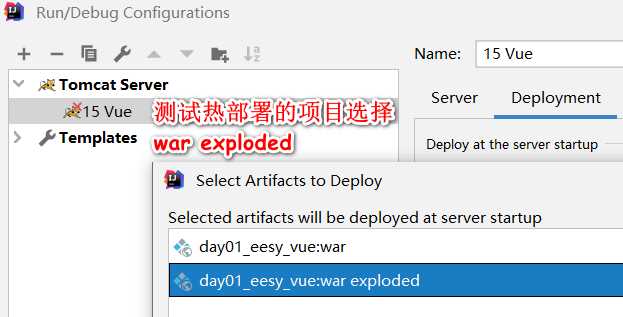
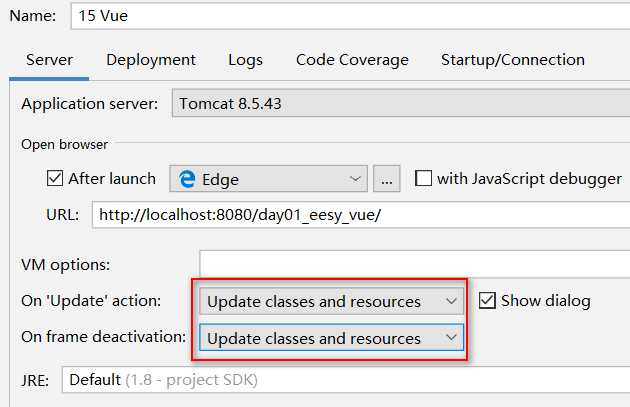
为了方便测试代码运行效果,在IDEA中对tomcat部署进行如下设置



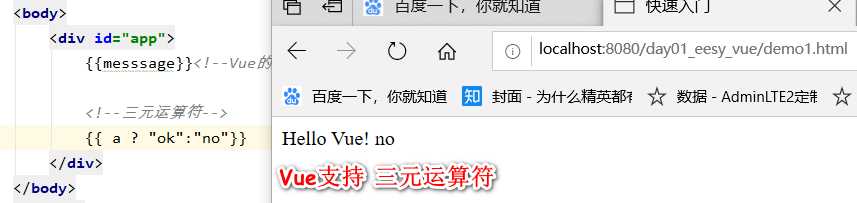
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>快速入门</title> <script src="js/vuejs-2.5.16.js"></script> </head> <body> <div id="app"> {{messsage}}<!--Vue的插值表达式,把data中定义的数据显示到此处--> <!--三元运算符--> {{ a ? "ok":"no"}} <br><!--换行--> {{number*2}}<!--支持数学运算--> <!--插值表达式不支持 {{var a = 1;}} {{if(a=10){}}} --> </div> </body> <script> //view model //创建vue对象 new Vue({ el:"#app", //由vue接管id为app的区域 data:{ messsage:"Hello Vue!",//注意:此处不要加分号 number:100 } }); </script> </html>
demo2
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>v-on:click</title> <script src="js/vuejs-2.5.16.js"></script> </head> <body> <div id="app"> {{message}}<!--Vue的插值表达式,把data中定义的数据显示到此处--> <button v-on:click="fun1(‘Vue v-on‘)">vue的onclick</button> </div> </body> <script> //view model new Vue({ el:"#app",//由vue接管id为app的区域 data:{ message:"Hello Vue" }, methods:{ fun1:function (msg) { alert("hello demo2"); this.message = msg; } } }) </script> </html>
======================
end
黑马eesy_15 Vue:vue语法和生命周期与ajax异步请求
标签:后端开发 解决 var info mave 点击事件 问题 数学运算 语法
原文地址:https://www.cnblogs.com/MarlonKang/p/11625083.html