标签:utils 发送数据 log span mamicode 方式 自动 数据 public
https://www.cnblogs.com/yangfengwu/p/11624796.html
注:后面的所有教程都是使用自己封装的mqtt.js,这节说一下该包的使用说明

新建项目


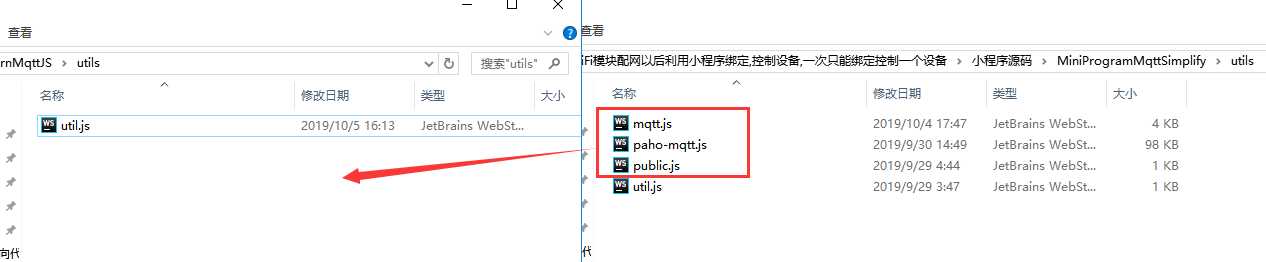
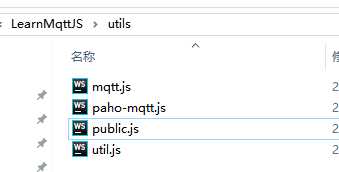
2,复制A工程小程序里面的paho-mqtt.js mqtt.js public.js到工程的utils目录


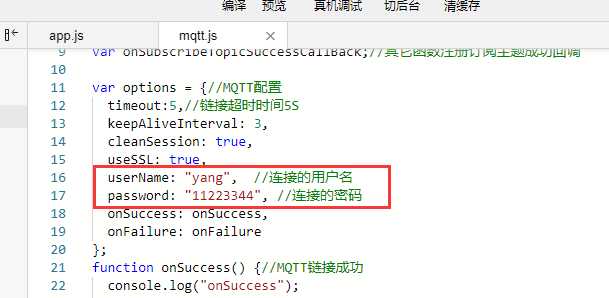
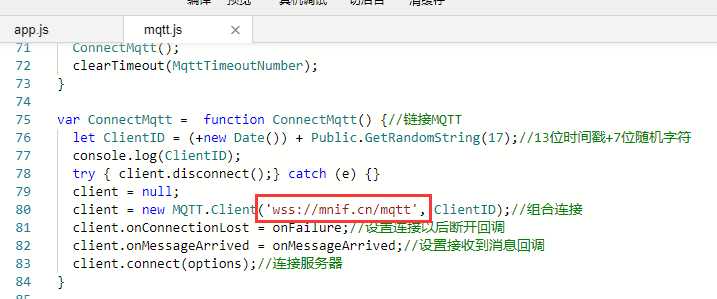
3,修改MQTT连接信息


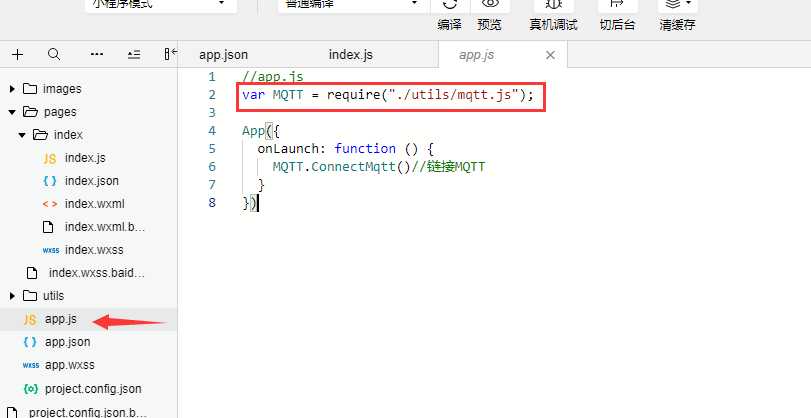
4,在需要连接MQTT的地方写上一下代码
var MQTT = require("./utils/mqtt.js");
MQTT.ConnectMqtt()//链接MQTT
注:调用MQTT.ConnectMqtt() 以后,默认内部运行是自动断线重连,用户可把此函数放在需要连接的地方.

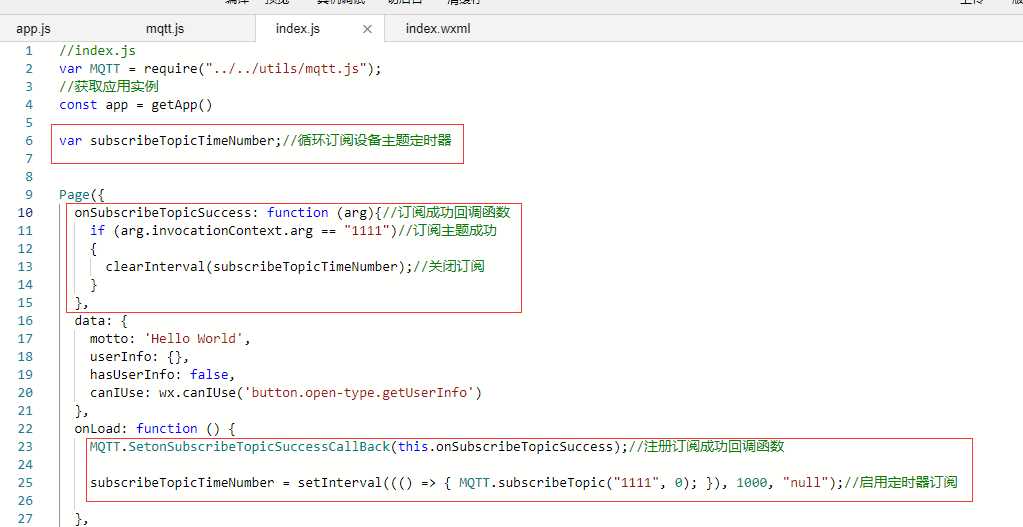
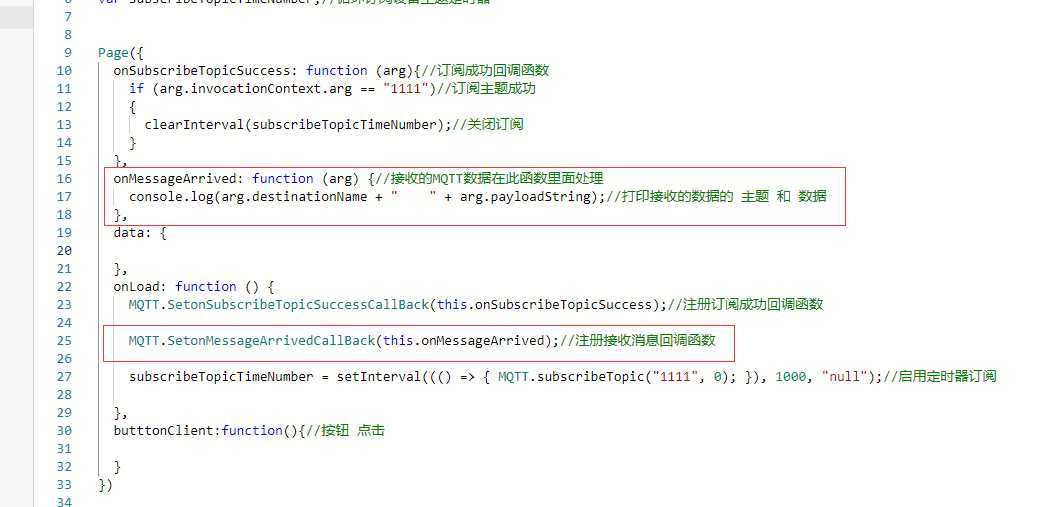
5,在其它页面订阅主题
注意:为了确保订阅成功,请参考以下方式

6,在其它页面接收数据

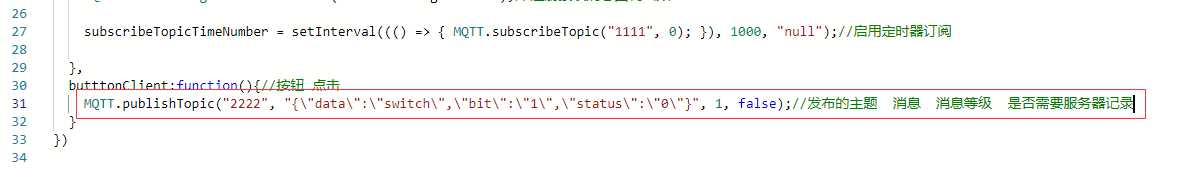
7,在其它页面发送数据

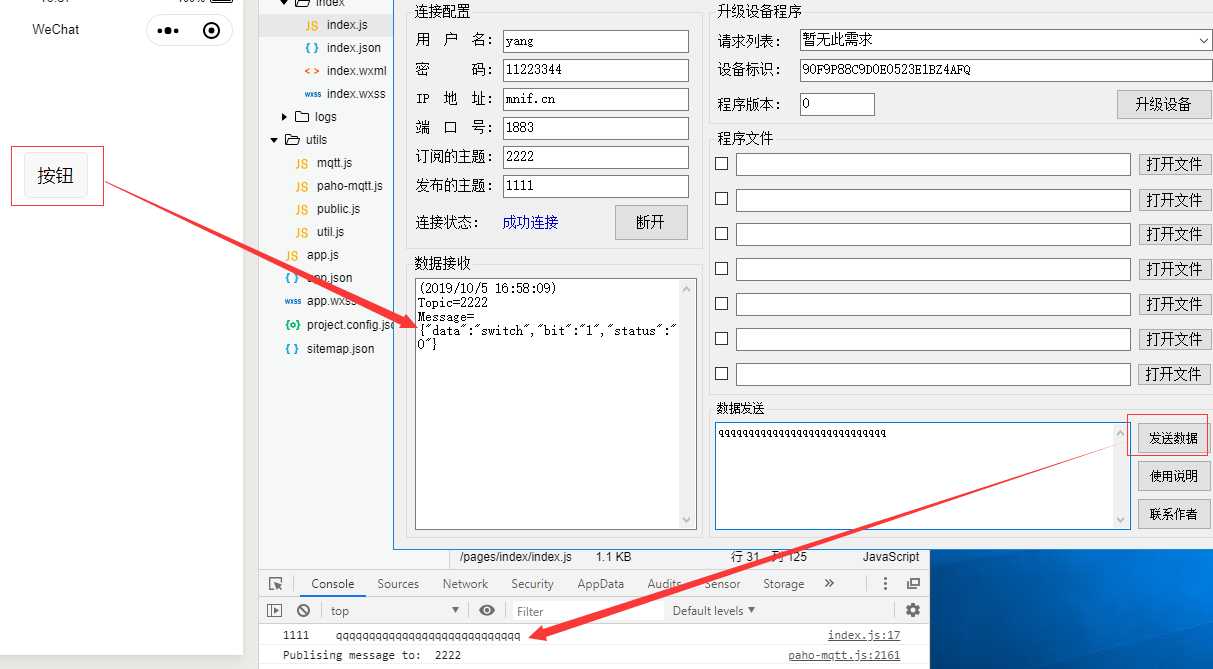
测试如下:

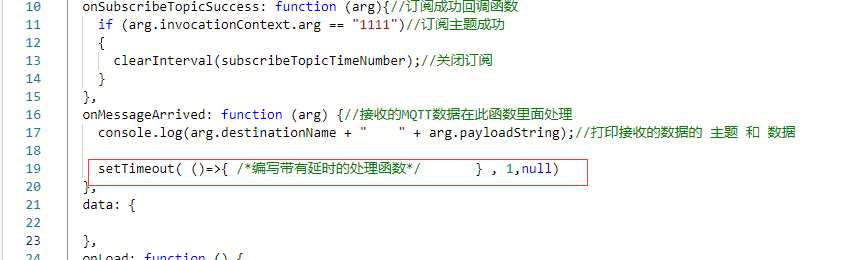
注意:
请不要在接收函数或者订阅成功函数里面加硬延时!!
如需延时处理数据请参考以下方式:

4-(微信小程序篇)关于本人写的A-H教程里面mqtt.js包使用介绍
标签:utils 发送数据 log span mamicode 方式 自动 数据 public
原文地址:https://www.cnblogs.com/yangfengwu/p/11625189.html