标签:style blog http color sp div on 2014 问题
今天,参加了京东的面试,面试官提到了一个关于css控制html元素隐藏的问题,面试的具体情况这里就不提了,现在只对元素的隐藏相关做一个小结(如有不当的地方,还望指正)。
控制元素隐藏的方式,有display:none、visibility:hidden以及overflow:hidden。(面试时我还提到了将height|width设为0的情况)
一、display:none
被隐藏的元素,在页面中不占位,空出的位置会被相邻的元素占用。
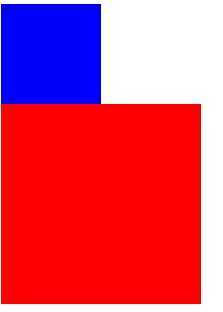
<div id="div0" style="width:100px; height:100px;background:blue"></div> <div id="div1" style="width:100px; height:100px;background:green;display:none"></div> <div id="div2" style="width:200px; height:200px;background:red"></div>
效果图如下:
由图可见,div1即绿色部分空出的位子已被div2占用。
二、visibility:hidden被隐藏的元素,在页面中不显示,但是它仍然占用原来的位置,不会给相邻其他元素机会,说得不好听叫做占着茅坑不拉屎。
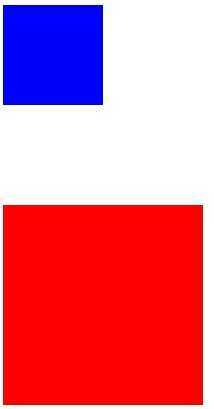
<div id="div0" style="width:100px; height:100px;background:blue"></div> <div id="div1" style="width:100px; height:100px;background:green;visibility:hidden"></div> <div id="div2" style="width:200px; height:200px;background:red"></div>
效果图如下:
由图可见,虽然div1被隐藏,变为不可见状态了,但是其原来占据的位置并未被div2占用。
三、overflow:hidden
可以简单的理解成为剪切,它会把超出元素范围的部分隐藏掉,被隐藏部分,可以简单理解成display:none的应用。
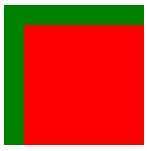
<div id="div1" style="width:100px; height:100px;background:green;padding:20px;overflow:hidden"> <div id="div2" style="width:200px; height:200px;background:red"></div> </div>
效果图如下:
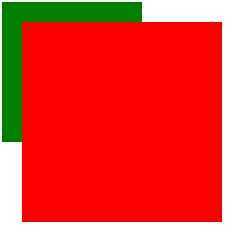
如果将overflow去掉,显示如下图:

标签:style blog http color sp div on 2014 问题
原文地址:http://www.cnblogs.com/aaron-shu/p/4055480.html