标签:inf cal 元素 png fun new ons 调用 this
1、fun()
this就是指向的window
var obj = { a:3, fun:function(){ var a=5; return function(){ alert(this.a); } } } obj.fun()();

2、obj.fun()
this指向的是obj
var obj2 = { a:3, fun:(function(){ var a=5; return function(){ alert(this.a); } })() } obj2.fun();

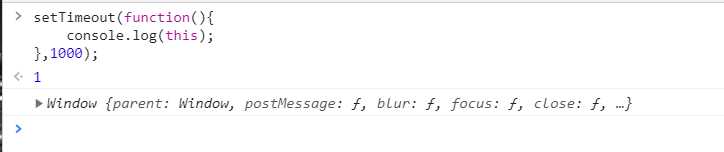
3、定时器
setTimeout(function(){ console.log(this); },1000);

4 、new
用new调用函数,上下文是函数体内秘密创建的空白对象
用new调用函数会经过4步走:
(1)秘密创建空对象
(2)将this绑定到这个空对象中
(3)执行语句
(4)返回这个对象
5、最后一种当然就是 apply和call 以及 bind 就不多说了
6、还有就是 事件处理函数 , this指向这个DOM元素
知识有限,不知道还有没有没总结的,如果有,各位大佬就告知一下小弟吧
标签:inf cal 元素 png fun new ons 调用 this
原文地址:https://www.cnblogs.com/lilei-site/p/11626694.html