标签:内容 cat python解释器 tty 请求方法 阿里云 4行 lang 修改
http协议
请求信息格式
GET / HTTP/1.1 请求行
Host: 127.0.0.1:8003 请求头
Connection: keep-alive
Cache-Control: max-age=0
Upgrade-Insecure-Requests: 1
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/75.0.3770.100 Safari/537.36
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apng,*/*;q=0.8,application/signed-exchange;v=b3
Accept-Encoding: gzip, deflate, br
Accept-Language: zh-CN,zh;q=0.9
#空行
请求数据 username=ziwen password=666
get请求 请求数据部分是没有数据的,get请求的数据在url上,在请求行里面,有大小限制,常见的get请求方式: 浏览器输入网址,a标签
post请求 请求数据在请求体(请求数据部分) ,数据没有大小限制, 常见方式:form表单提交数据
超文本传输协议(应用层的,基于tcp\ip协议的)
特点:无状态,无连接(短连接)
请求消息格式:请求行\请求头部\空行\请求数据
请求行:GET 路径 HTTP/1.1
响应消息格式:响应行\响应头部\空行\响应数据
响应行: HTTP/1.1 状态码 状态描述
请求方法:get\post\put\delete\head\options\trace\connect
get请求和post的请求的区别
get,数据放在url上,有长度限制,一般用于获取数据
post请求,数据放在请求数据部分,没有长度限制,一般用于提交数据
状态码:
1xx请求被接受但是还在处理当中
2xx请求成功
3xx重定向(301永久重定向和302临时重定向)
4xx客户端错误(请求错误)
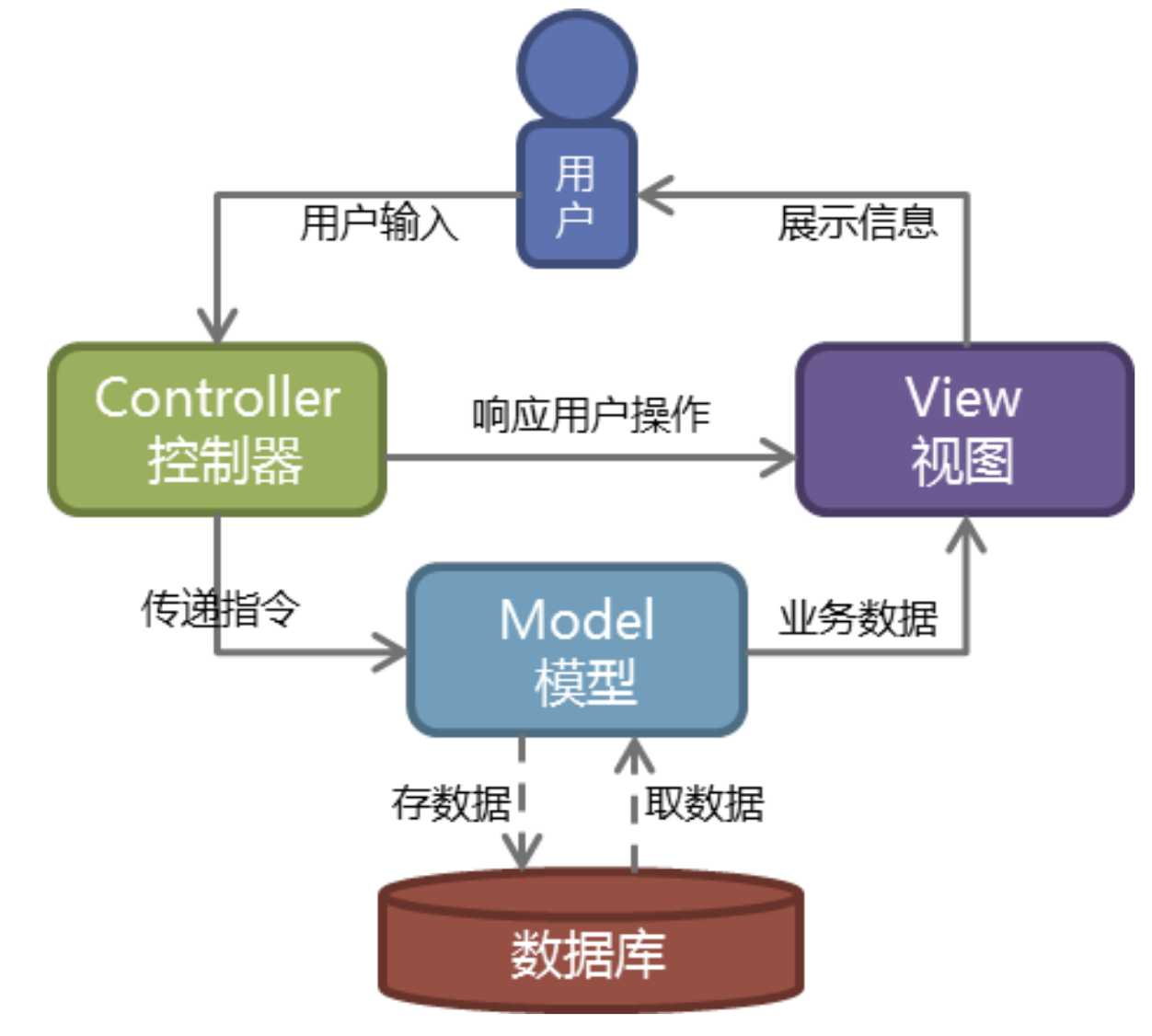
5xx服务器错误Web服务器开发领域里著名的MVC模式,所谓MVC就是把Web应用分为模型(M),控制器(C)和视图(V)三层,他们之间以一种插件式的、松耦合的方式连接在一起,模型负责业务对象与数据库的映射(ORM),视图负责与用户的交互(页面),控制器接受用户的输入调用模型和视图完成用户的请求,其示意图如下所示:

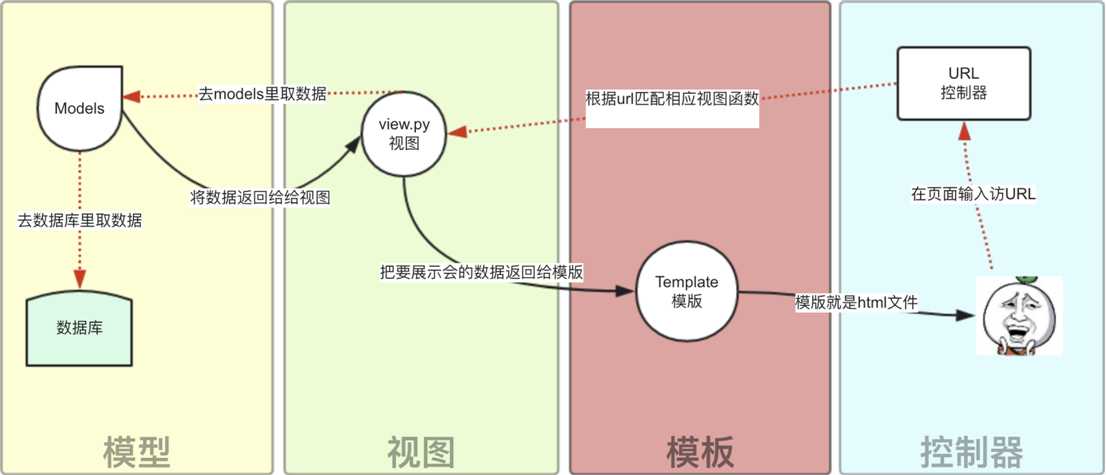
Django的MTV模式本质上和MVC是一样的,也是为了各组件间保持松耦合关系,只是定义上有些许不同,Django的MTV分别是值:
除了以上三层之外,还需要一个URL分发器,它的作用是将一个个URL的页面请求分发给不同的View处理,View再调用相应的Model和Template,MTV的响应模式如下所示:

一般是用户通过浏览器向我们的服务器发起一个请求(request),这个请求回去访问视图函数,(如果不涉及到数据调用,那么这个时候视图函数返回一个模板也就是一个网页给用户),视图函数调用模型,模型去数据库查找数据,然后逐级返回,视图函数把返回的数据填充到模板中空格中,最后返回网页给用户。
django的命令
下载
pip install django==1.11.23 - i
创建项目
django-admin startproject 项目名
启动项目
cd 到项目的根目录
python manage.py runserver # 127.0.0.1:8000
python manage.py runserver 80 # 127.0.0.1:80
python manage.py runserver 0.0.0.0:80 # 0.0.0.0:80
创建app
python manage.py startapp app名称
注册
数据库迁移
python manage.py makemigrations # 创建迁移文件 检测已经注册的APP下的models
python manage.py migrate # 迁移 将models的变更记录同步到数据库
第一种 cmd下载 cmd 输入python 进入 python解释器
输入pip3 install django==1.11.9
pip国内的一些镜像
阿里云 http://mirrors.aliyun.com/pypi/simple/
中国科技大学 https://pypi.mirrors.ustc.edu.cn/simple/
豆瓣(douban) http://pypi.douban.com/simple/
清华大学 https://pypi.tuna.tsinghua.edu.cn/simple/
中国科学技术大学 http://pypi.mirrors.ustc.edu.cn/simple/
临时使用:
可以在使用pip的时候在后面加上-i参数,指定pip源
修改源方法
pip3 install django==1.11.9
卸载djange
pip uninstall django第2种 pycham下载

第1种pythcm创建
注意不要选择虚拟环境

第2种终端创建
创建项目
django-admin startproject mysite 创建了一个名为"mysite"的Django 项目
启动项目
启动项目
python manage.py runserver 默认是127.0.0.1:8000
python manage.py runserver 127.0.0.1 默认端口号是8000
python manage.py runserver 127.0.0.1:8001 当前目录下会生成mysite的工程,目录结构如下:(大家注意昂,pip下载下来的django你就理解成一个模块,而不是django项目,这个模块可以帮我们创建django项目
python manage.py startapp blog #通过执行manage.py文件来创建应用blog,执行这句话一定要注意,你应该在这个manage.py的文件所在目录下执行这句话,因为其他目录里面没有这个文件
python manage.py startapp blog2 #每个应用都有自己的目录,每个应用的目录下都有自己的views.py视图函数和models.py数据库操作相关的文件models.py :之前我们写的那个名为model的文件就是创建表用的,这个文件就是存放与该app(应用)相关的表结构的
views.py :存放与该app相关的视图函数的
要一一对应 括号了几个 对应的视图函数也要几个
# url(r'^articles/(\d+)/(\d+)/', views.articles), #articles/2019/9/
视图函数
def articles(request,year,month): # 位置参数 2019 9
print(year,type(year)) #2019 <class 'str'> #匹配出来的所有数据都是字符串
print(month)
return HttpResponse(year+'年'+ month +'月' +'所有文章')
# 有名分组参数
url(r'^articles/(?P<xx>\d+)/(?P<oo>\d+)/', views.articles), #articles/2019/9/
#xx=2019 oo=9 关键字传参
def articles(request,oo,xx): # 关键字传参 2019 9
print(xx,type(xx)) #2019 <class 'str'> #匹配出来的所有数据都是字符串
print(oo)
return HttpResponse(xx+'年'+ oo +'月' +'所有文章')第1步 先配置setting.py文件中的INSTALLED_APPS
第2步 配置urls.py文件 路径分发
第3步 配置视图,views.py 写自己的逻辑 返回html页面 还是重定向 等等
第4步 创建 对应的html页面
注意点 from表单 不添提交地址就是原地址 我们可以通过请求方式get\post 进行逻辑判断
输入网址进去就是get请求request.method == 'get':
提交网址进去就是POST请求request.method == 'POST':
print(request.POST)#里面是字典
name = request.POST.get('username')#获取是字符串用户输入的值第一步配置setting.py
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'app01.apps.App01Config',#添加app01的应用
]
第4行注了 不然安全错误
MIDDLEWARE = [
'django.middleware.security.SecurityMiddleware',
'django.contrib.sessions.middleware.SessionMiddleware',
'django.middleware.common.CommonMiddleware',
# 'django.middleware.csrf.CsrfViewMiddleware',
'django.contrib.auth.middleware.AuthenticationMiddleware',
'django.contrib.messages.middleware.MessageMiddleware',
'django.middleware.clickjacking.XFrameOptionsMiddleware',
]第2步配置配置url
from app01 import views
urlpatterns = [#只做路径匹配 不分post还是get
url(r'^admin/', admin.site.urls),
url(r'^login/', views.login),
url(r'^login/(\d+)/(\d+)/', views.articles), #articles/2019/9/
]
# 有名分组参数
url(r'^articles/(?P<month>\d+)/(?P<year>\d+)/', views.articles), #articles/2019/9/
#xx=2019 oo=9 关键字传参第3步找到视图views.py写逻辑
request形参 对象 约定俗成
HttpResponse可以返回字符串
redirect重定向
render 渲染
from django.shortcuts import render,HttpResponse
print(request.path)
def login(request):
if request.method == 'POST':
name = request.POST.get('username')#获取是字符串用户输入的值request.POST里面是字典
pwd = request.POST.get('pwd')
# print(name,pwd,'----------------------')
if name == 'aa' and pwd == 'aa':
return render(request, 'login2.html')
else:
return HttpResponse('登录失败!!')
else:
return render(request, 'login.html')#模板渲染 模板就是html页面 渲染就是字符串替换 第一个参数:request 第二个参数是html页面路径,
from django.shortcuts import render,HttpResponse,redirect
from django.urls import reverse
def home(request):
return redirect(reverse('cs1'))
第4步创建login.html
如果action里面不写还是原页面 我们可以设置method进行逻辑判断
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<form action="" method="post"> <!-- http://127.0.0.1:8000 /login/ /login2/-->
用户名:<input type="text" name="username"> <!-- http://127.0.0.1:8000/login/login2/ -->
密码:<input type="text" name="pwd">
<input type="submit">
</form>
</body>
{#<script src="jquery.js"></script>#}
</html>
标签:内容 cat python解释器 tty 请求方法 阿里云 4行 lang 修改
原文地址:https://www.cnblogs.com/saoqiang/p/11628195.html