标签:ack set span demo pointer dex gic http option
HTML代码如下所示:index.html
1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <meta http-equiv="X-UA-Compatible" content="IE=edge"> 6 <meta name="viewport" content="width=device-width, initial-scale=1"> 7 <title>演示:使用纯CSS美化radio和checkbox</title> 8 <meta name="keywords" content="css" /> 9 <link rel="stylesheet" type="text/css" href="magic-check.css"> 10 <style type="text/css"> 11 12 .demo{width:360px;margin:50px auto 10px auto;padding:10px;} 13 14 .col{margin-top:20px} 15 .col h4{height:40px;line-height:40px} 16 .opt{height:30px;line-height:24px} 17 </style> 18 19 </head> 20 21 <body> 22 23 24 <div id="main"> 25 <div class="demo"> 26 <div class="col"> 27 <h4>Checkbox</h4> 28 29 <div class="opt"> 30 <input class="magic-checkbox" type="checkbox" name="layout" id="c1"> 31 <label for="c1">Normal</label> 32 </div> 33 <div class="opt"> 34 <input class="magic-checkbox" type="checkbox" name="layout" id="c2" checked> 35 <label for="c2">Checked</label> 36 </div> 37 <div class="opt"> 38 <input class="magic-checkbox" type="checkbox" name="layout" id="c3" value="option2" disabled> 39 <label for="c3" style="color:#ccc">Disabled</label> 40 </div> 41 <div class="opt"> 42 <input class="magic-checkbox" type="checkbox" name="layout" id="c4" checked disabled> 43 <label for="c4" style="color:#ccc">Checked && Disabled</label> 44 </div> 45 46 47 48 </div> 49 50 <div class="col"> 51 <h4>Radio</h4> 52 <div class="opt"> 53 <input class="magic-radio" type="radio" name="radio" id="r1" value="option1"> 54 <label for="r1">Normal</label> 55 </div> 56 <div class="opt"> 57 <input class="magic-radio" type="radio" name="radio" id="r2" value="option2" checked> 58 <label for="r2">Checked</label> 59 </div> 60 <div class="opt"> 61 <input class="magic-radio" type="radio" name="radio" id="r3" value="option3" disabled> 62 <label for="r3" style="color:#ccc">禁用</label> 63 </div> 64 <div class="opt"> 65 <input class="magic-radio" type="radio" id="r4" value="option4" checked disabled> 66 <label for="r4" style="color:#ccc">Checked && Disabled</label> 67 </div> 68 </div> 69 </div> 70 71 </div> 72 73 </body> 74 </html>
对应CSS代码:index.css
1 @keyframes hover-color { 2 from { 3 border-color: #c0c0c0; } 4 to { 5 border-color: #3e97eb; } } 6 7 .magic-radio, 8 .magic-checkbox { 9 position: absolute; 10 display: none; } 11 12 .magic-radio[disabled], 13 .magic-checkbox[disabled] { 14 cursor: not-allowed; } 15 16 .magic-radio + label, 17 .magic-checkbox + label { 18 position: relative; 19 display: block; 20 padding-left: 30px; 21 cursor: pointer; 22 vertical-align: middle; } 23 .magic-radio + label:hover:before, 24 .magic-checkbox + label:hover:before { 25 animation-duration: 0.4s; 26 animation-fill-mode: both; 27 animation-name: hover-color; } 28 .magic-radio + label:before, 29 .magic-checkbox + label:before { 30 position: absolute; 31 top: 0; 32 left: 0; 33 display: inline-block; 34 width: 20px; 35 height: 20px; 36 content: ‘‘; 37 border: 1px solid #c0c0c0; } 38 .magic-radio + label:after, 39 .magic-checkbox + label:after { 40 position: absolute; 41 display: none; 42 content: ‘‘; } 43 44 .magic-radio[disabled] + label, 45 .magic-checkbox[disabled] + label { 46 cursor: not-allowed; 47 color: #e4e4e4; } 48 .magic-radio[disabled] + label:hover, .magic-radio[disabled] + label:before, .magic-radio[disabled] + label:after, 49 .magic-checkbox[disabled] + label:hover, 50 .magic-checkbox[disabled] + label:before, 51 .magic-checkbox[disabled] + label:after { 52 cursor: not-allowed; } 53 .magic-radio[disabled] + label:hover:before, 54 .magic-checkbox[disabled] + label:hover:before { 55 border: 1px solid #e4e4e4; 56 animation-name: none; } 57 .magic-radio[disabled] + label:before, 58 .magic-checkbox[disabled] + label:before { 59 border-color: #e4e4e4; } 60 61 .magic-radio:checked + label:before, 62 .magic-checkbox:checked + label:before { 63 animation-name: none; } 64 65 .magic-radio:checked + label:after, 66 .magic-checkbox:checked + label:after { 67 display: block; } 68 69 .magic-radio + label:before { 70 border-radius: 50%; } 71 72 .magic-radio + label:after { 73 top: 7px; 74 left: 7px; 75 width: 8px; 76 height: 8px; 77 border-radius: 50%; 78 background: #3e97eb; } 79 80 .magic-radio:checked + label:before { 81 border: 1px solid #3e97eb; } 82 83 .magic-radio:checked[disabled] + label:before { 84 border: 1px solid #c9e2f9; } 85 86 .magic-radio:checked[disabled] + label:after { 87 background: #c9e2f9; } 88 89 .magic-checkbox + label:before { 90 border-radius: 3px; } 91 92 .magic-checkbox + label:after { 93 top: 2px; 94 left: 7px; 95 box-sizing: border-box; 96 width: 6px; 97 height: 12px; 98 transform: rotate(45deg); 99 border-width: 2px; 100 border-style: solid; 101 border-color: #fff; 102 border-top: 0; 103 border-left: 0; } 104 105 .magic-checkbox:checked + label:before { 106 border: #3e97eb; 107 background: #3e97eb; } 108 109 .magic-checkbox:checked[disabled] + label:before { 110 border: #c9e2f9; 111 background: #c9e2f9; }
原生js修改样式,如需配合React 或者View,则还需要改装
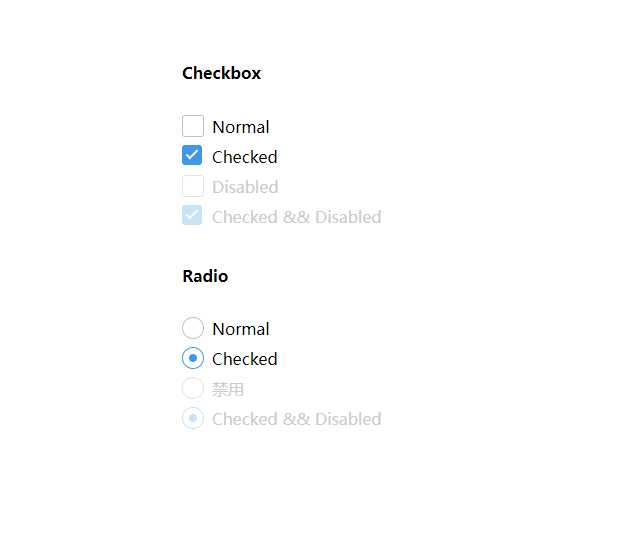
大致样式如下:

标签:ack set span demo pointer dex gic http option
原文地址:https://www.cnblogs.com/ajaxkong/p/11628970.html