标签:create meta config 绑定 改变 后端 表达式 案例 date
vue的生命周期与ajax异步请求
1、Vue的快速入门
2、Vue的语法
插值表达式
事件的绑定
数据的显示
逻辑判断和循环输出
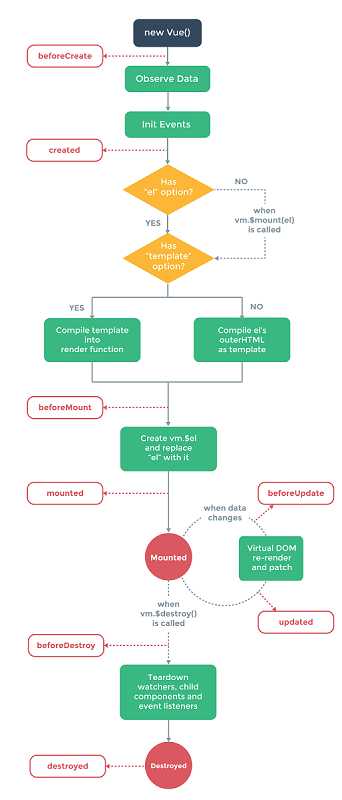
3、Vue的生命周期
8个生命周期的执行点
4个基本的
4个特殊的
4、axios的ajax异步请求
它和jquery的ajax比较相似
5、综合案例
实现用户的查询列表和更新操作
前端:Vue
后端:ssm
每个 Vue 实例在被创建之前都要经过一系列的初始化过程。

vue在生命周期中有这些状态,
beforeCreate,created,beforeMount,mounted,beforeUpdate,updated,beforeDestroy,destroyed。Vue在实例化的过程中,会调用这些生命周期的钩子,给我们提供了执行自定义逻辑的机会。
那么,在这些vue钩子中,vue实例到底执行了那些操作,我们先看下面执行的例子 :
使用Firefox浏览器按F12切换开发者模式查看
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>vuejs的生命周期</title> <script src="js/vuejs-2.5.16.js"></script> </head> <body> <div id="app"> {{message}} <!--vue的插值表达式--> </div> </body> <script> // new一个Vue对象名称叫做vm var vm = new Vue({ el: "#app", data: { message: ‘hello world‘ }, beforeCreate: function() { console.log(this); showData(‘创建vue实例前‘, this); }, created: function() { showData(‘创建vue实例后‘, this); }, beforeMount: function() { showData(‘挂载到dom前‘, this); }, mounted: function() { showData(‘挂载到dom后‘, this); }, beforeUpdate: function() { showData(‘数据变化更新前‘, this); }, updated: function() { showData(‘数据变化更新后‘, this); }, beforeDestroy: function() { vm.test = "2333"; showData(‘vue实例销毁前‘, this); }, destroyed: function() { showData(‘vue实例销毁后‘, this); } }); function realDom() { console.log(‘真实dom结构:‘ + document.getElementById(‘app‘).innerHTML); } function showData(process, obj) { console.log(process); console.log(‘data 数据:‘ + obj.message) console.log(‘挂载的对象:‘) console.log(obj.$el) realDom(); console.log(‘------------------‘) console.log(‘------------------‘) } //vm.message = "good..."; //vm.$destroy(); </script> </html>
vue对象初始化过程中,会执行到beforeCreate,created,beforeMount,mounted 这几个钩子的内容
4.1 vue-resource
当vue更新到2.0之后,作者就宣告不再对vue-resource更新,而是推荐的axios,在这里大家了解一下vue-resource就可以。
4.2 axios
Axios 是一个基于 promise 的 HTTP 库,可以用在浏览器和 node.js 中
axios的github: https://github.com/axios/axios
4.2.1 引入axios
首先就是引入axios,如果你使用ES6,只需要安装axios模块之后import axios from ‘axios‘; //安装方法 npm install axios //或 bower install axios当然也可以用script引入
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
4.2.2 get请求
//通过给定的ID来发送请求,ES6语法 axios.get(‘/user?ID=12345‘) .then(function(response){ console.log(response); }) .catch(function(err){ console.log(err); });
//以上请求也可以通过这种方式来发送 axios.get(‘/user‘,{ params:{ ID:12345 } }) .then(function(response){ console.log(response); }) .catch(function(err){ console.log(err); });
4.2.3 post请求
axios.post(‘/user‘,{ firstName:‘Fred‘, lastName:‘Flintstone‘ }) .then(function(res){ console.log(res); }) .catch(function(err){ console.log(err); });
为方便起见,为所有支持的请求方法提供了别名
axios.request(config)
axios.get(url[, config])
axios.delete(url[, config])
axios.head(url[, config])
axios.post(url[, data[, config]])
axios.put(url[, data[, config]])
axios.patch(url[, data[, config]])
==============================
参考资料:
end
黑马eesy_15 Vue:03.生命周期与ajax异步请求&&04.vue案例
标签:create meta config 绑定 改变 后端 表达式 案例 date
原文地址:https://www.cnblogs.com/MarlonKang/p/11629268.html