标签:alt aml info variable nes class line evel https
AsyncAPI 类似openapi 也提供了一些周边工具
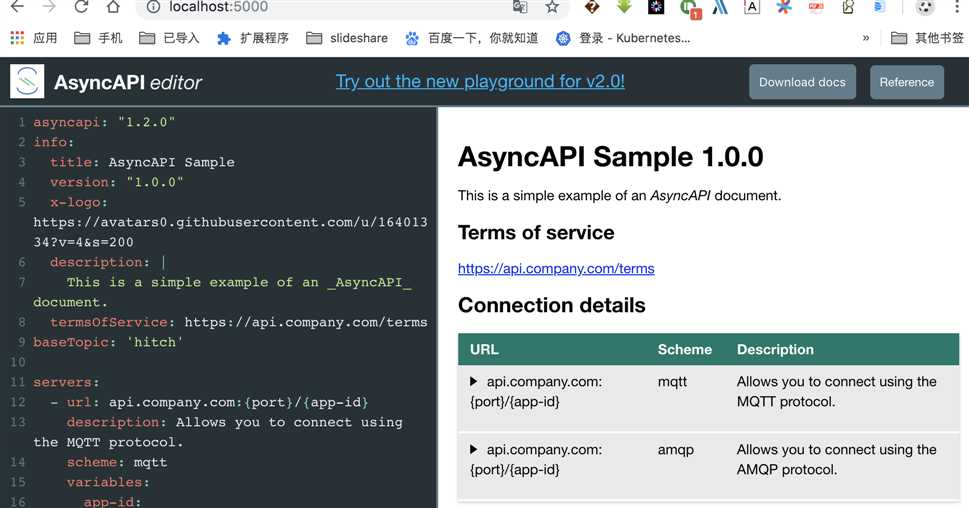
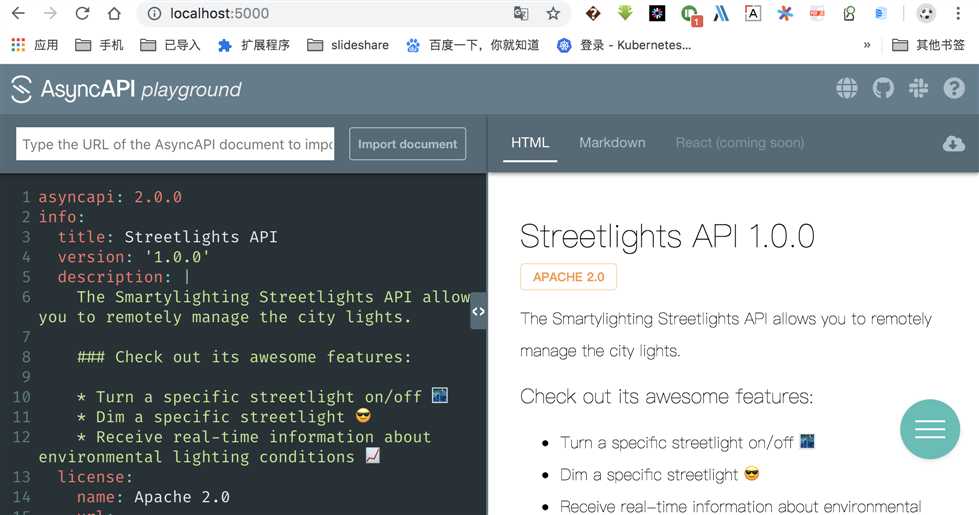
类似openapi 的,但是目前官方已经不推荐使用了,推荐使用playground,以下是构建一个容器镜像
git clone https://github.com/asyncapi/editor.git
FROM node:9-alpine
?
RUN npm config set registry https://registry.npm.taobao.org
# Create app directory
RUN mkdir -p /usr/src/app
WORKDIR /usr/src/app
# set default node environment
ENV NODE_ENV development
?
COPY . /usr/src/app
?
# Install app dependencies
RUN npm install
?
EXPOSE 5000
?
CMD [ "npm", "start" ]
version: "3"
services:
editor:
build: ./
image: dalongrong/asyncapi-editor:1.0.1
ports:
- "5000:5000"
docker-compose build && docker-compose up -d

dalongrong/asyncapi-editor:1.0.1同上以下是镜像构建的过程
git clone https://github.com/asyncapi/playground.git
FROM node:9-alpine
?
RUN npm config set registry https://registry.npm.taobao.org
?
# Create app directory
RUN mkdir -p /usr/src/app
WORKDIR /usr/src/app
# set default node environment
ENV NODE_ENV development
?
COPY . /usr/src/app
?
# Install app dependencies
RUN npm install
?
EXPOSE 5000
?
RUN npm install -g forever
?
CMD forever -c "npm start" ./
version: "3"
services:
playground:
build: ./
image: dalongrong/asyncapi-playground:1.2.0
ports:
- "5000:5000"
docker-compose build && docker-compose up -d

dalongrong/asyncapi-playground:1.2.0可以方便的通过yaml 定义文件生成代码,前边有使用过
https://github.com/asyncapi/playground
https://github.com/asyncapi/editor
标签:alt aml info variable nes class line evel https
原文地址:https://www.cnblogs.com/rongfengliang/p/11629570.html