标签:渲染 cocos2d-x 方案 post 编程 移动 window 辅助 就是
前言
提起JavaScript,我们也许经常会想到的是,可以用来写Web页面嘛,又或者,会想起Node.js 这个服务端环境,搞前后端同构。
那么,除此之外, JavaScript还可以做什么?
-
通过electron.js建设跨平台电脑桌面应用
-
通过树莓派和Node.js,沟通硬件
-
做电视机机顶盒应用,例如借助ntv.js
-
从Hybird到React-Native,编写跨平台的混合APP,或者原生APP
-
通过Cocos2d-x 框架或白鹭引擎,JS可以开发流行游戏
-
JS进行三维处理: WebGL和three.js
-
做浏览器插件开发,例如Chrome插件
-
做IDE插件开发,例如VScode编辑器的插件
-
用JS写一个操作系统?:NodeOS
-
微软开发的Node.js 多线程库 Napa.js,让JS也能拥抱多线程
S1.通过electron.js建设跨平台电脑桌面应用
如果你可以建一个网站,你就可以建一个桌面应用程序。 Electron 是一个使用 JavaScript, HTML 和 CSS 等 Web 技术创建原生程序的框架,它负责比较难搞的部分,你只需把精力放在你的应用的核心上即可。
-
electron的实现基于Chromium 和 Node.js,并可以调用
-
编码完毕后,可以一键生成Mac,windows,Linux三个不同平台的应用程序
-
electron可以直接调用Node.js的API,以及沟通桌面应用程序的内置模块
S2.可以通过JS调用树莓派接口,控制硬件
这里首先要介绍下树莓派, 树莓派(Raspberry Pi )是一种只有信用卡大小的微型计算机,别看它小,但它“麻雀虽小,五脏俱全”,计算机有的许多基本功能,树莓派也都有
树莓派上有大量的GIPO接口,即输入输出接口,通过GIPO口,用户可以和硬件进行数据交互,或控制硬件。
树莓派允许许多编程语言对GIPO接口进行控制,而JavaScript也是其中之一,也就是说,我们可以通过Node.js环境和树莓派,从而控制硬件。
参考资料
S3.做电视机机顶盒应用,例如借助ntv.js
(注意:我搜索到的这方面的资料其实非常有限,可能有错误和纰漏,还请指正! )
当你打开电视机机顶盒的时候,你看到的可能还是熟悉的HTML和JS,而它们被运行在一个看起来很不一样的“浏览器”上,当然,为了兼容电视机的接口,开发上可能存在很多细节上的不同,也正因如此,有积极热心的人开发了一个框架,叫ntv.js, 用来兼容不同牌子数字电视的中间件接口。
本人其实对电视机这一块不是很了解,但是通过阅读文档和相关资料,大概总结出以下内容
我们平时观看的电视软件,有 东方有线网,电信IPTV网等 不同电视软件公司, 这些电视软件呢,又有不同的二级厂商提供给它们“中间件浏览器” (终于看到一个我看得懂的词了! 哭)
-
电信下提供中间件浏览器的厂商主要是 iPanel、天柏,中间件规范为“IPTV2.0/3.0规范”
-
东方有线 下提供中间件的厂商主要是 iPanel、SHDV、联彤
Ntv.js根据这些中间间浏览器提供的规范,实现了兼容统一的JavaScript接口,大概是这么个意思
S4.通过Hybird开发混合APP,到后来通过React-Native编写原生APP
(这件事情其实不用讲也可以,因为大家肯定都比较了解了,但还是陈述以下)
Hybird是一种混合开发应用,基于webview实现,通过ios/android下不同的接口,可以实现JavaScript和Java/Object-C代码的互通。单纯使用ios/android原生实现,开发进度和成本受不了,而单纯使用h5/js开发,页面体验更加受不了。Hybird的目的是实现H5和Naive两者之间的权衡。
Hybird开发中能看到许多H5的影子,影响其体验,所以到后来,就出现了React-Native。
React-Native所编写开发的并不是Hybird那样的混合应用,它编写的是真正的原生应用。通过JavaScript和React框架的语法进行开发。
“从使用感受上和用Objective-C或Java编写的应用相比几乎是无法区分的。 React Native所使用的基础UI组件和原生应用完全一致。” —— React-Native官网。
所以相比起Hybird, React-Native在降低开发成本的同时,尽量优化了用户的体验。
当然了,RN也有许多缺点,这些就有劳诸位自己去查了,这里不作赘述
其他资料
S5.JS语通过Cocos2d-x 框架或白鹭引擎,可以开发流行游戏
Cocos2d-js
-
Cocos2d-x是一套开源跨平台的游戏开发框架,适配ios/android/html5/Mac/windows多端,但功能侧重于原生移动平台
-
提供了图形渲染、网络、用户、音频、GUI 等功能。
-
核心采用C++编写,支持JavaScript等语言进行开发
白鹭引擎(Egret)
-
白鹭为开发者提供移动端游戏开发一站式解决方案,并建立包含核心渲染引擎2D/3D、游戏开发工具、创意动画工具、资源工具、原生打包方案等全球首个HTML5完整工作流
-
Egret中包含多个工具以及项目。而Egret Engine是一个基于TypeScript语言开发的HTML5游戏引擎
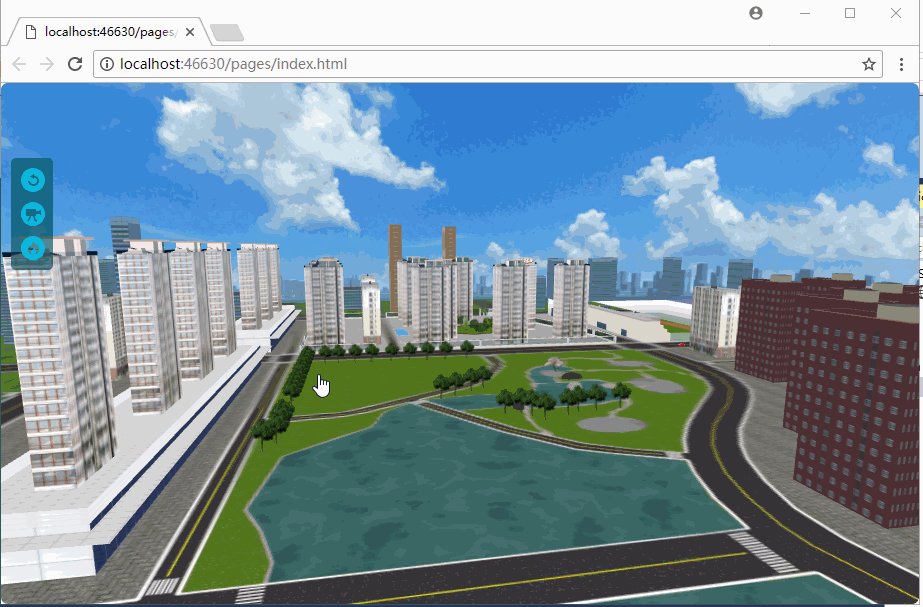
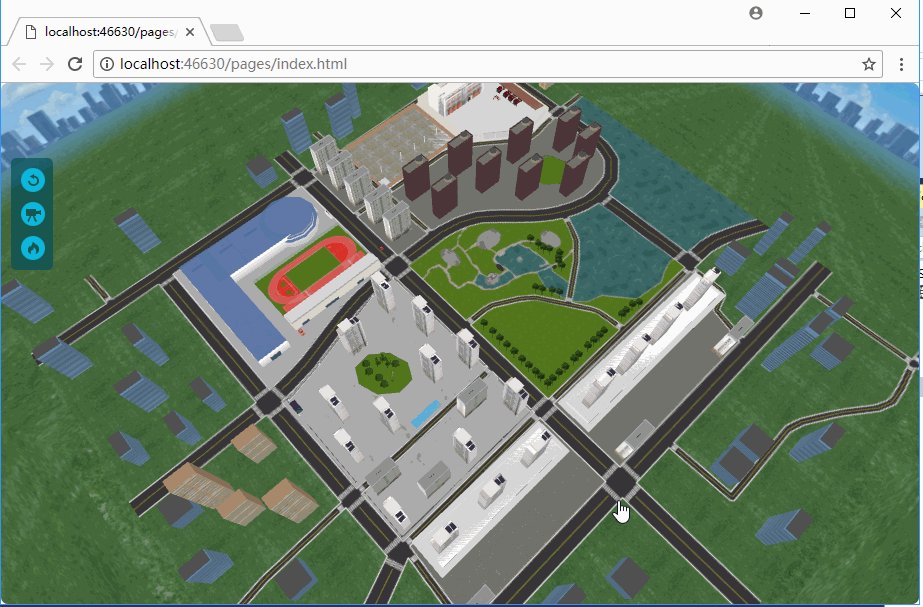
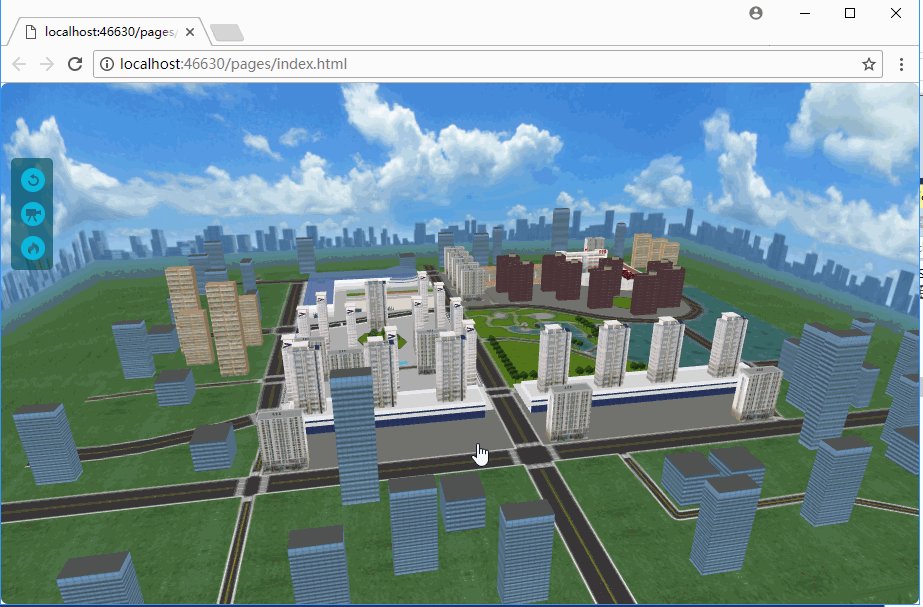
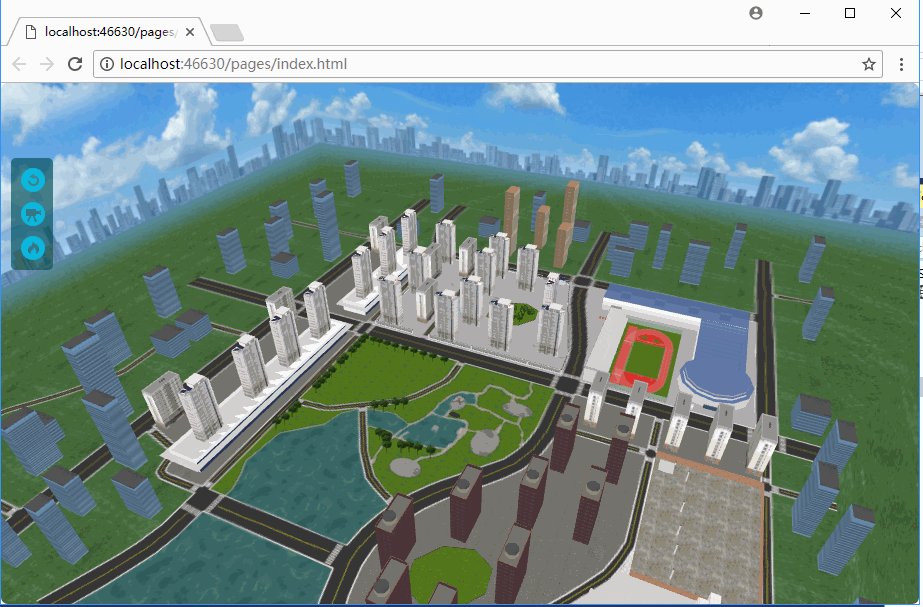
S6.JS可以进行三维处理: WebGL和three.js
WebGL (Web图形库) 是一种JavaScript API,也属于HTML5的范畴。它可以用于在任何兼容的Web浏览器中呈现交互式3D和2D图形,而无需使用插件。WebGL通过引入一个与OpenGL ES 2.0紧密相符合的API,可以在HTML5 <canvas> 元素中使用。
而Three.js是基于WebGL封装的一个框架,能写出在浏览器上流畅运行的3D程序
S7.做浏览器插件开发,例如Chrome插件
有的时候,为了辅助开发,你可能会下载Chrome插件,Chrome插件下载完后呢,往往会在Chrome的右上角上有个自己的小图标,点击后会弹出菜单,然后通过对菜单进行操作就可以使用相关功能,就像上面那个默认的小图标的操作一样=
其实Chrome插件里的菜单的UI和交互也还是HTML和JS实现的,我们完全可以按照规范,定制自己的自定义Chrome插件,具体的做法参考以下
参考资料
S8.做IDE插件开发,例如VScode
我们在使用VScode的时候,我们发现,许多好用的插件大大加速了我们的开发过程,那我们能不能自己写一个自己的插件呢? 这当然也是可以的,道理和第5点是类似的,这里不多阐述,参考
参考资料
S9.NodeOS: 属于JS的操作系统
(当然了,JS写操作系统,相对其他语言来说肯定是被动的,但是我觉得吧,阅读其源码有利于前端工程师去了解操作系统的组成和构造,就是一个学习的窗口吧)
NodeOS是一个由Node.js设计的操作系统,发布于2015年。NodeOS的主要特点是:
-
以Linux为内核
-
以Node作为主要的运行时环境
-
以npm作为包管理器
-
用户自主的独立文件系统
参考资料
S10.微软开发的Node.js 多线程库 Napa.js,让JS也能拥抱多线程
我们都知道,理论上node.js是单线程的,适合处理IO密集型的任务,但也许不适合处理计算密集型的任务。而微软提供了一个node的多线程的实现:Napa.js,让JS也能够涉略计算密集型的任务。
参考资料
总结
这篇文章,说了些东西,也什么都没说。 但我认为,相对于知道具体怎么做一件事情,知道能做哪些事情,也许也同样重要。
除了Web和Node,JavaScript还能做什么
标签:渲染 cocos2d-x 方案 post 编程 移动 window 辅助 就是
原文地址:https://www.cnblogs.com/penghuwan/p/11633475.html