标签:lock inline height cal html+css lin width 回车 htm
经验之谈:
inline\inline-block\block元素
inline\inline-block文本类元素
凡是带有inline的元素都有文本类特点
诸如: ->
-> ->
->![]() ->
-> 文本类元素有回车,空格
文本类元素有回车,空格
再如: ->
->  ->
->
再如:
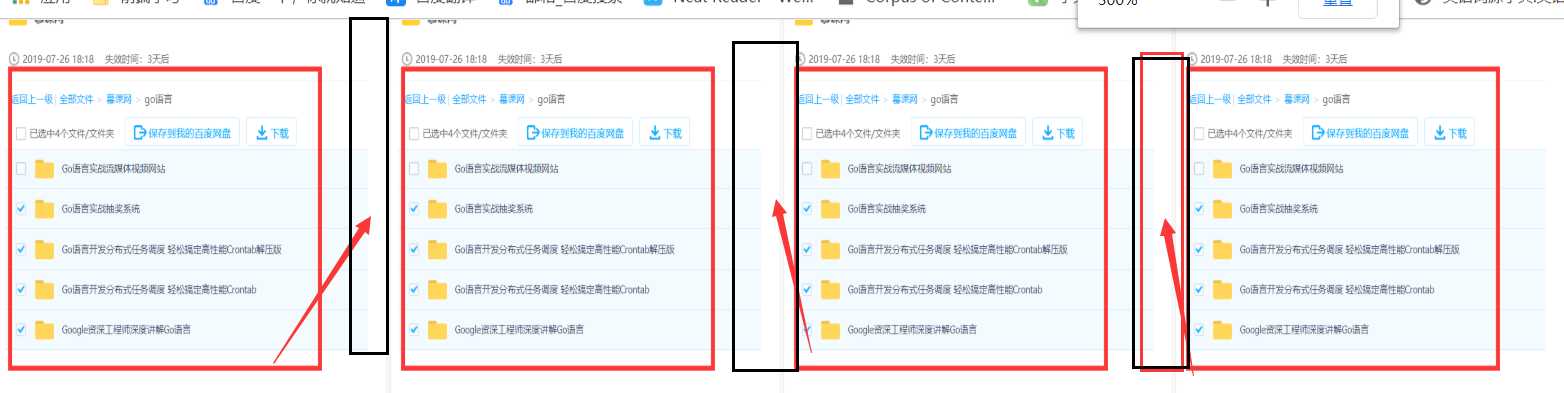
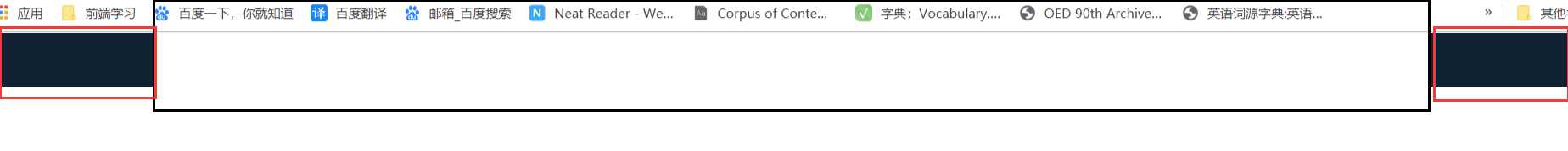
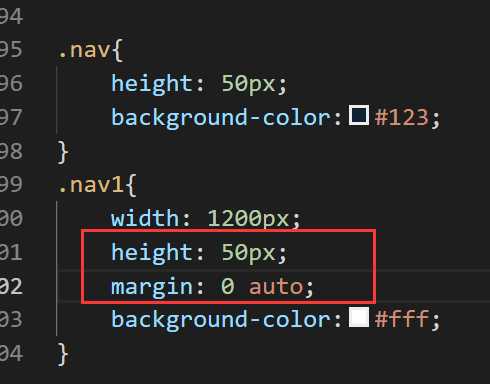
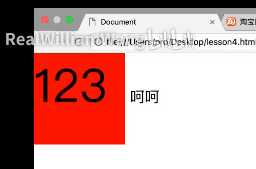
淘宝顶栏布局:



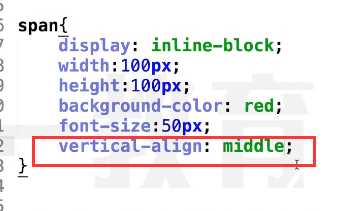
inline-block 文本类元素,和里面的元素进行低对其

vertical
标签:lock inline height cal html+css lin width 回车 htm
原文地址:https://www.cnblogs.com/apelles/p/11634846.html