标签:fir mod toc 包含 指定 过多 oca clear obj
浏览器对象模型:
作用:访问、控制、修改浏览器,与浏览器进行交互(打开新的窗口、回退历史记录、获取url)
BOM与的DOM区别:JS通过BOM与浏览器进行交互、BOM的window对象包含了document对象,document对象是DOM的根节点。
BOM五大对象:
1.window对象:window对象是全局对象,引用对象属性时可直接写属性,不用加上window
window对象属性:
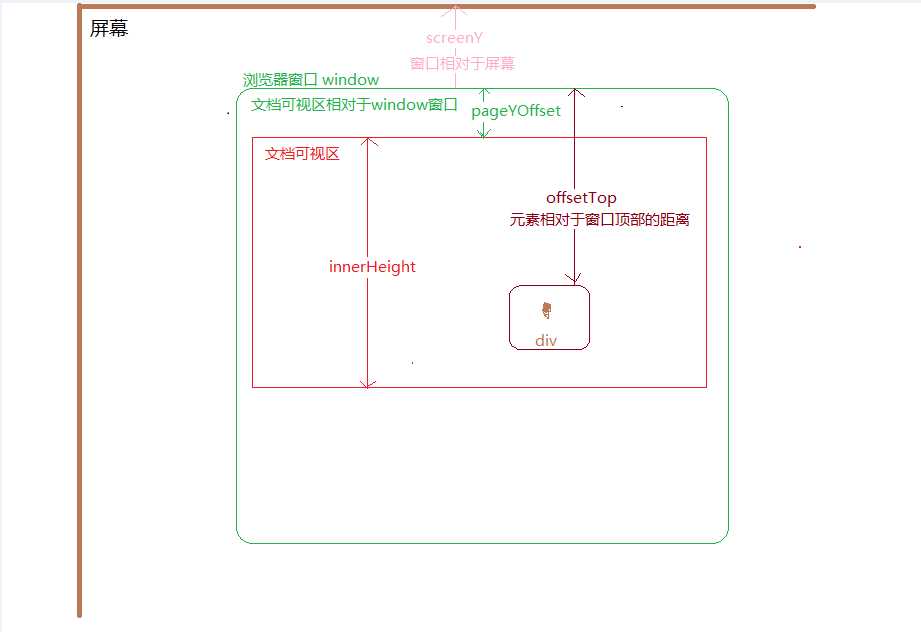
innerheight 返回窗口文档显示区的高度
innerwidth 返回窗口文档显示区的宽度
pageXOffset 设置或返回当前页面相对于窗口显示区左上角的x位置
pageYOffset 设置或返回当前页面相对于窗口县市区左上角的y位置
screenX 返回窗口左上角在屏幕的x位置
screenY 返回窗口左上角在屏幕的Y位置

window对象方法
alert() 弹出信息框 带有确认按钮
confirm() 确认框 返回ture/false
prompt() 输入框 返回输入值
close() 关闭浏览器窗口 只能关闭通过open()打开的当前窗口
open() 打开一个新的窗口或查找一个以命名的窗口 open(utl,name)
scrollBy() 按照指定像素值开滚动内容
scrollTo() 把内容滚动到指定的坐标
定时器:
周期性:var time = setInterval(function(){...},毫秒数) 每个多少毫秒触发一次
停止定时器 clearInterval(time)
一次性:setTimeout(function(){...},毫秒数) 经过多少毫秒触发 只触发一次
2.navigator对象
navigator对象属性
cookieEnabled 返回浏览器是否启用cookie的boolean值
onLine 返回系统是否有网的boolean值
userAgent 包含浏览器名称、内核版本号的字符串
plugins 插件 navigator.plugins[‘插件名‘]
3.history对象
history对象属性
length 返回浏览器历史列表中的url数量
history对象方法
back() 后退到前一个网页
forward() 前进到下一个网页
go(n) 进入到某一个网页 1 前进 -1 后退 0 刷新
4. location对象
location对象属性
hash 设置或返回从#号开始的url锚点
host 设置或返回主机名和当前端口号
href 设置或返回完整的url 包括主机名、端口号、相对路径
pathname 设置或返回当前url的相对路径
protocol 设置或返回当前url的协议
search 设置或返回从?开始的url
location对象方法
assign() 加载新的文档
reload() 重新加载当前文档 false加载浏览器缓存文档 true加载服务器存储文档 默认false
replace(‘url‘) 替换当前页面
5.screen对象
screen.width 鉴别客户端的种类
>=1200 TV
>=992 pc
>=768 pad
<768 phone
javascript--BOM(browser object model)五大对象
标签:fir mod toc 包含 指定 过多 oca clear obj
原文地址:https://www.cnblogs.com/blogzzy/p/11637889.html